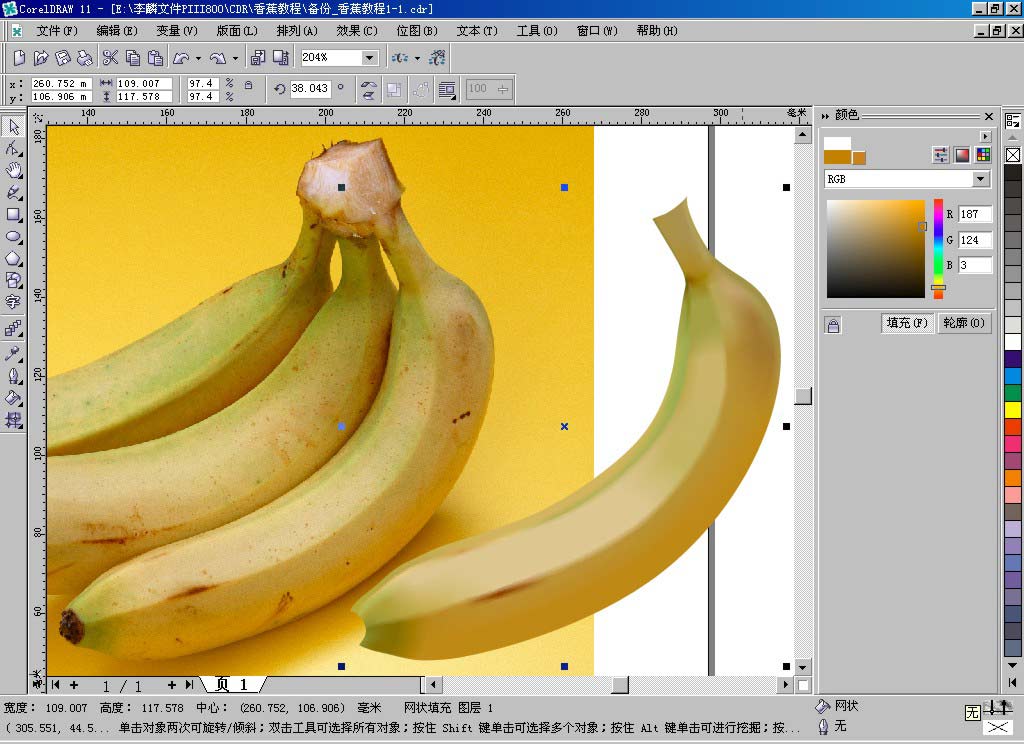
1、导入一幅香蕉的图片到CD做临摹范本,同时用矩形工具画一个矩形,因为之后会用这个矩形来就形匹配香蕉轮廓。

之所以先画矩形是因为CD只会自动生成水平和垂直的网格,而不能按我需要的走向生成网格。

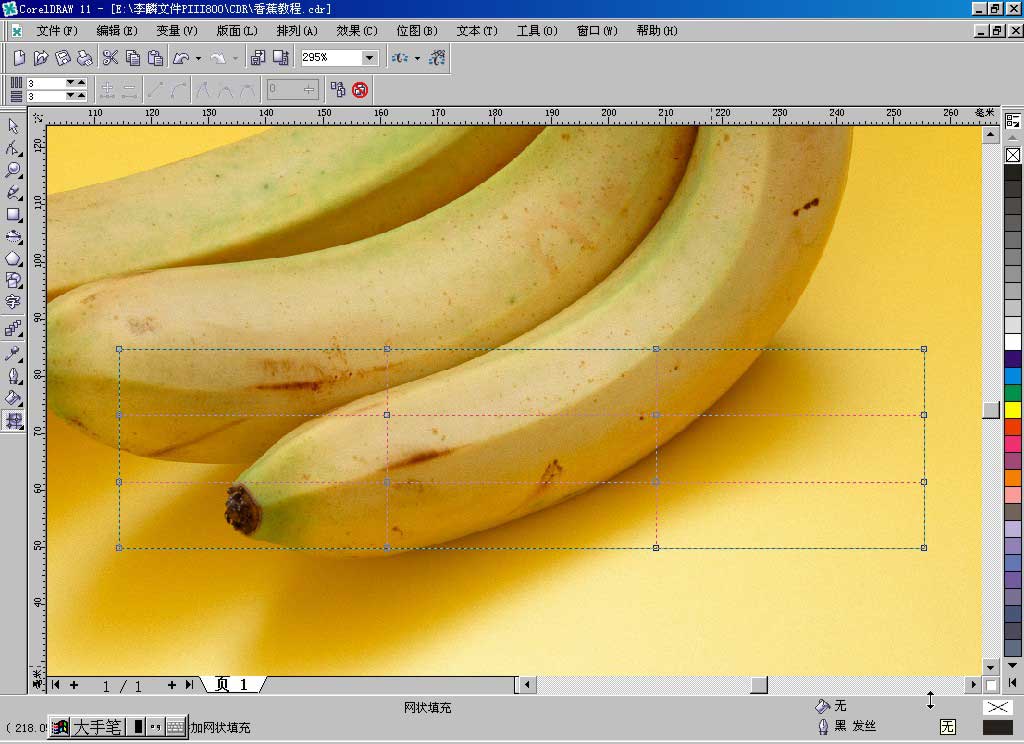
2、选中矩形,点击互动式网格填充工具,这时矩形中会按预设的“网格大小”数值自动生成网格,如下图所示:

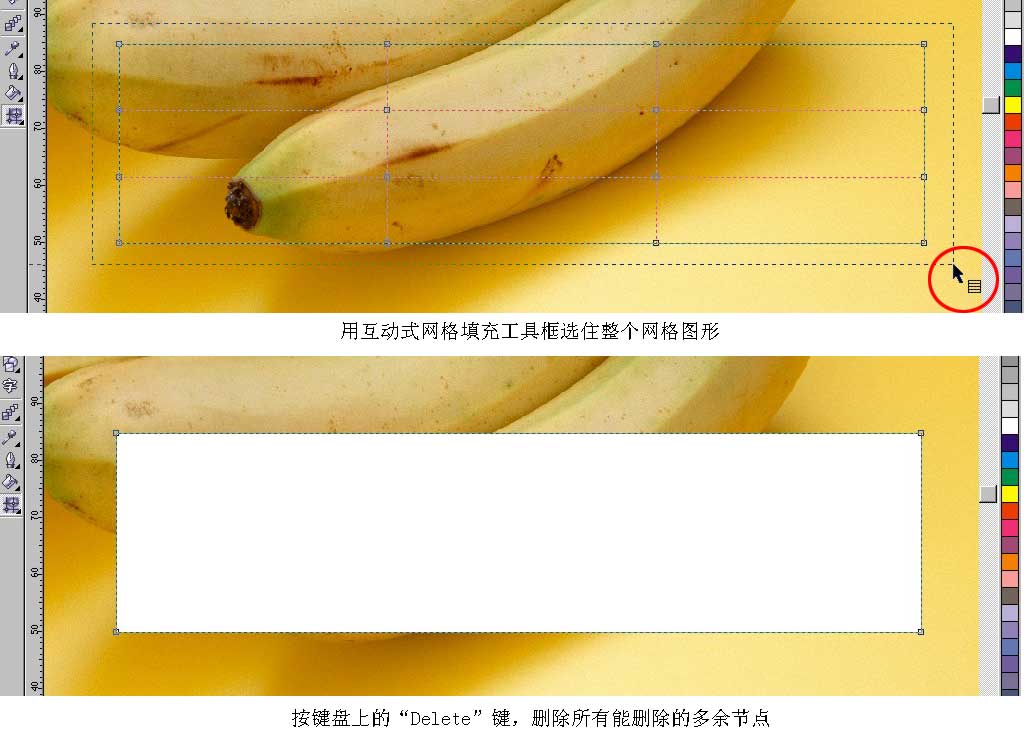
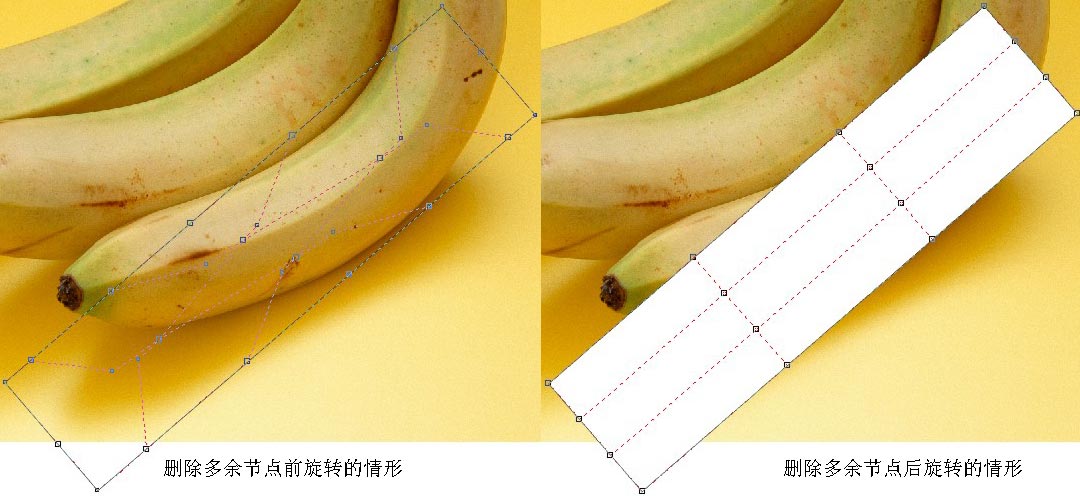
3、用用互动式网格填充工具框选住整个网格图形,按键盘上的“Delete”键,删除所有能删除的多余节点。
看下列对照图:


关于网格对象旋转的问题,其实只要移动了任一节点后,再来旋转网格对象,网格都能保持同步正确。
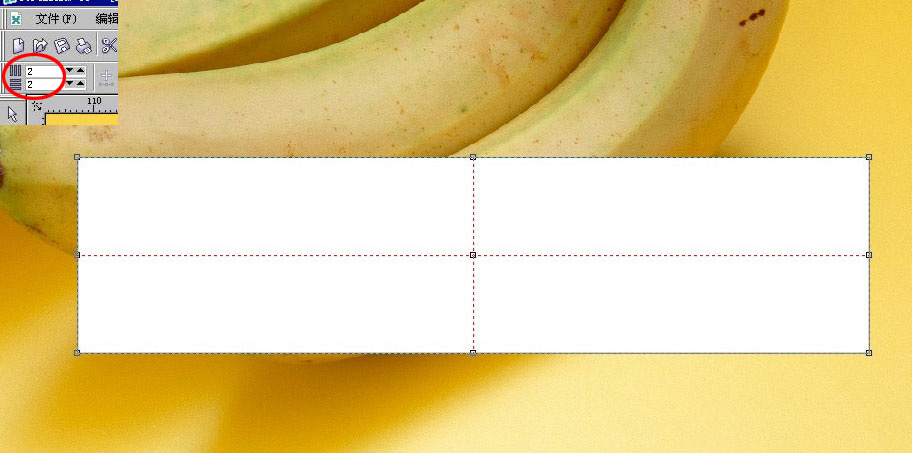
4、把属性栏上“网格大小”水平与垂直数值设为最低,如图红圈所示,这样做便于随后的网格调整。

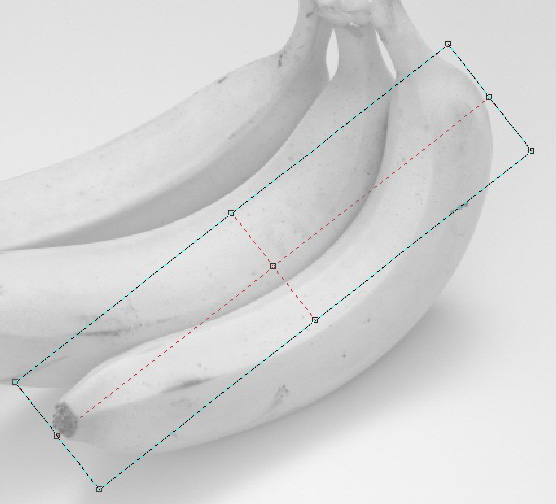
5、把显示模式转为简单线框,并旋转矩形一定角度,拖到香蕉上大致与其吻合,如下图;

把显示模式设为“简单线框”,是因为CD的网格对象会因操作变成不透明的白色,要看清下面的参考背景图,只能在“简单线框”下才行。
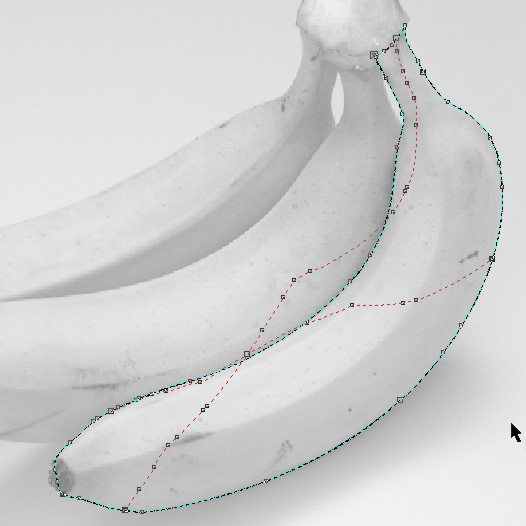
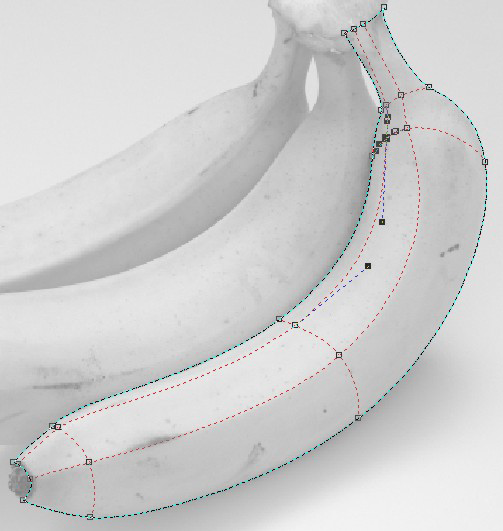
6、用互动式网格填充工具拖动并调整节点到下图模样,工具用法与形状工具相同,要点是让那根长轴中线尽量与香蕉的主要突起的棱线重合:

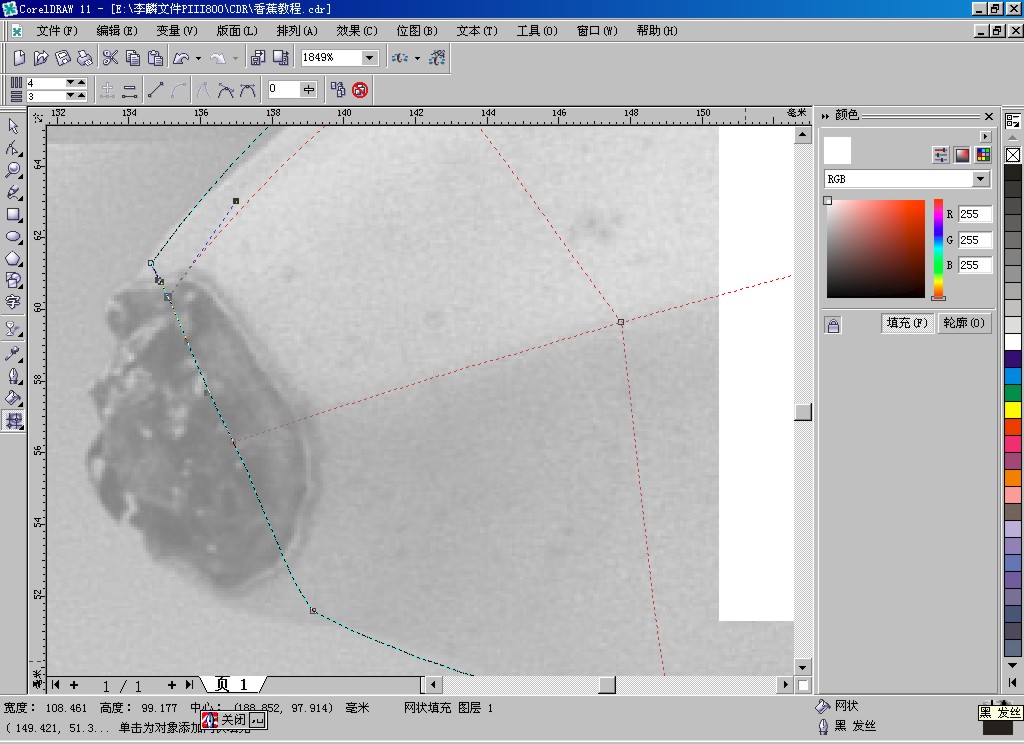
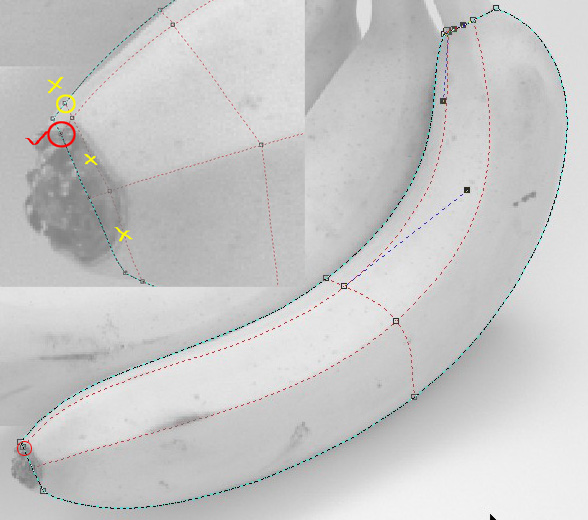
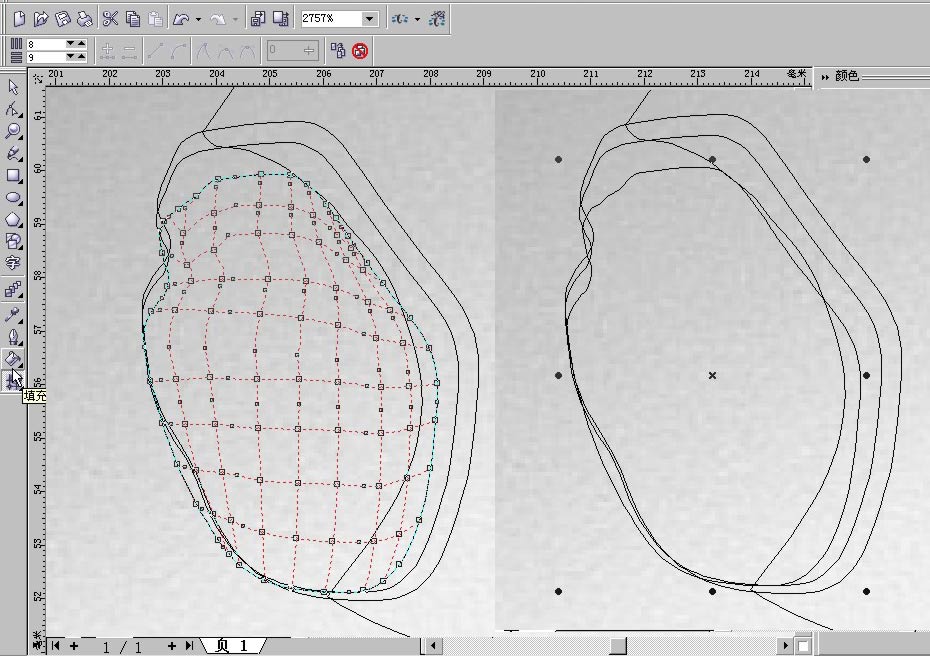
7、放大显示,在底端边线合适的位置双击生成第二主线,也把它调整到与香蕉的第二突起棱线重合。请注意双击的位置,不要点击到侧面的边线上,否则会生成不需要的纵向斜线(黄线圈掉的就是误击侧面边线生成的错误网格线)

8、在靠近底端和顶端的位置各添加一条垂直线。

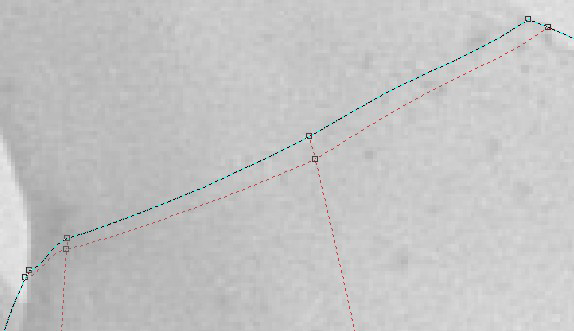
9、在非常靠近顶端边线的地方增加一条垂直网格线,它的作用是替代顶端边线的位置,因为顶端边线将向上移动形成香蕉颈部:


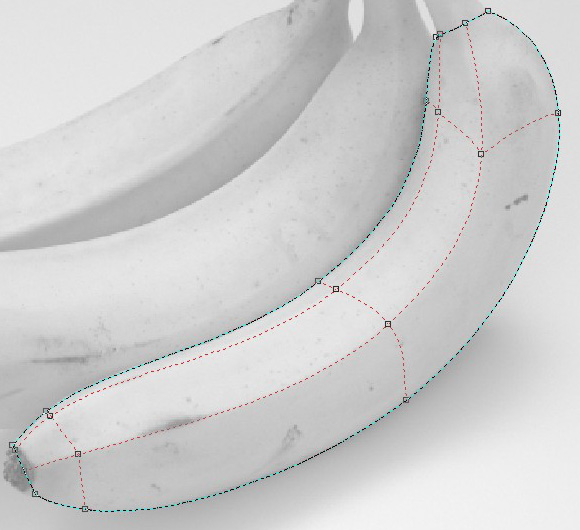
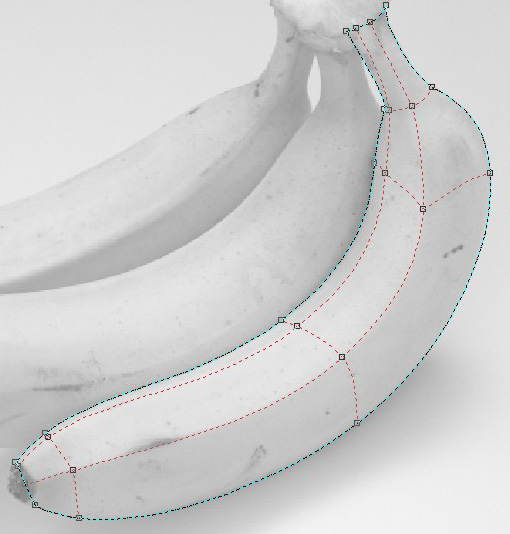
10、现在,香蕉的主要网格线基本成形,选中所有网格节点,点击属性栏上的平滑节点钮,使能改变属性的节点都成为平滑节点,并调整它们的位置和形状。调整后的情形如下图所示:

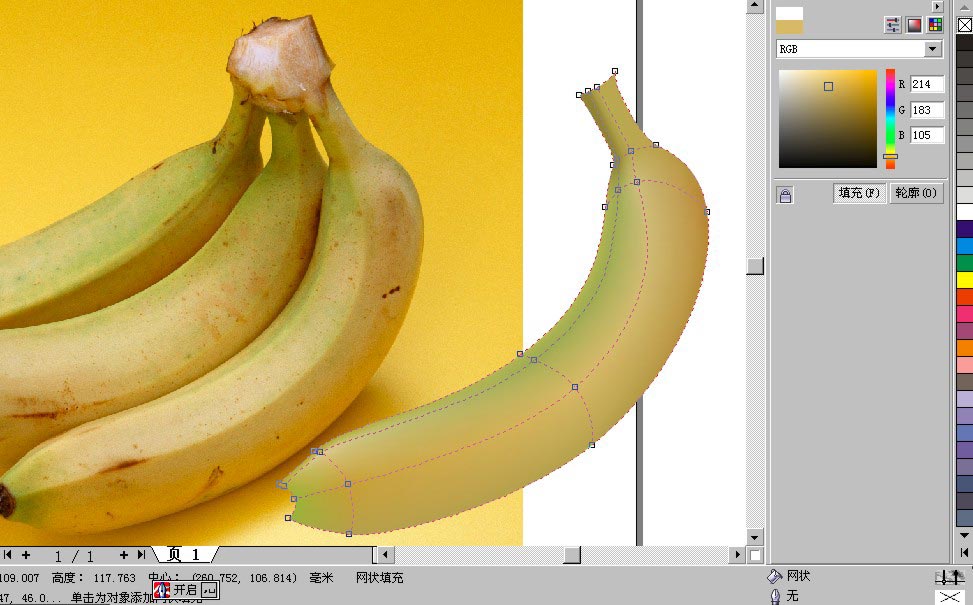
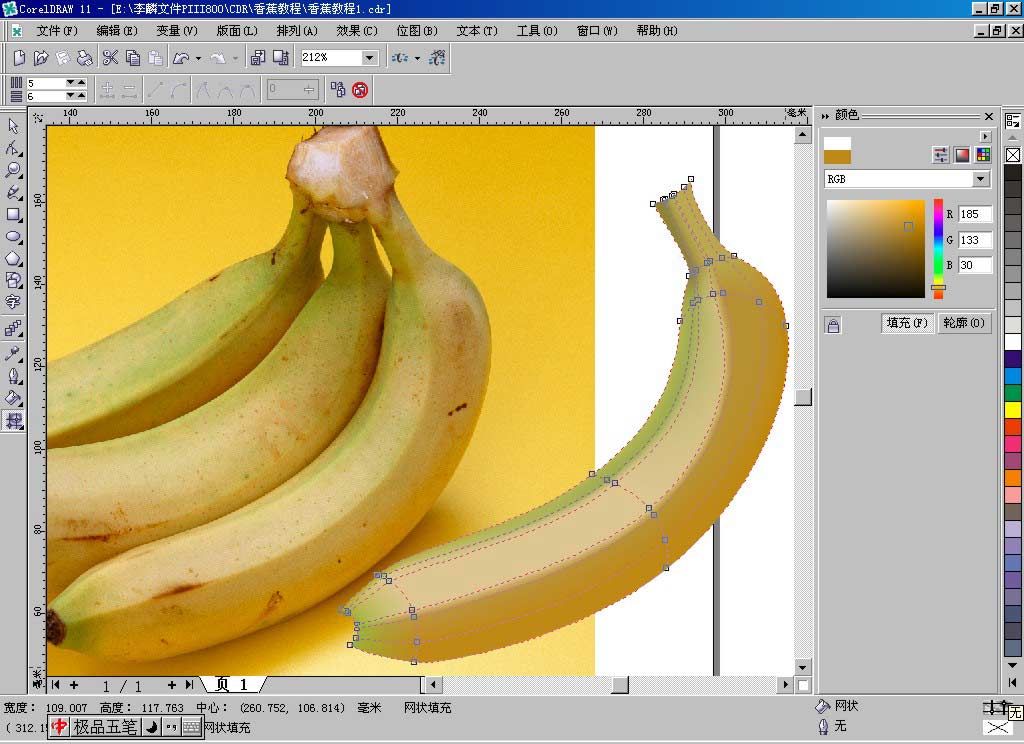
11、网格大体做好之后,就切换回增强显示模式,把网格图形移开一些位置,露出香蕉原图,从填充工具中调出颜色泊坞窗,边填色边调整增减网格,下图是铺的大调效果:

12、在紧靠香蕉的两条主要突起棱附近各添加一条网格线,并填色,使主要分界线显出来,体现出立体感,在主要突起棱附近加网格是为了不让分界线太硬。如下图:

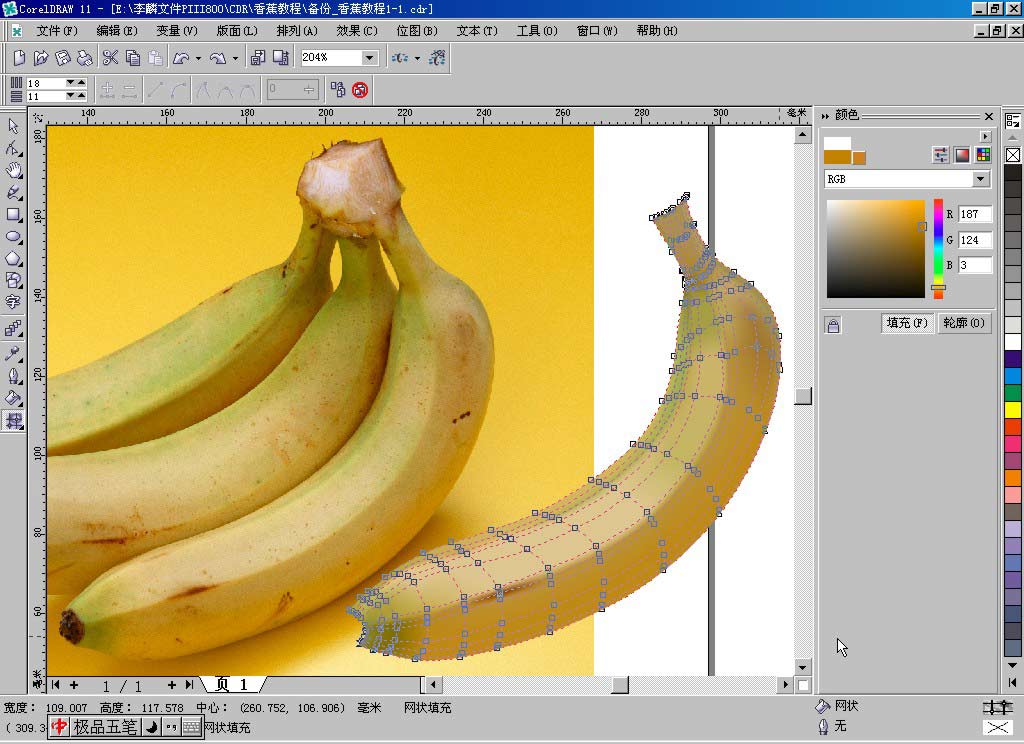
13、到此为止,一个香蕉大体已经成形,再根据香蕉的颜色分布,逐渐增加网格,并调整合适。着色可在网格的交叉线及4个交叉点之间的区域内进行,特别需要注意的是,交叉点的控制柄的长短对着色的平滑度起关键作用,如果控制柄很短,则颜色渐变会显得生硬。下图是基本着色完成的一个香蕉。

去掉网格看一下:

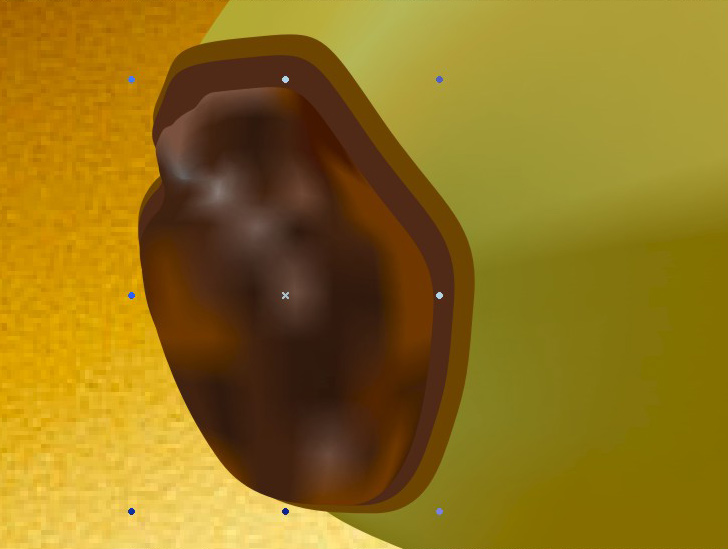
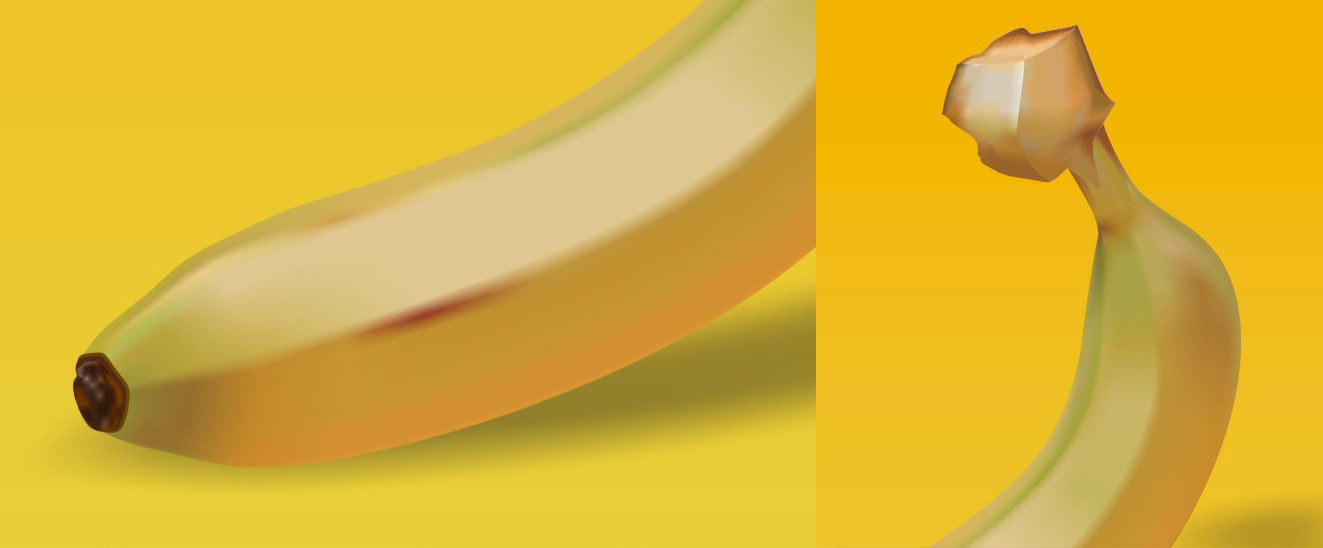
14、香蕉主体完成了,再在前面加上尖儿,我大致画了一个封闭的路径,复制2个,都递次缩小,2个大的普通填充,最上面一层小的用网格填充,因为它很小,所以不必很讲究,比照真实香蕉图片给些深浅不同的颜色,如下两图。


