Photoshop设计描边效果的连体字教程
发布时间:2015-05-12 来源:查字典编辑
摘要:先来看看最终效果首先:在cdr中变形字体、得下如果效果:第二步:制作背景色,颜色选项如图下所示:完成颜色填充后效果如下图所示:找一张有颜色的...
先来看看最终效果

首先:在cdr中变形字体、得下如果效果:

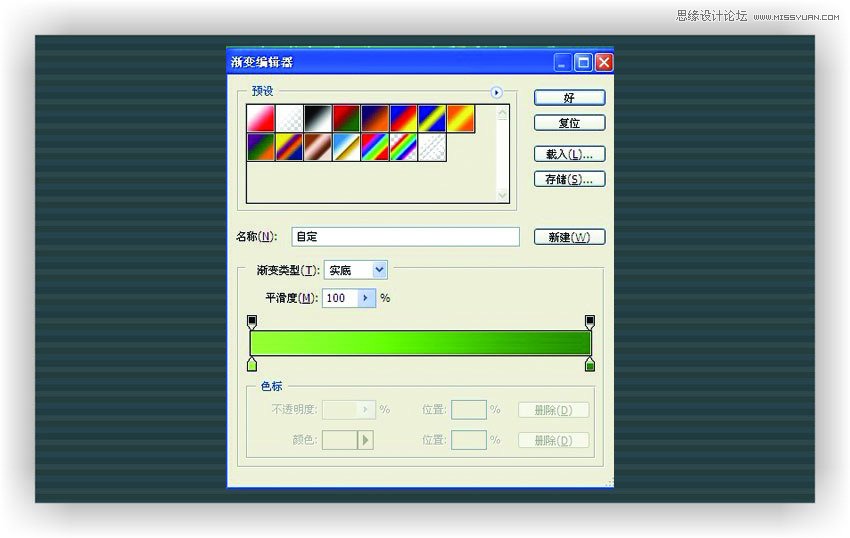
第二步:制作背景色,颜色选项如图下所示:

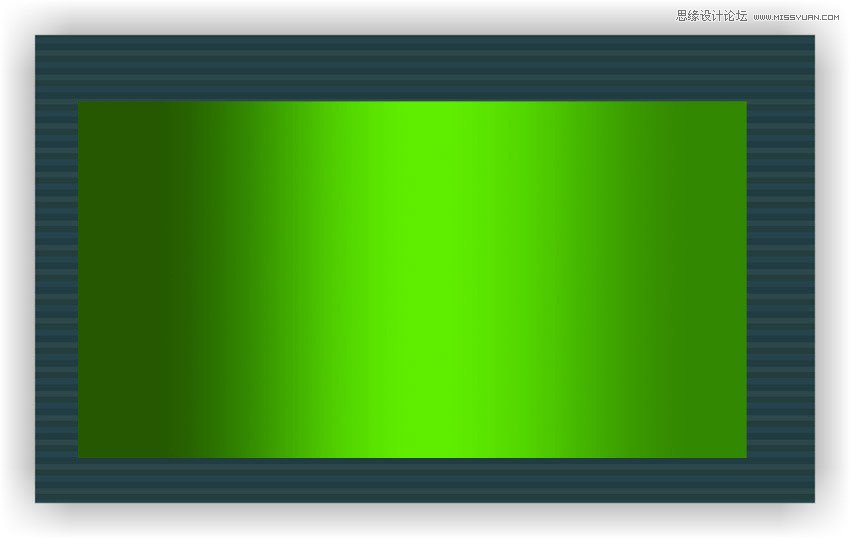
完成颜色填充后效果如下图所示:

找一张有颜色的怀旧纸张、在ps中去色、模式改为线性光、放置于背景色上面

之后就出现这种效果:(如果不用怀旧纸张的话颜色的背景填充看起来很实板,这样好些)

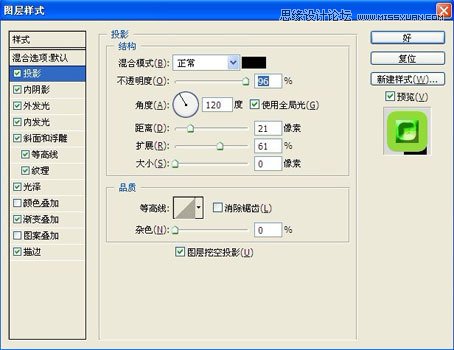
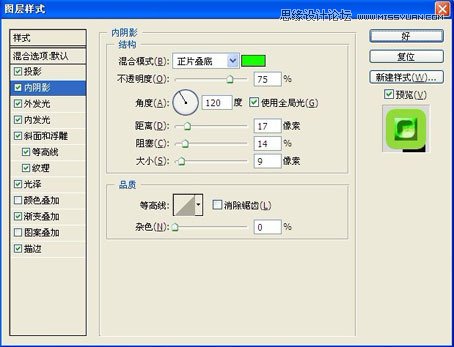
之后来做文字效果:如以下步骤所示: