Photoshop制作银色质感的金属字教程
发布时间:2015-05-12 来源:查字典编辑
摘要:主要为广大爱好者详细的讲解如何利用Photoshop制作银色质感的金属字教程,本教程主要会用Photoshop巧用图层样式制作银色金属字教程...
主要为广大爱好者详细的讲解如何利用Photoshop制作银色质感的金属字教程,本教程主要会用Photoshop巧用图层样式制作银色金属字教程,这是个非常简单的金属字体教程,只用到一次图层样式,做出来的效果无论是色泽还是色彩的更替都非常的棒。做的同时,注意图层样式每一步造成的字体的不同变换
具体效果:

素材:
具体photoshop教程:
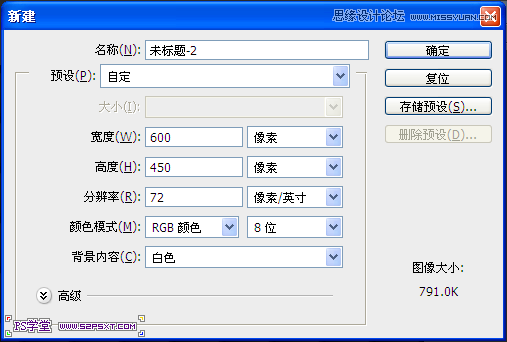
1.新建600*450px大小的文档,我们右击背景图层--复制背景图层,得到背景图层副本。


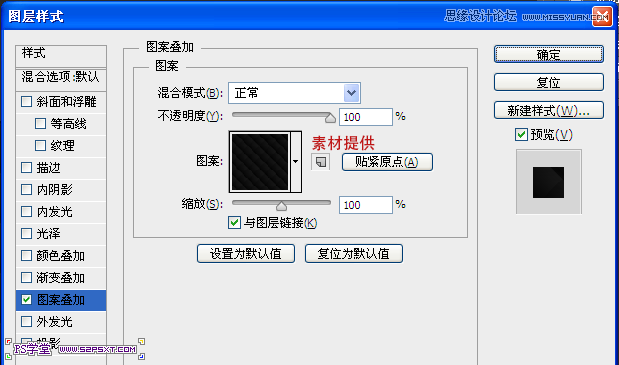
2.我们给背景副本图层添加图层样式--图案叠加,这里的图案素材提供(下载好后,编辑--预设管理器--载入即可)


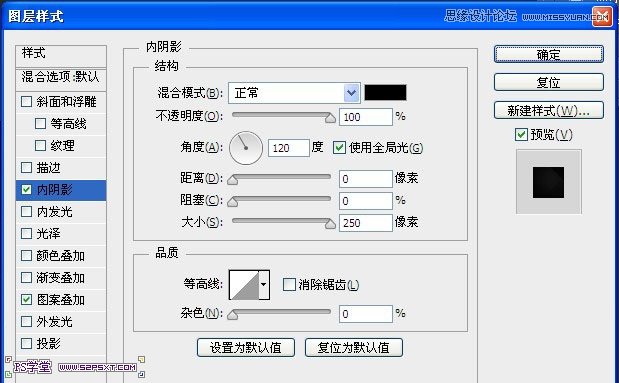
如果你想背景的效果更好点,我们还可以做个内阴影


3.用我们素材提供的Strasua字体,打上“METALKID".