Photoshop调出人像照片质感的金属肤色效果
发布时间:2015-05-12 来源:查字典编辑
摘要:效果图:原图:1:打开原片,先来观察一下片子可能有很多人会想说:光比较平,色彩一般,质感一般,平淡无奇。观片的感受因个人而议,妆容造型很有新...
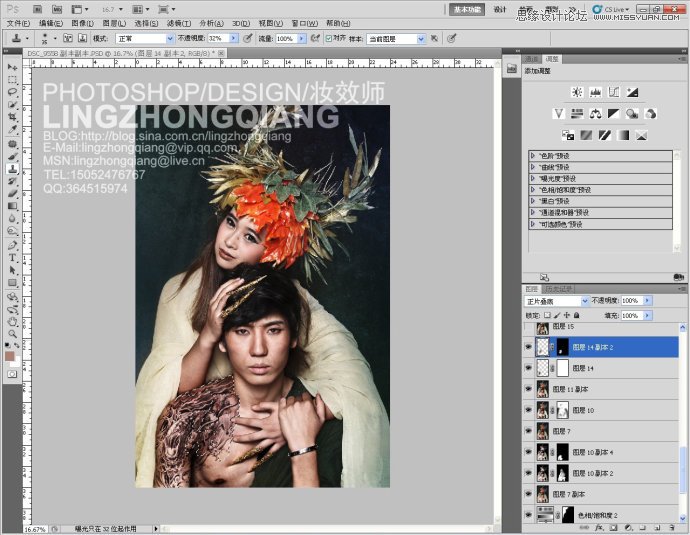
效果图:

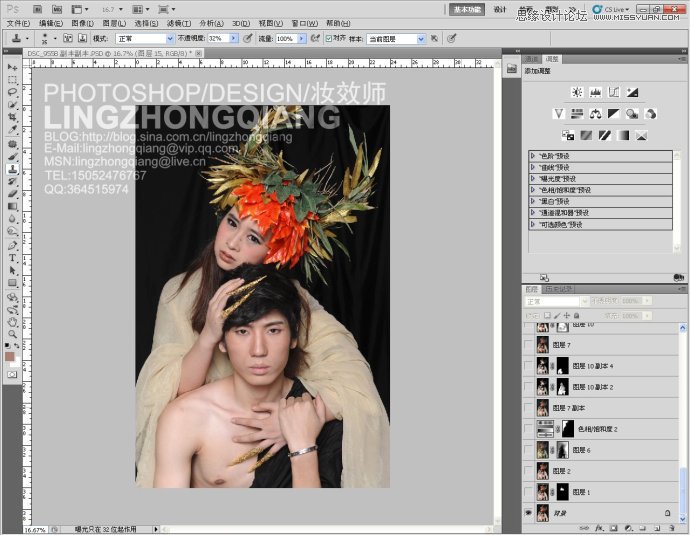
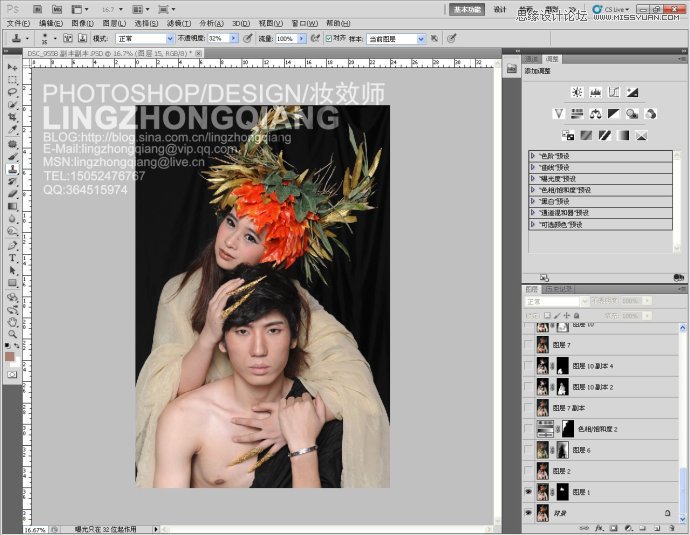
原图:

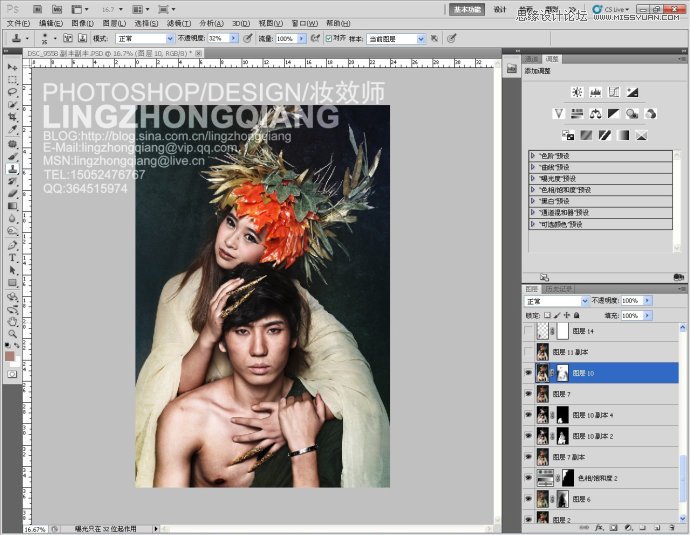
1:打开原片,先来观察一下片子
可能有很多人会想说:光比较平,色彩一般,质感一般,平淡无奇。观片的感受因个人而议,妆容造型很有新意,奇葩而付有神秘色彩。我的感受是摄影师给后期保留了不少细节,留下了很大的创作空间。
通常我拿到片子我会大概给片儿定位,例如:高调片、中灰调、低调片、高雅、温欣、另类、时尚、等等;
然后片子是主打影调还是色调,或是说自然真实只是单纯的表达影像人物的情感(偏记实类)、等等;
像今天给大家带来的作品是属于:神秘、另类、复古、修罗、异域、低调片、主打影调、色调为辅、通常我们见到很多耐看的时尚广告片,往往都离不开丰富的影调,以级不纯正、不艳丽较混浊的色彩。

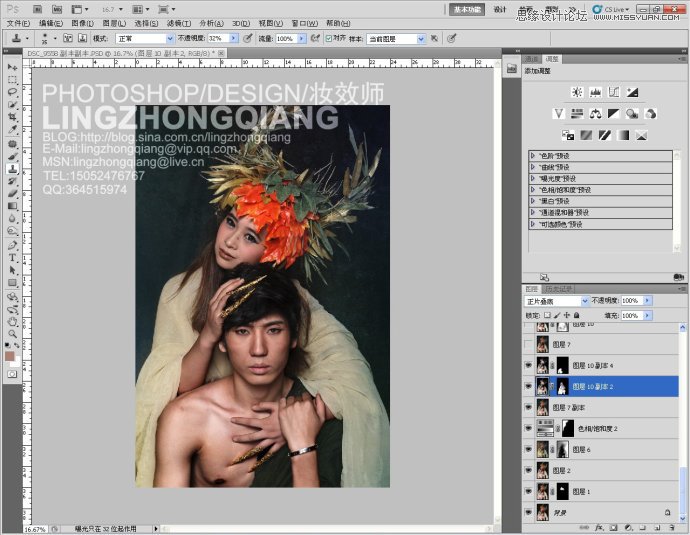
2:从另一张照片上取出女孩脸部将其换之。【要求自然真实】
小分享:注意脸形的角色与大小,红叶的衔接之处要吻合,各方面的比例,有时还会用到液化一下。

3:黑背景单调,我找了一张粗糙颗粒很重的素材,然后调了一下色彩,调了一下影调。
注意:服装也利用了色彩去晕染,效果会更佳,更谐调。
目的:使画面不要太过于单调,多些层次与变化,生动一些。

4:勾选人物皮肤进行压暗,有人会问为什么压暗而不是提亮呀?影楼里的主管和老板,就死劲让我们给照片提亮美白。答:1、首先剖析照片其实是一幅低调影像,2、进行压暗后的影像有了立体层次感,3、影像的韵味需要等等;

5:对画面进行区域性的提亮,此处:我只是针对了高光区域进行了处理。使人物的影调反差拉大一些,更为视觉化一些。

6:加入纹身素材,素材选择根据照片主题思想而定。自由变换--模式--正片叠底,这样很快就溶了进去。此处我找求素材时,脑中的关键词是:修罗神。

7:由于素材太小,不够宽大,自已再剪贴一部份增加,把多余的部份擦掉,过渡自然。