CDR制作3D立体字教程
发布时间:2015-05-12 来源:查字典编辑
摘要:这篇教程教三联的朋友们用CDR制作立体字,教程制作的文字效果很漂亮。制作难度一般,本教程用CorelDRAWX4制作用PS效果更好但是我在此...
这篇教程教三联的朋友们用CDR制作立体字,教程制作的文字效果很漂亮。制作难度一般,本教程用CorelDRAW X4制作 用PS效果更好 但是我在此声明用CorelDRAW制作的优点
此文件是在与客户沟通并保持原始尺寸,方便定稿后的制作。箱体字是要雕刻和出型的,所以矢量文件方便未来制作;出此效果可以让客户更直观的看到制作工艺和成品效果。
很多人可能会说用AI做的效果更好~但是这只是个人喜好,和后期制作需求才用此软件的。
(小的第一次上传技巧,希望大家鼓励!)
OK!我们开始吧!
第一步:选择客户喜好并且方便制作的字体(最好是节省材料的字体,或变形字体,小的现在是技巧随便选了个个人比较喜欢的字体)

FEVTE提示您:点击图片可以查看高清大图
第二步:加轮廓并打散轮廓组群组(CTRL+K)

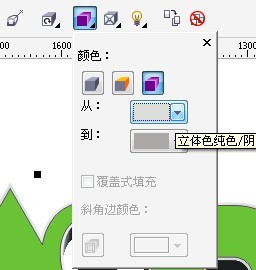
第三步:选中打散后的轮廓图进行渐变填充


第四步:在打散后的轮廓图后加立体效果



第七步:细化面板效果给面板加渐变

复制一个面板填色为黑,下沉到面板下面一层,进行细微的位移

第八步:加底面阴影,面板绿色阴影(加阴影时会很卡,建议复制面板加阴影,之后打散阴影,复制阴影换颜色就可以同时满足底面阴影和面板的光晕效果~~)

定稿后可直接选择面板输出成PLT文件进行雕刻~
本技巧针对新手,大师级可以发表改进言论,但请不要过于批评没有水平,谢谢大家!


