Photoshop简单实现一种又嫩又滑的字体效果
发布时间:2015-05-12 来源:查字典编辑
摘要:简单实现一种又嫩又滑的字体效果。先看效果图:在这个过程中,我们主要用到图层的混合选项:阴影、发光、浮雕等等。好,现在开始1、我们用文字工具用...
简单实现一种又嫩又滑的字体效果。
先看效果图:

在这个过程中,我们主要用到图层的混合选项:阴影、发光、浮雕等等。
好,现在开始
1、我们用文字工具用任意一种颜色一种字体打上自己需要的文字。

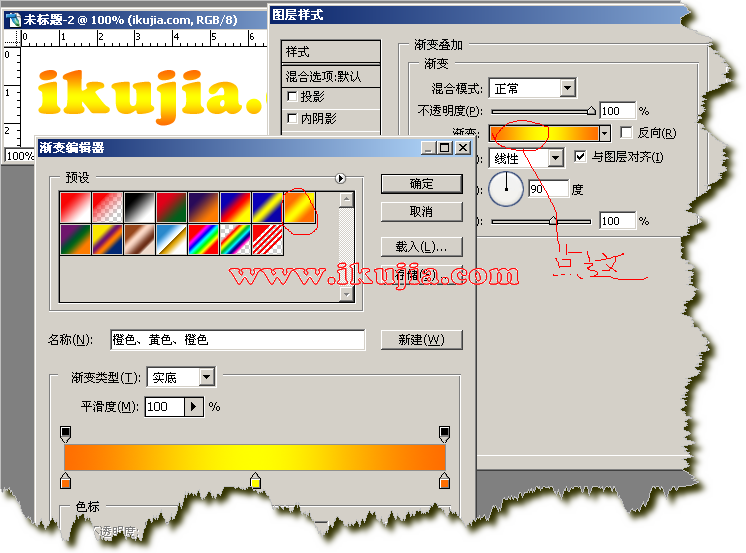
2、我们用图层混合选项中的“渐变叠加”,会出来一个窗口,双击“黑白渐变”就会出来很多颜色渐变的选择窗口,我们选择“黄橙渐变色”~~~渐变方向可以自由选择。

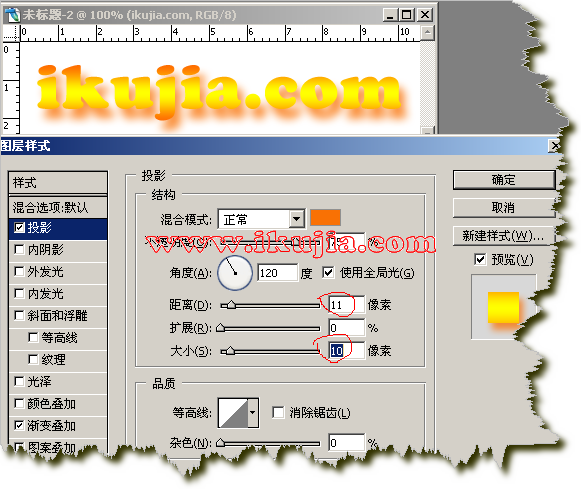
3、我们再用图层混合选项中的“阴影”,颜色、距离、大小都按照我图中标示的调整。距离:11,大小:10 。

4、我们用图层混合选项中的“内阴影”颜色、距离、大小都按照我图中标示的调整。距离:1,大小:6。

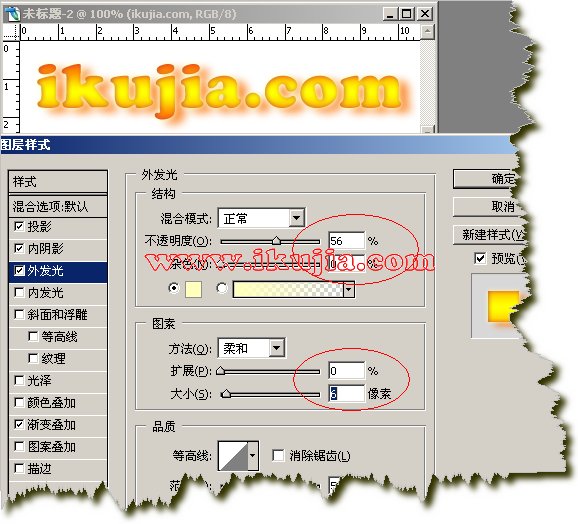
5、我们图层混合选项中的“外发光”颜色、不透明度、大小可以按照我图中标示的调整,也可以根据实际情况自由调整。

6、然后用到“内阴影”,数值见图的标示。

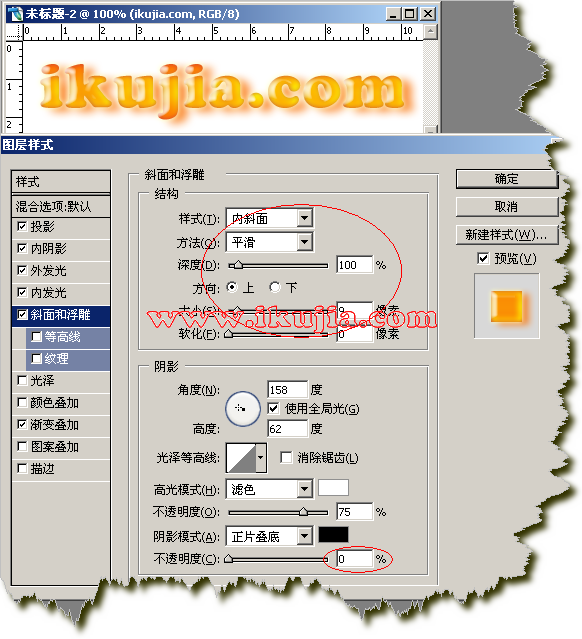
7、然后是“斜面与浮雕”,图中所有的数值都可以根据实际情况自由调整。但是请注意最后透明度的数值一定为:0,否则不会出来透明的效果。

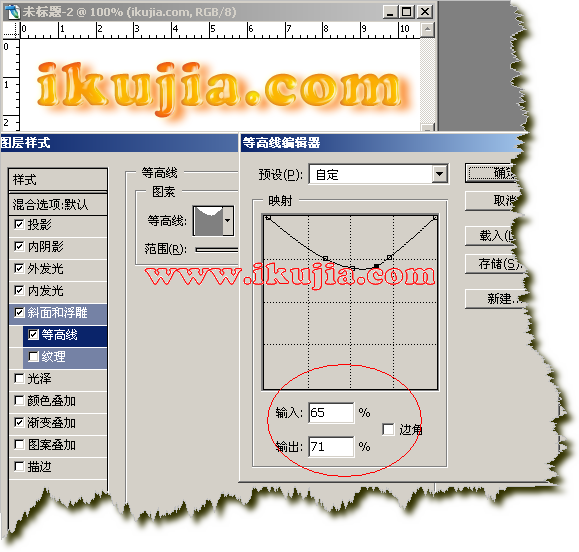
8、最後就是用“等高线”来调整文字的光泽,数值最好是按照图示的调整,当然也可以自由调整,那样会出来不同的效果,依个人需要而定。

好了,最终效果就出来了。


