Photoshop制作霓虹灯字体效果
发布时间:2015-05-12 来源:查字典编辑
摘要:在本教程中我将告诉大家如何用Photoshop创建一个不错的冷色灯光效果。我们将使用图层样式和混合模式来模拟霓虹灯文字。步骤1打开Photo...
在本教程中我将告诉大家如何用Photoshop创建一个不错的冷色灯光效果。我们将使用图层样式和混合模式来模拟霓虹灯文字。

步骤1
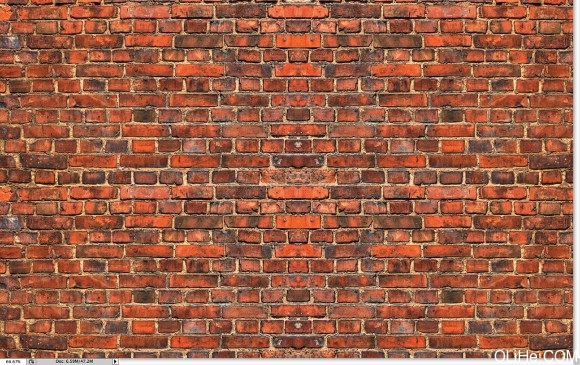
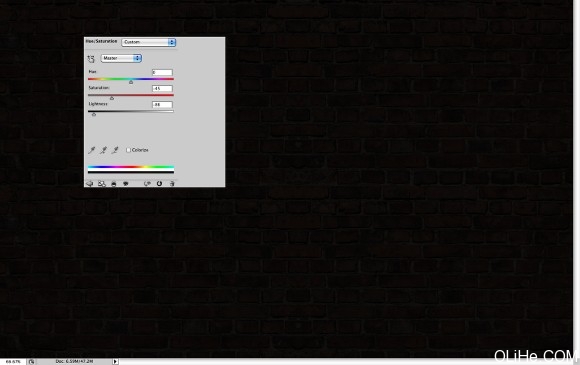
打开Photoshop,创建一个新文档。我使用的是1920×1200像素。之后导入砖纹理,我使用的是Shutterstock中的一个,你可以在这里下载download it here(可惜呀,又是需要付费滴)

步骤2
选中纹理层到图像>调整>色相和饱和度。使用0色调,45的饱和度和-85的亮度。

步骤3
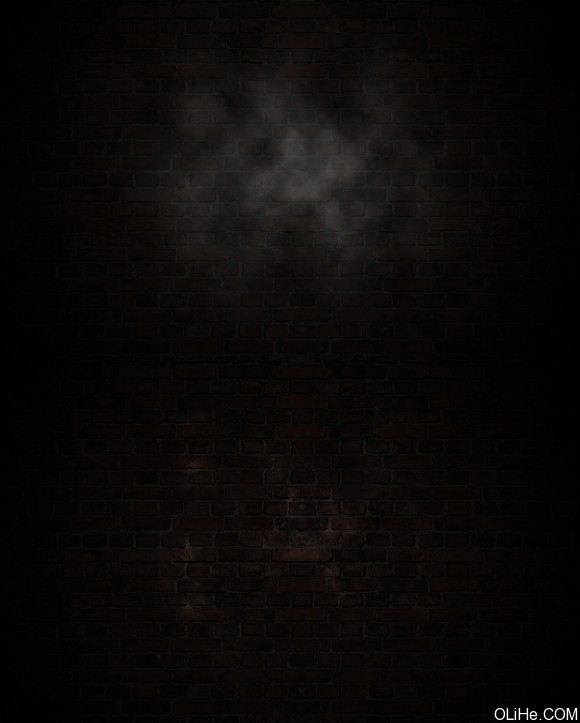
添加一个新层,去滤镜>渲染>云。确保你的前景色是黑色,背景色是白色。使用橡皮擦工具(E)擦除边缘的区域,只剩下图像的中心。之后改变混合模式为颜色减淡。

