有些教程我都已忘记,但我现在还记得,有同事问我,今天怎么不开心,我说在我的想象中有一个好教程,与众不同练习肯定棒,整个网络找遍所有的人都没有,他说将来会找到的,因为优设会给我答案。然后我发现了今天的教程,这个教程好酷好炫还好练,学习的时候我都有点情不自禁了。
本教程中所使用的图像:

第1步
首先,我们需要火焰。找一些在黑色背景上的火焰图像,多多益善。把所有火焰图像的混合模式设为“滤色”,这样就可以简单移除黑色背景。
火焰素材在这个教程有打包,可以前往下载:《PS教程:创建赤焰喷溅的岩浆文字》,或者百度一下。

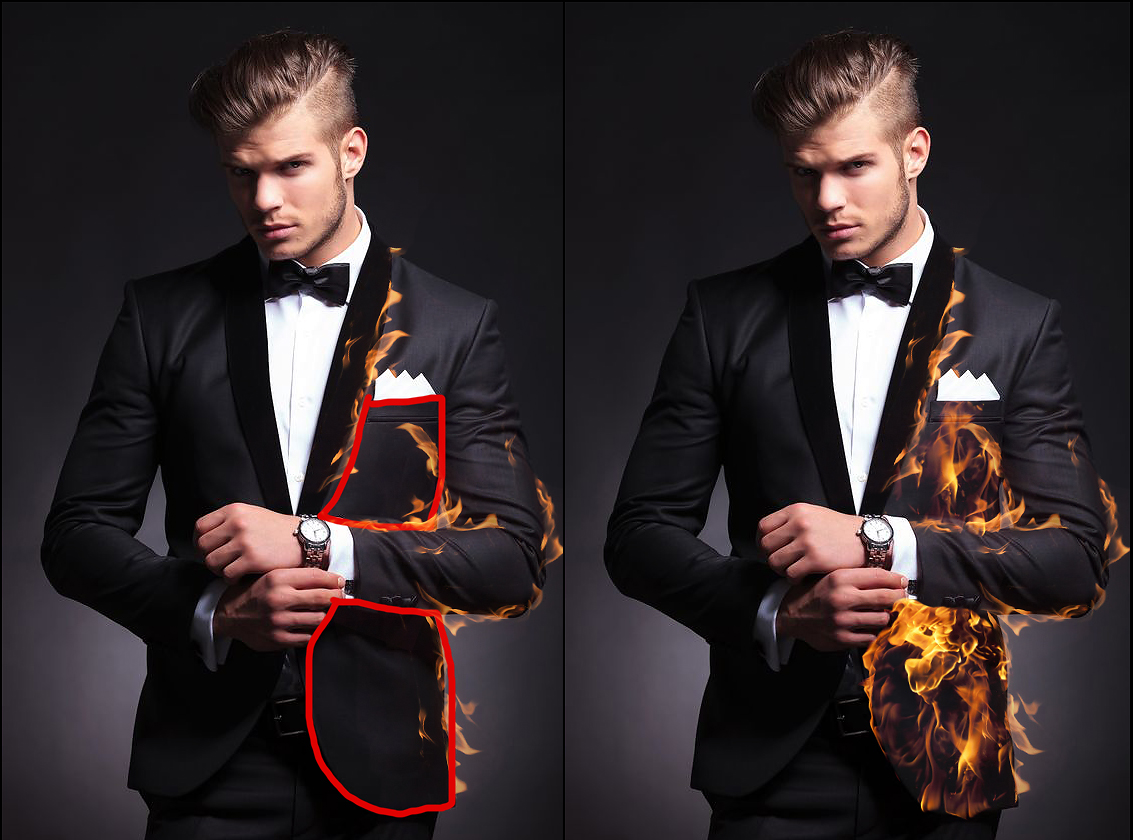
从哪开始怎么放置你的火焰是无所谓,我的建议是从人物或物体的边缘开始。我选中了一团看起来像是在某物边缘的火焰,然后把它放在里面的胳膊上。

然后,我给火焰图像添加了个图层蒙版,让它不会出现在里面的胳膊上。

我重复了这步,反复使用相同的火焰,不过有时我会翻转一下,或者使用火焰的不同部分。

接下来,我们要添加我们的“滤镜”火焰。找一块可以覆盖大范围面积的火焰。然后,把所有的火焰图层设为“滤色”。我使用了两次相同的图像。你也可以尝试使用多个不同的小火焰来做成一个大火焰的图像。
我再次使用了图层蒙版来移除重叠在胳膊上的部分。这很重要,因为这样我们才能在火焰之中保有胳膊的形状。

这里是另一个更多火的例子。再次,找一个合适的火焰图像,设为滤色,调整角度,然后把你不需要的部分去掉。

重复这些步骤直到你对你的火焰满意。我在他眼睛里也添加了一些小火焰。这是我做出来的效果:

完成后,把所有火焰图层编组,并命名为“fire”。
第2步
通常情况下,大部分教程教到这里就结束了,不过说真的,我们才做了一半!现在,让我们把火焰做得更具有实体一点,现在它看起来更透明了。
在“fire”图层组下面新建一个图层并命名为“fire background”。
用一个大圆笔刷并设为暗橙红色 (#8b2c0d),在火焰背后涂抹。
注意那些看起来特别透明的区域。使用软圆橡皮去掉锐利的边缘。这是我的图层看起来的样子,以及没有火焰的样子:

在你的“fire background”图层上新建一个图层,把它设为“柔光”。(想学习图层秘籍的的同学来优设网搜诧异 图层技巧就可以看到咯)
把大圆笔刷设为橙色,在火焰上随便画画。

现在:
再次在上面新建一个图层,同样设为“柔光”。
用大圆笔刷,在火焰和你的东西上画一个巨大的橙色光圈(#dd4e05)。
尽量注意光线的来源以及火焰触及到的地方。在我的例子中,我将让所有的光线呈现橙色,照射到男人的左脸上。我把图层的不透明度调到70%。

接下来,再次新建一个图层,设为“柔光”,并把不透明度设为70%左右。再画一个大一点的橙色光晕,这次颜色要再浅一点 (#ff894f)。
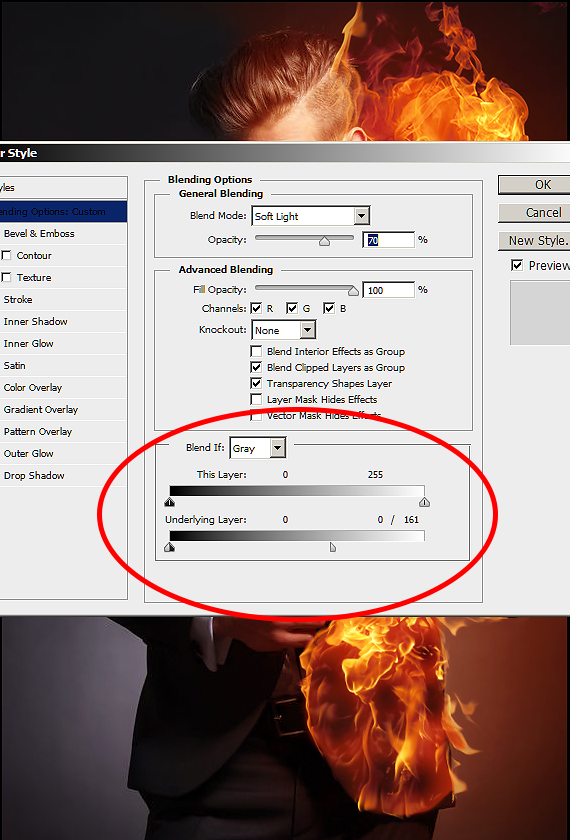
接下来,我们使用 “混合颜色带” 功能:
双击图层略缩图打开“图层样式”面板。在最下方,你就会找到 “混合颜色带”部分。
在“下一图层”中按住Alt键来移动滑块。
你要怎么设置随你,多多尝试并找到最佳效果。我的看起来是这样的:

把你刚才创建的4个图层编组,并命名为“Fire Fill”。


