CDR打造幼儿招生广告教程
发布时间:2015-05-12 来源:查字典编辑
摘要:飞特的朋友们大家好,今天和大家分享一篇CDR打造幼儿招生广告教程,教程挺不错的,比较初级。比较适合刚接触CDR不久的朋友们学习。先来看看效果...
飞特的朋友们大家好,今天和大家分享一篇CDR打造幼儿招生广告教程,教程挺不错的,比较初级。比较适合刚接触CDR不久的朋友们学习。先来看看效果图吧:

制作分析
主要使用图形的修整、将图形放置在容器中和制作半透明图像等知识点绘制背景,然后使用“钢笔工具”、“交互式立体化工具”和裁剪位图等知识点制作指示牌,最后添加文字即可
用到的素材:20100825010724969.rar
具体的制作步骤如下:
1、新建一个文档,在属性栏中单击“横向”按钮,将页面横向放置。选择“矩形工具”,绘制如图1所示的矩形,暂时用任意色填充。(淡黄色C:3,M:4,Y:32,K:0)。

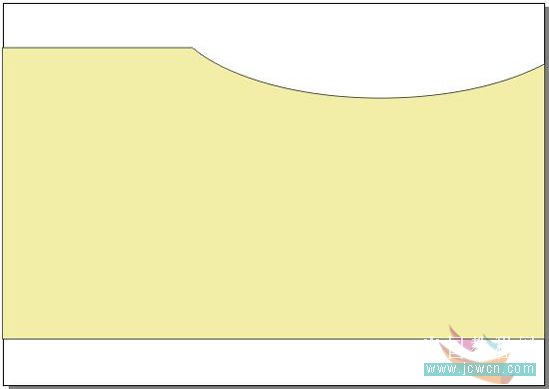
2、选择“椭圆工具”,在矩形的右上角绘制如图2A所示的椭圆

按住“Shift”键的同时分别选中椭圆和矩形,单击属性栏中的“后减前”按钮,得到如图2B所示的效果图。

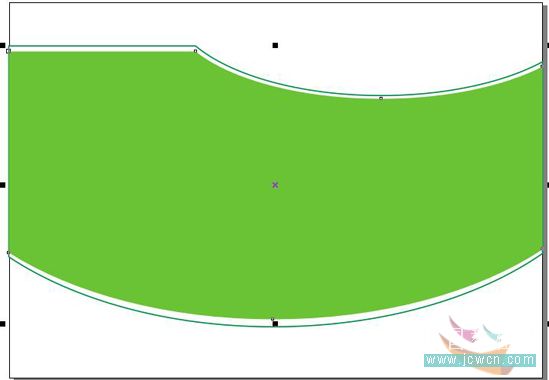
3、在如图3A所示的位置绘制一个椭圆

然后,按住“Shift”键的同时分别选中椭圆和步骤2修整得到的图形,单击属性栏中的“相交”按钮后,选中椭圆形、“多余不要的部分”后,并按“DEL”键分别删除,得到如图3B所示的效果。

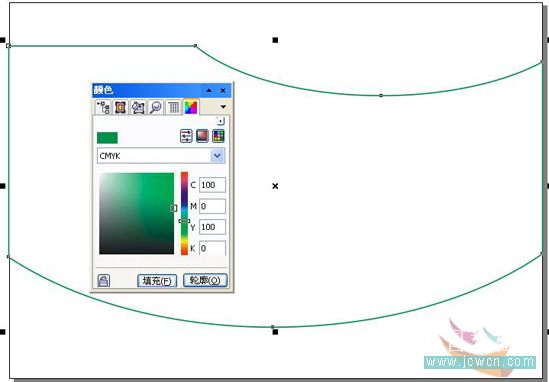
4、将步骤3修整得到的图形的填充色设置为白色,轮廓色设置为绿色(C:100,Y:100),粗细设置为2mm,如图4所示。

5、将该图形复制一份(按一下小键盘上的“+”号键),并按“Shift+PgUP”组合键,将复制的图形置于所有图形的上方,取消其轮廓线,将填充色更改为酒绿色(C:40,Y:100),最后将复制的图形稍微压扁,以露出下层图形的轮廓线和白边,如图5所示: