Photoshop制作非常大气的金色立体字
发布时间:2015-05-12 来源:查字典编辑
摘要:最终效果1、建立图层打字,在混合选项里设置渐变叠加。2、根据你要立体的方向稍微倾斜。3、按CTRL+T,更改面板的数值,完成后按回车键ENT...
最终效果

1、建立图层打字,在混合选项里设置渐变叠加。

2、根据你要立体的方向稍微倾斜。

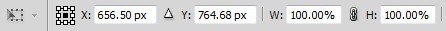
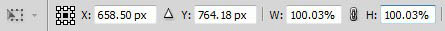
3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。


4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。

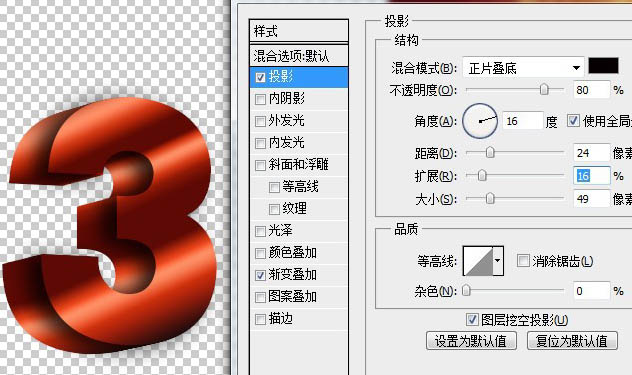
5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。

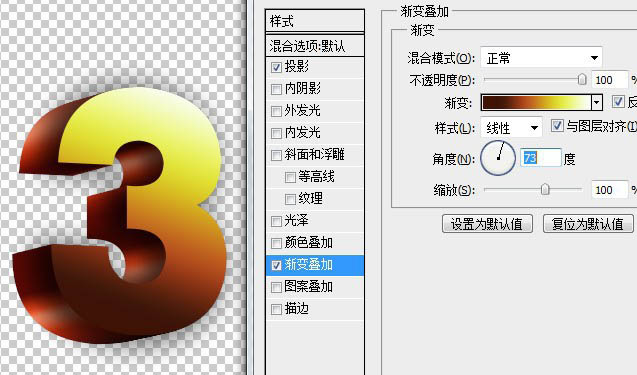
6、再勾选渐变叠加更改渐变成金色。

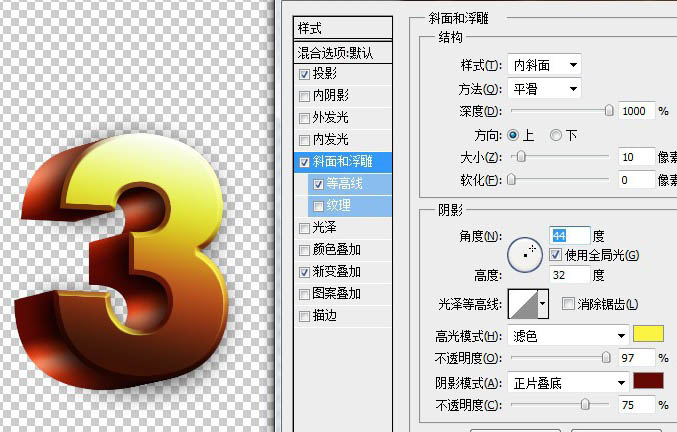
7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。

8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。



