Lesson 14 交互式填充工具
一、

交互式填充工具
为了更加灵活方便的进行填充, CorelDRAW 12 还提供了交互式填充工具。使用该工具及其属性栏,可以完成在对象中添加各种类型的填充。
在工具箱中单击

(交互式填充工具)按钮,即可在绘图页面的上方看到其属性栏。

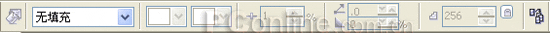
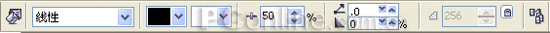
交互式填充工具属性栏
在属性栏左边的“填充类型”列选框中,可以选择“无填充”、“标准填充”、“线性填充”、“射线填充”、“圆锥变填充”、“方角渐变填充”、“双色图样填充”、“全色图样填充”、“位图图样填充”、“底纹填充”或“半色调挂网填充”。虽然每一个填充类型都对应着自己的属性栏选项,但其操作步骤和设置方法却基本相同。

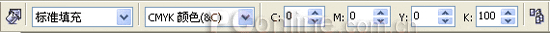
选择“标准填充”时的属性栏

选择“线性填充”时的属性栏

选择“双色图样填充”时的属性栏

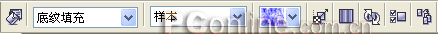
选择“底纹填充”时的属性栏

选择“半色调挂网填充”时的属性栏
单击

(编辑填充)按钮,可以调出所选填充类型的对话框,进行该填充类型的属性设置。而在属性栏中的其它图标,只是该填充类型的对话框中的选项图标化而已,设置方法与前面介绍的相同。
提示: 当鼠标停留在某一图标上时,系统会显示该图标的功能标注,对照前面介绍过的对话框中相应选项设置即可。
这里介绍一下交互式填充工具的基本操作步骤:
(1)在工具箱中选中

(交互式填充工具)。
(2)选中需要填充的对象。
(3)在属性栏中设置相应的填充类型及其属性选项后,即可填充该对象。
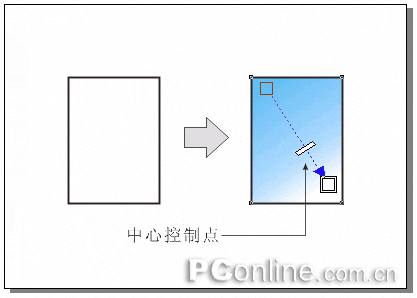
(4)建立填充后,通过设置“起始填充色”和“结束填充色”下拉列表框中的颜色和拖动填充控制线及中心控制点的位置,可随意调整填充颜色的渐变效果。

调整填充效果
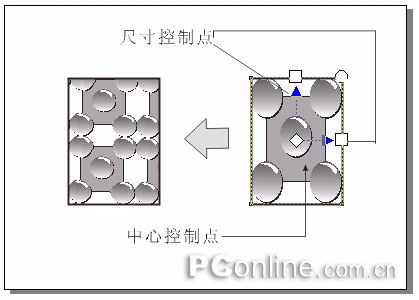
(5)通过调节填充控制线、中心控制点及尺寸控制点的位置,可调整填充图案或材质的尺寸大小及排列效果。

使用交互式填充工具 二、

交互式网状填充工具在交互式填充工具组中,还有一个工具——

(交互式网状填充工具)。使用这一工具可以轻松的创建复杂多变的网状填充效果,同时还可以将每一个网点填充上不同的颜色并定义颜色的扭曲方向。
交互式网状填充工具的使用方法如下:
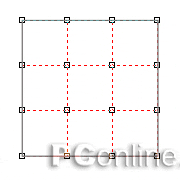
(1)选定需要网状填充的对象。
(2)单击在

(交互式填充工具)的级联菜单中选择

(交互式网状填充工具)。
(3)在交互式网状填充工具属性栏中设置网格数目。

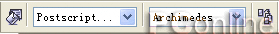
交互式网状填充工具属性栏
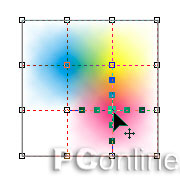
(4)单击需要填充的节点,然后在调色板中选定需要填充的颜色,即可为该节点填充颜色。
(5)拖动选中的节点,即可扭曲颜色的填充方向。