步骤4
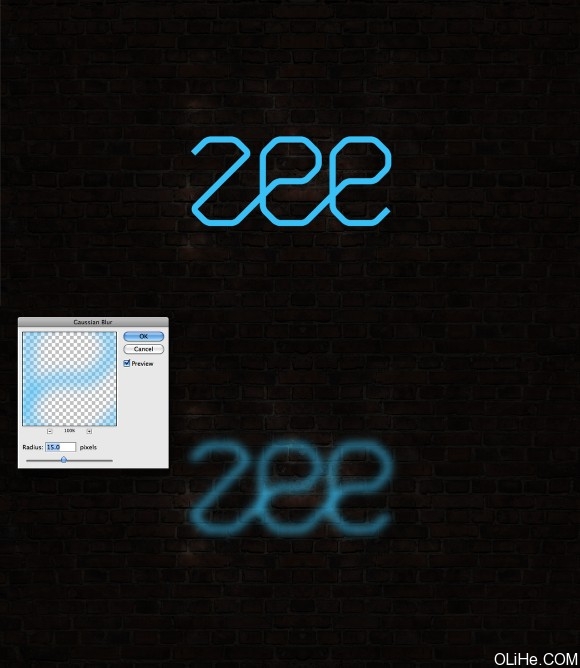
输入你要使用的霓虹灯效果的文字内容。我使用的是ZEE。复制图层,隐藏它,因为我们需要在后面的教程使用副本。选择可见的标志层,去滤镜>模糊>高斯模糊。使用15像素的半径。

步骤5
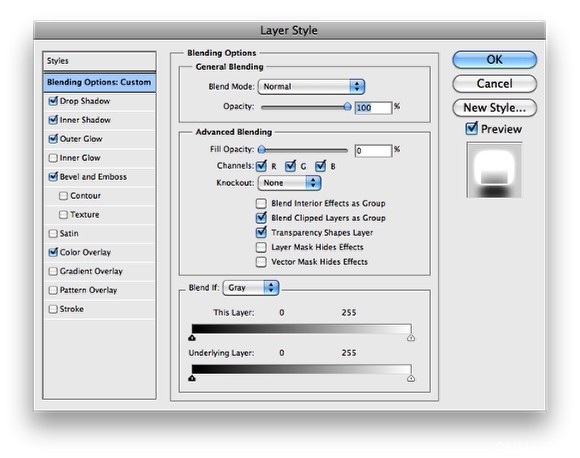
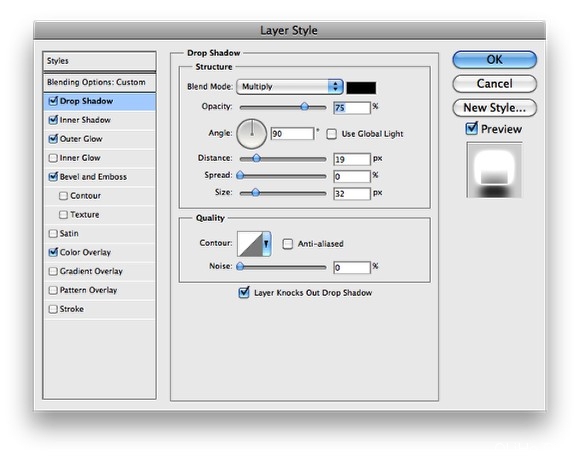
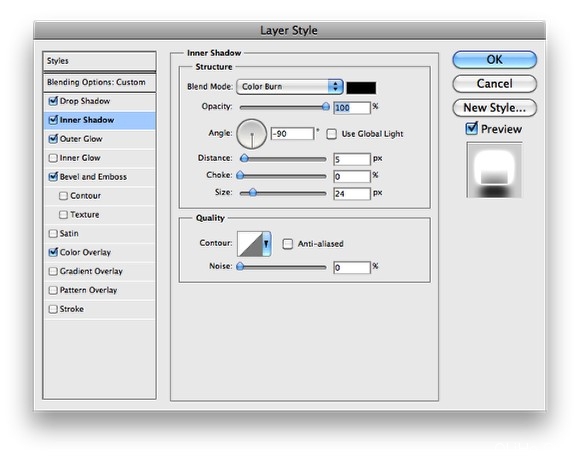
按下图设置图层样式。我们将使用到投影,内阴影,外发光,斜面和浮雕以及颜色叠加。