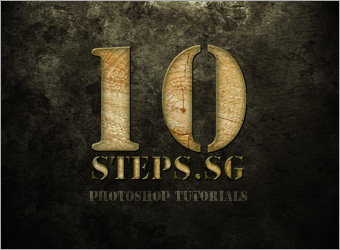
在这个photoshop实例教程里我们来学习制作如何做一个木头字的效果.先来看下效果是如何的.

素材下载:http://krakografik.canalblog.com/archives/textures/index.html
http://www.freefoto.com/preview/33-01-5?ffid=33-01-5&k=Wood+Texture
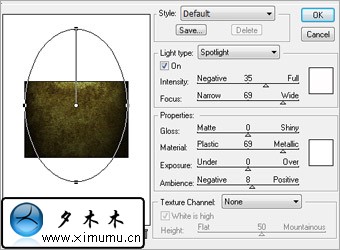
1.打开photoshop软件,新建一个750*550文档.然后把背景图片导入到这个文件中.滤镜>渲染>灯光效果 设置如下图:

2.点击面板上的新建色相图标,色相>饱和度调整.设置0,0,-75.再创建一个调节层并设置:0,0.6,255.效果如下图:

3.这个ps教程里我用到了stencil字体,你可以在这里下载:http://www.dafont.com/
然后使用文字工具做如下图的效果:

4.把木头的图片导入到photoshop中,然后把"10"文字变为选区,按ctrl+J把选区内的木头图片复制出.

重复上面的步骤,使"steps.sg"也复制出.

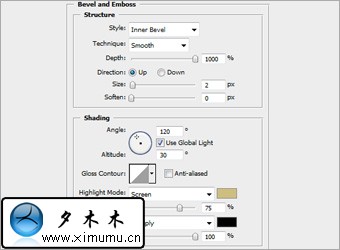
5.把"10"图层设为当前图层,右击选择图层样式,激活斜面和浮雕选项.设置如下图,高光颜色:#cebe80.阴影:#000000;

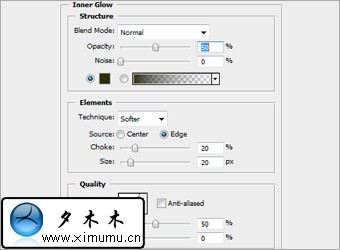
把"10"图层的样式复制到"steps.sg"图层,并激活内发光选项.在混合模式中使用的颜色为:#2e2e00;

更改"Photoshop Tutorials"图层的混合模式:柔光

6.按shift键,把"10"图层和"steps.sg"图层选中,然后按ctrl+e合并也一个图层.然后把该图层变为选区.选择>修改>扩大.扩大6px.
新建一个图层,选择白色颜色,填充选区内容.然后可以取消选区.

7.选中该图层,右击选择图层样式选项.激活斜面和浮雕选项.highlight 的颜色:#DBC09C 阴影:#000000;

激活内发光选项.设置如下图.blend mode颜色:#000000;最后更改此图层的混合模式为:柔光

8.最终效果:



