利用图片叠加的形式实现德罗斯特效应
发布时间:2015-05-12 来源:查字典编辑
摘要:谓的德罗斯特效应(Drosteeffect)是递延的一种视觉形式,是指一张图片的某个部分与整张图片相同,如此产生无限循环。今天教你通过简单的...
谓的德罗斯特效应(Droste effect)是递延的一种视觉形式,是指一张图片的某个部分与整张图片相同,如此产生无限循环。今天 教你通过简单的图层叠加就能实现德罗斯特效果。你可以用过学习该教程了解如何制作德罗斯特效果的实例。
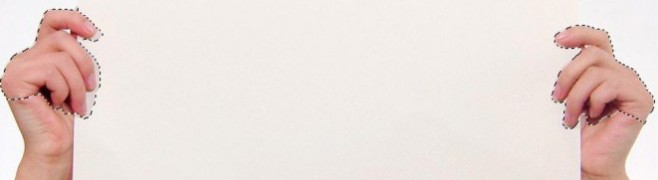
原图:

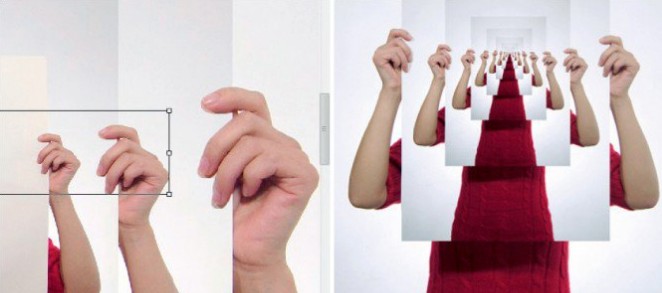
最终效果:

1、选出需要处理的图层
打开原图, 裁剪出需要的区域,点击“选框工具”-“框选所需区域”-“图像”-“裁剪”。

利用“套索工具”选出部分手指与手掌并复制(Ctrl+J),有侵入白纸的阴影也要复制出来。

2、复制图层并调整
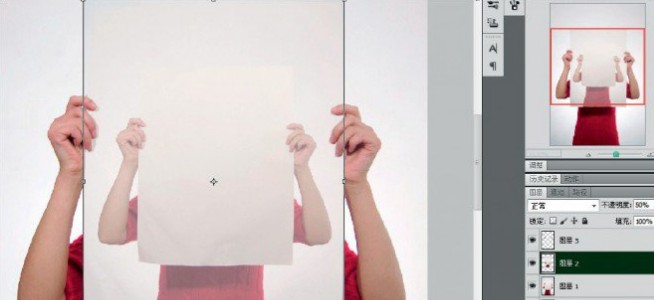
再复制出背景图层形成“图层1副本”,把该图层调为半透明,用自由变换工具(Ctrl+T)拉动图层覆盖模特手中的白纸,注意大小。

半透明图层,并启用自由变换工具覆盖模特手中白纸后拉回不透明度。
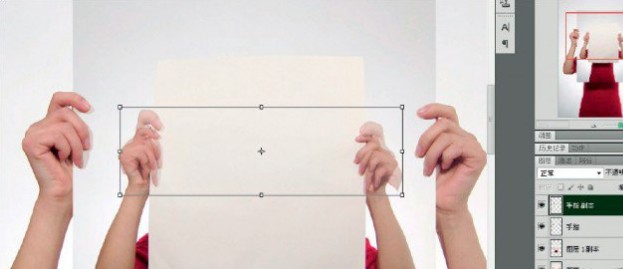
覆盖好背景后把不透明度调回来,并复制一层手指图层,同样调整不透明度后覆盖“图层1副本”的手掌区域,重点是要与所需覆盖的手掌大小一致。

复制手指图层并覆盖“图层1副本”的手
重复前面几步,直到已经无法用肉眼分辨白纸边界,我们做到第8个人,第9和第10就无法再复制调整手掌了。

盖印图层(Ctrl+Allt+Shift+E)并“新建调整图层”修改“亮度/对比度”(图层-新建调整图层-亮度/对比度),参数如图。
重点解读
调整整体色调 重点修改色彩平衡
“新建调整图层”修改“色彩平衡” (图层-新建调整图层-色彩平衡),各参数如图,当然颜色也可以根据喜好自己调整。

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:182958314欢迎你的加入


