Photoshop制作发光灯泡字教程
发布时间:2015-05-12 来源:查字典编辑
摘要:教程的效果图制作得非常完美,有点类似白炽灯发光效果。大致过程:先选好相应的字体,填色后多复制几层,底层文字需要扩边处理,然后用图层样式把边缘...
教程的效果图制作得非常完美,有点类似白炽灯发光效果。大致过程:先选好相应的字体,填色后多复制几层,底层文字需要扩边处理,然后用图层样式把边缘的高光渲染出来,中间的光丝需要单独用钢笔勾路径描边来完成。
最终效果

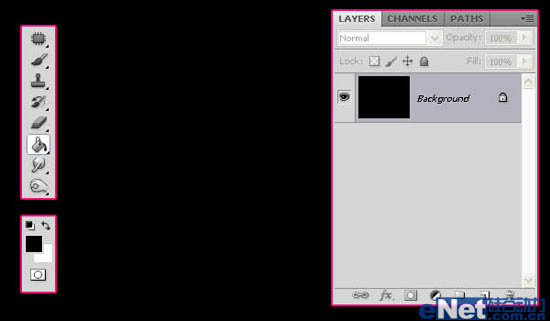
1、新建文档,并且填充黑色背景。

2、编辑文本,字体颜色选为白色,并将文字层的填充设置为0%。

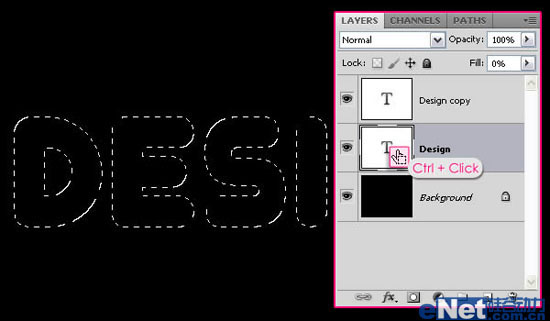
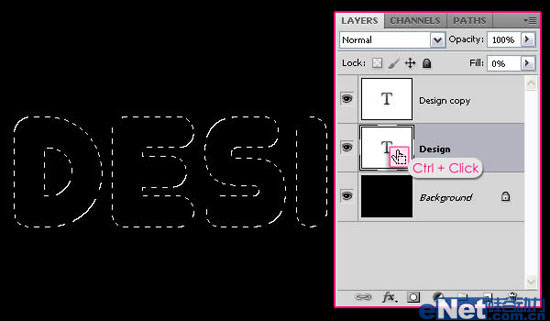
3、复制文字层,双击文字层转化为选区。

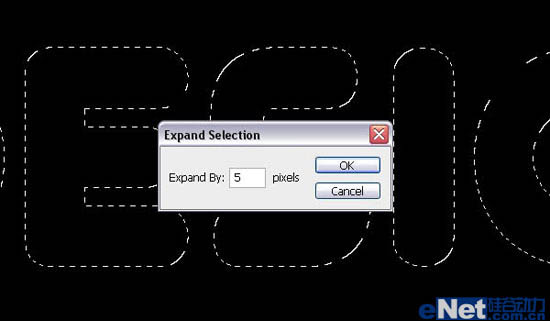
4、在文本层与背景层之间创建新图层,命名为"返回"层,将文本层所选文字选区执行选择--修改--扩展(5px)操作。