Photoshop制作动感破碎文字
发布时间:2015-05-12 来源:查字典编辑
摘要:碎块字制作思路并不复杂,分为两个大的步骤。首先是文字部分的处理,用选区及移动工具把文字分成多个碎块;然后用图层样式及纹理素材增加质感和纹理即...
碎块字制作思路并不复杂,分为两个大的步骤。首先是文字部分的处理,用选区及移动工具把文字分成多个碎块;然后用图层样式及纹理素材增加质感和纹理即可。
最终效果

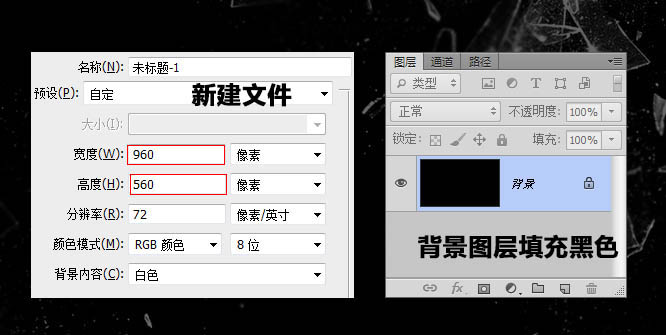
1、新建一个960 * 560像素的文件,背景填充黑色。

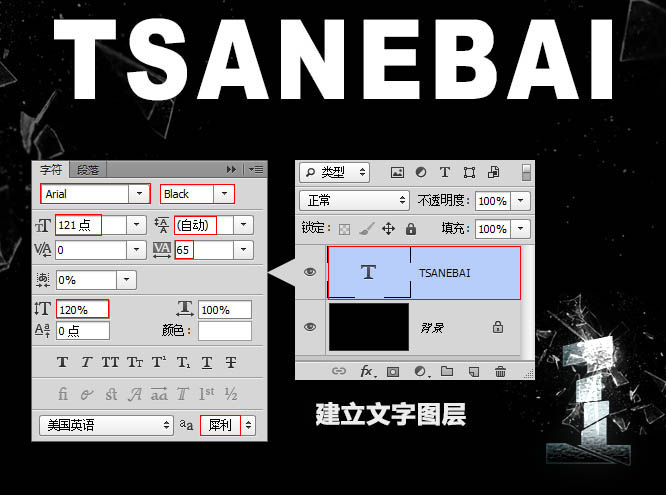
2、选择文字工具输入所需的文字,文字颜色为白色。

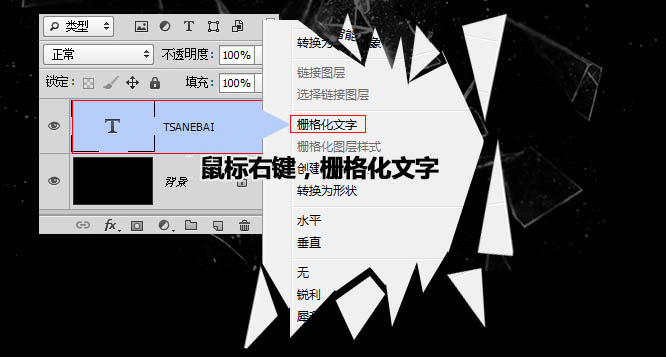
3、在文字缩略图上右键选择栅格化文字。

4、切换到钢笔工具,在文字上圈出要分离的部分。

5、按Ctrl + Enter转为选区,按“M”切换到选区工具。

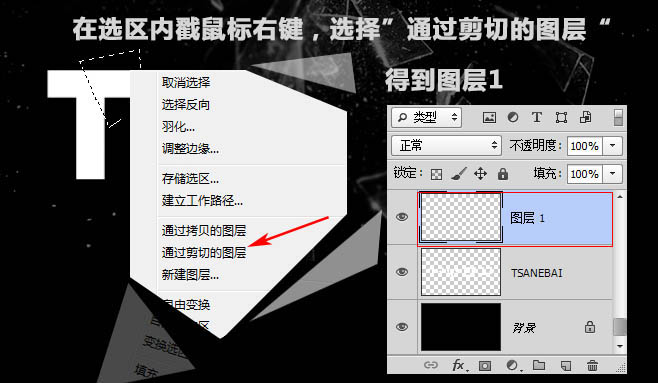
6、在选区内鼠标右键选择“通过剪切的图层”。

7、再按“V”切换到移动工具,移动切下的字块到合适位置。



