Photoshop设计颗粒质感艺术字教程
发布时间:2015-05-12 来源:查字典编辑
摘要:先看看效果:具体教程:1.新建1024*768px大小的文档,设置前景色为#6fb1bf,背景色为#2a4d53,然后我们从画布中间向下拉对...
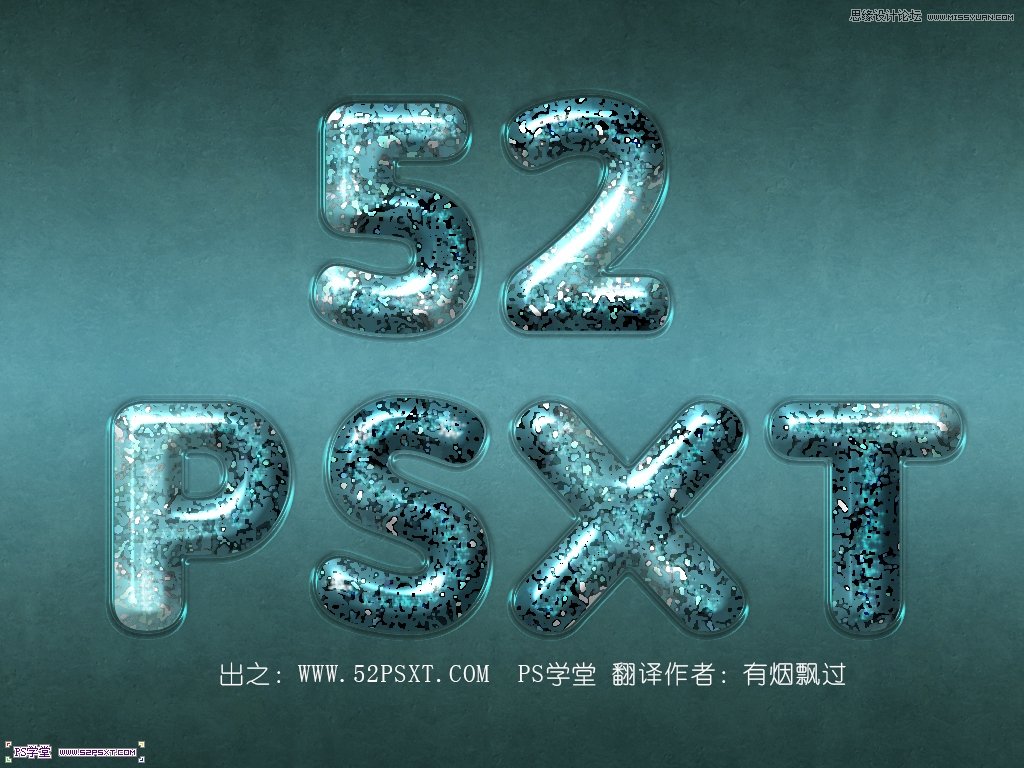
先看看效果:

具体教程:
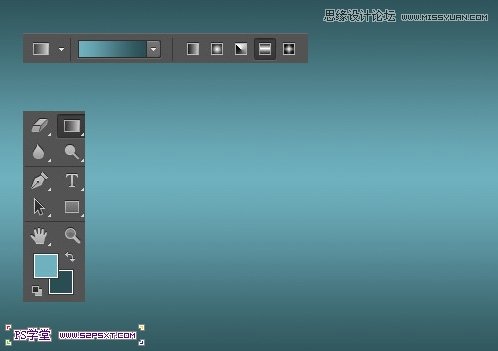
1.新建1024*768px大小的文档,设置前景色为#6fb1bf, 背景色为#2a4d53,然后我们从画布中间向下拉对称渐变

2.拉入背景素材,我们调整好大小摆放好位置,改模式为柔光

3.打上字体“52PSXT”,颜色白色,大小345px左右。

5.将字体图层填充改为0%,复制一次字体图层

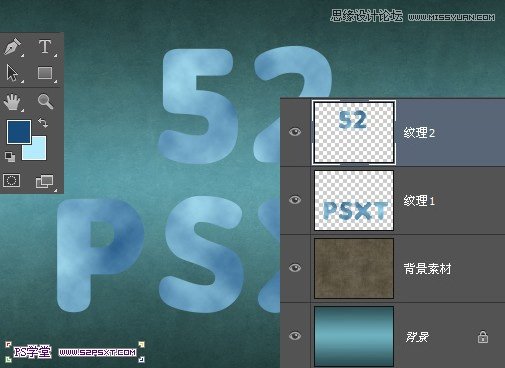
6.按住ctrl键点击字体图层,得到字体选区。我们在原始字体图层下新建图层“纹理”

7.设置前景色为#164b7c,背景色为#b2ebfc,我们在“纹理”图层执行滤镜--渲染--云彩,ctrl+D取消选区。(这里值得注意的是,我将字体上面一行做为一个图层,下面一行做为一个图层。因为在实际操作中,如果两行在一个图层会对效果有点影响。如果你本身就是一行字体,就不需注意这个)

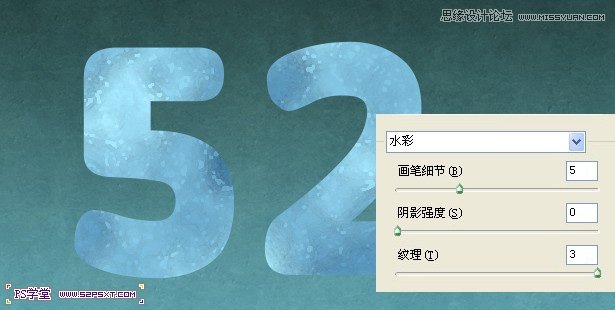
本帖隐藏的内容8.对图层执行以下的滤镜
滤镜--艺术效果--水彩