Photoshop调出人物图片柔和的淡彩非主流色教程
发布时间:2015-05-12 来源:查字典编辑
摘要:今天小编子墨分享一个柔和淡彩调色教程。效果图虽小,不过包含的颜色是非常丰富的。老规矩,先上效果图:原图:1、创建一个曲线调色图层,开始将图像...
今天小编子墨分享一个柔和淡彩调色教程。效果图虽小,不过包含的颜色是非常丰富的。
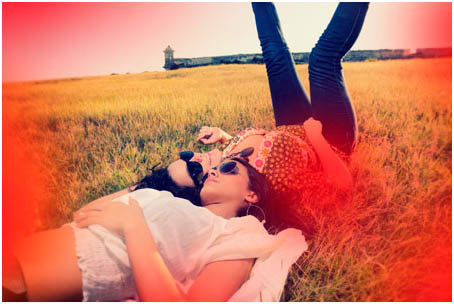
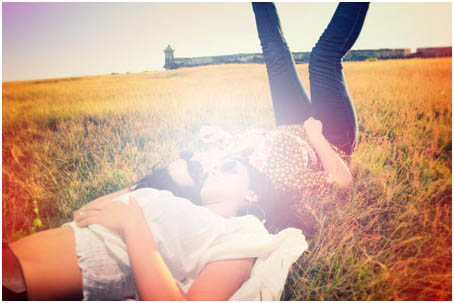
老规矩,先上效果图:

原图:

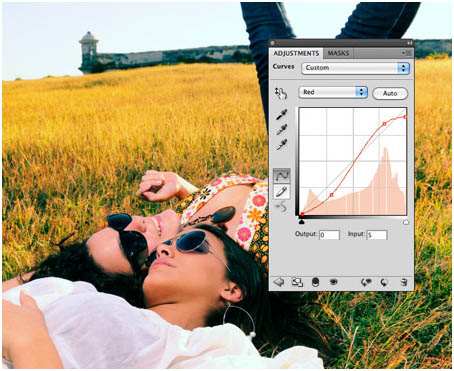
1、创建一个曲线调色图层,开始将图像的色叼进行调整

2、修改下拉菜单在红色通道和操纵曲线开始下降。拖动到一个S形曲线。

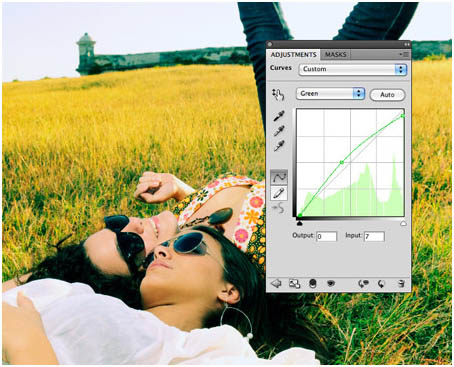
3、进入绿色通道,对绿色中间色调产生弯曲线。

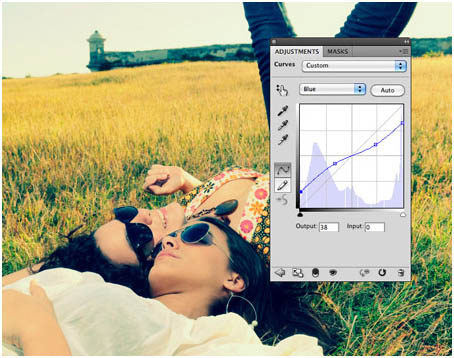
4、蓝色通道需要调节起点和终点,如图所示。

5、新建图层,填充紫红色,然后修改混合模式为柔光,降低图层不透明度为20%左右的效果。

6、按Ctrl + A选择全部,然后去编辑>“合并拷贝(按Ctrl + Shift + A)中。 粘贴此复制到一个新的层,然后添加一个高斯模糊,不要忘记添加一个图层蒙版层的方便模糊擦除。

7、新建图层,修改图层的混合模式为线性减淡,透明度70%,然后选择柔性笔刷,在你需要的位置添加红色。

8、新建图层,选区100PX左右的大小填充黑色,然后运用“滤镜>模糊”高斯模糊选项,设置图层’柔光’在70%。

9、在画面中心人脸的位置拉一个小的白色透明渐变,然后修改图层模式为柔光。

最终效果:



