Photoshop实战制作光线扫字效果
发布时间:2015-05-12 来源:查字典编辑
摘要:先看效果图图11,制作文字,复制一个副本,然后用白色填充文字选区,图2。图22,这是填充白色后的效果,图3。图33,取消选区后,在副本上如图...
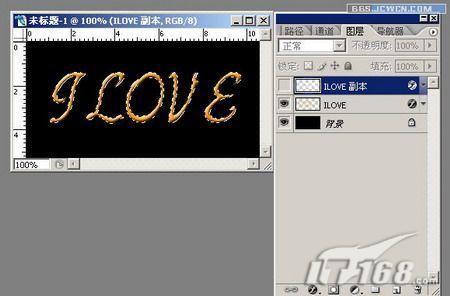
先看效果图

图1
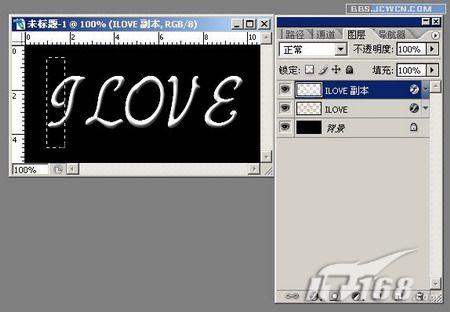
1,制作文字,复制一个副本,然后用白色填充文字选区,图2。

图2
2,这是填充白色后的效果,图3。

图3
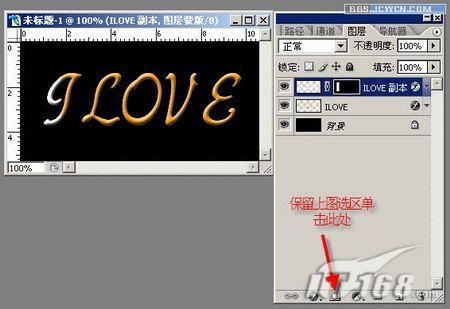
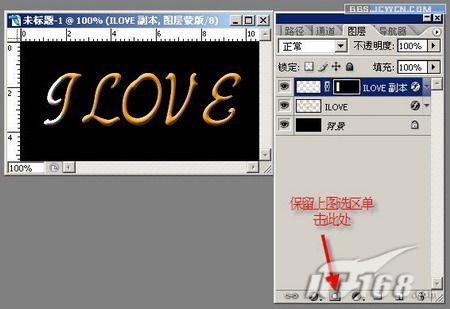
3,取消选区后,在副本上如图建立一个选区,图4。

图4
4,建立图层蒙板,效果如图5。

图5
5,转到IR 后解除蒙板与图层的链接,便于独立操作蒙板,图6。

图6
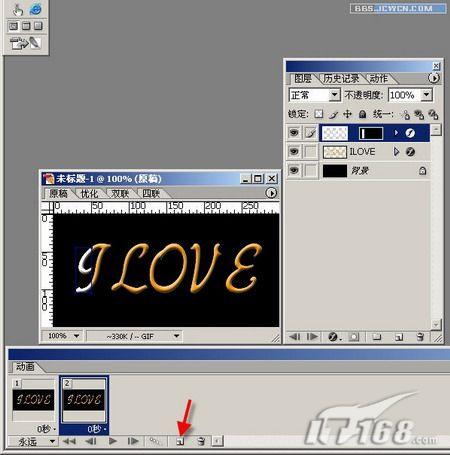
6,复制当前桢,图7。

图7
7,确认蒙板处于被编辑状态,然后按键盘方向键将蒙板移动到如图位置,图8。

图8
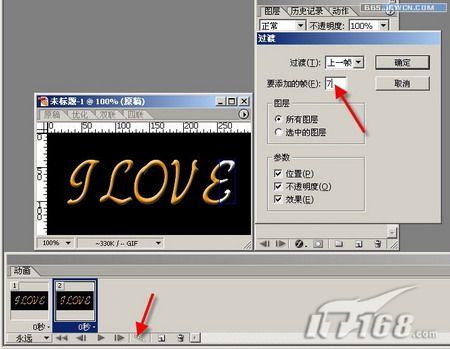
8,点击过渡,设置过渡帧,图9。

图9
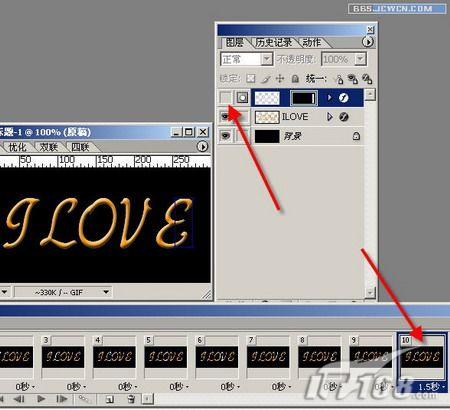
9,再复制一帧,把副本眼睛关闭,并设置时间为1秒以上,最后保存优化结果,图10。

图10