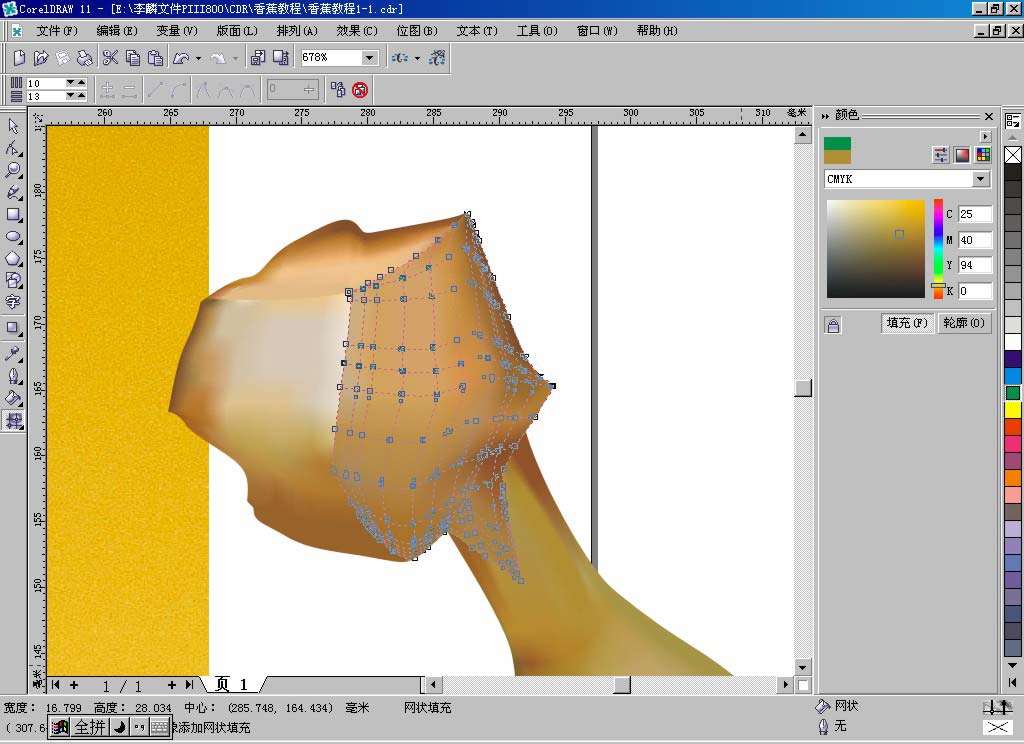
15、剩下的就是香蕉的把头,为了缩短教程的长度,我采用了第一次做的香蕉把头,只是对网格填充颜色作了调整,使它与现在的香蕉颜色吻合。

最后对香蕉的整个颜色做些调整,这个香蕉就完成了。
下图是最后完成的效果:


最后就是建议大家在增加网格后,可把自动生成的节点全部选取,再点击属性栏上的平滑节点按钮,使能转换的节点都转成平滑节点,这样便于随后的网格及颜色过度的调整。


