Photoshop制作立体字
发布时间:2015-05-12 来源:查字典编辑
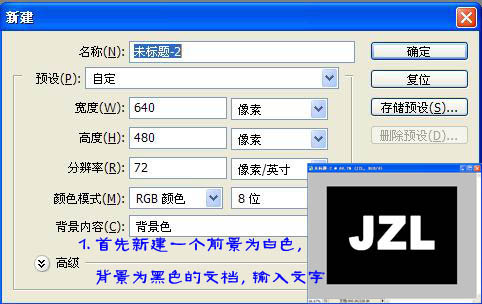
摘要:1。首先新建一个前景为白色,背景为黑色的文档,输入文字2。将文字删格化,ctrl+T自由变换,调整到如图的效果,然后选择斜面浮雕,默认值即可...
1。首先新建一个前景为白色,背景为黑色的文档,输入文字

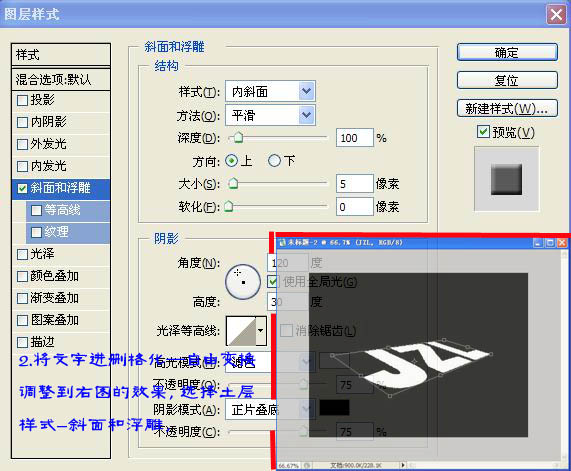
2。将文字删格化,ctrl+T自由变换,调整到如图的效果,
然后选择斜面浮雕,默认值即可!

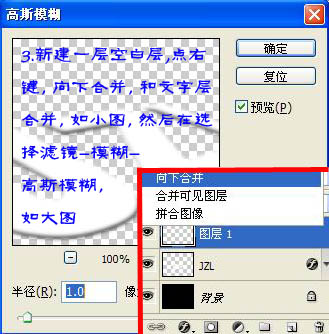
3。然后再新建一层,与文字层合并,选择滤镜-模糊-高斯模糊,模糊半径调的小点

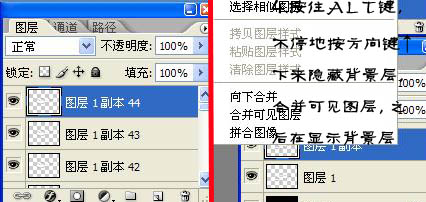
4。接下来按住ALT键,不停的按方向键↑上,效果基本就出来了
隐藏背景层-合并所见图层-在显示背景层,操作如下:

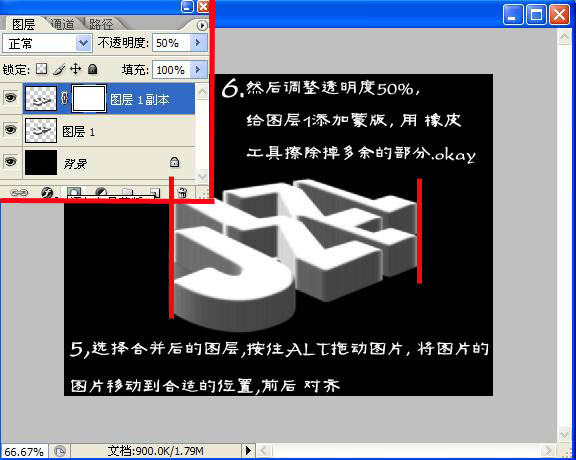
5。复制合并后的图层(按住ALT,在图上用鼠标拖动),将图片移动到如图所示位置(红线处,前后对齐)。
6。调整图层透明度-给图层1副本蒙版,切换到橡皮工具,擦掉多余的部分,okay一个简单的立体字效果就出来了~!~~~

效果图1:

你也可以根据这个方法作出其他立体效果~~~
1。

2。



