
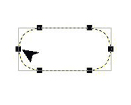
1. 我们用rectangle tool画一个长方形。然后用 shape tool ,按着shift键将长方形的点移动如图所示的样子。

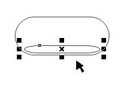
2. 用pick tool,按着shift键,移动图形的短边如图(2)所示,然后不要松开左键,同时按下右键,再松开右键,最后再松开左键。这样,就会多出一个图形。

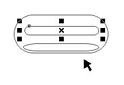
3. 按着shift键,移动新图形的长边,使其压缩。再按着ctrl键,把它移动到原来图形的底部, 如图(3) 所示。

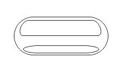
4. 再用rectangle tool画一个长方形,用画第一个图形的方法,画一个相似的圆角矩形,形状如图(4)所示。

5. 按着shift键,拉拽新图形的长边,使其变高,再将它移到第一个图形的顶端。

6. 在第三个图形选中的情况下,选择effects 里的add perspective,图形三就会被加上红色栅格。同时按着shift键和ctrl键,拖拽图形底部的一个点,使其如图(6)所示。

7. 现在,你有了所有你需要的图形,检查一下,看看你的图形和图(7)所示的是不是差不多。

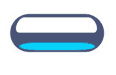
8.好了,我们现在要做的就是给按钮上颜色了。你可以选择你喜欢的任意一种颜色,但我发现,深颜色的按键能和它的浅色反光形成较强烈的对比,效果会比较好,所以,我选择navy blue(HSB:220,100,60)做主色。我们选中第一个图形,用navy blue填充,线框选择"无"。选中第二个图形,用HSB:189,100,100 填充,线框选择"无"。第三个图形是反光,用白色填充,线框选择"无"。

9. 选择interactive effective tool 里的 interactive blend tool(000),这是一个过渡工具,点击第一个图形的中央并拖动到底部的图形上。

10. 选择interactive effective tool 里的 interactive transparency tool(000),按着ctrl键,从图形三的顶端点击拖动到其底端。(10)

你可以通过改变过渡线两端的颜色而改变按钮的反光程度。这里,我点击顶端的点,将它的颜色设置为HSB:0,0,90,你看,颜色是不是柔和了?(10a)

11.为了让按钮显得更真实一些,我们需要给它加上影子,让它好象浮在上面似的。影子的颜色会比它本身深一些,但又要明亮一些,好象光从这个按钮穿过一样。选择图形一(看看下面的信息栏,如果显示的是Control Rectangle on Layer 1就对了,如果是Blend Group on Layer 1就错了。注意选择图形一的边缘),再选择interactive effective tool 里的 interactive drop shadow tool ,从图形一的中心拖拽出它的阴影。(如图11)然后点选阴影线下端的黑点,在窗口上面的信息栏中,将黑色改为其他颜色。我发现HSB:194,77,88效果看起来不错。

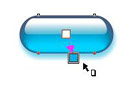
12. 接下来我们要做的是加上文字(当然,也可以是图片)。选取text tool,键入你的文字。然后用同样的方法拖拽出阴影,并改变颜色,这个颜色可以比按钮阴影的颜色略深。

13. 最后,点选图形三,按着ctrl+page up将其移动到最上层。好了,这个漂亮的玻璃按钮就做好了,慢慢欣赏把。



