AI和PS制作水晶立体字教程
发布时间:2015-05-12 来源:查字典编辑
摘要:这篇教程教三联教程的朋友们用AI和PS制作水晶立体字,教程和上一篇用AI+PS制作光感立体字有点类似,本例的立体字是使用AI制作的,后期的水...
这篇教程教三联教程的朋友们用AI和PS制作水晶立体字,教程和上一篇用AI+PS制作光感立体字有点类似,本例的立体字是使用AI制作的,后期的水晶效果加工是在PS里完成的,转发过来和三联教程的朋友们一起分享学习了,先来看看最终的效果图吧:

Illustrator教程
再来一个效果:

具体的制作步骤如下:
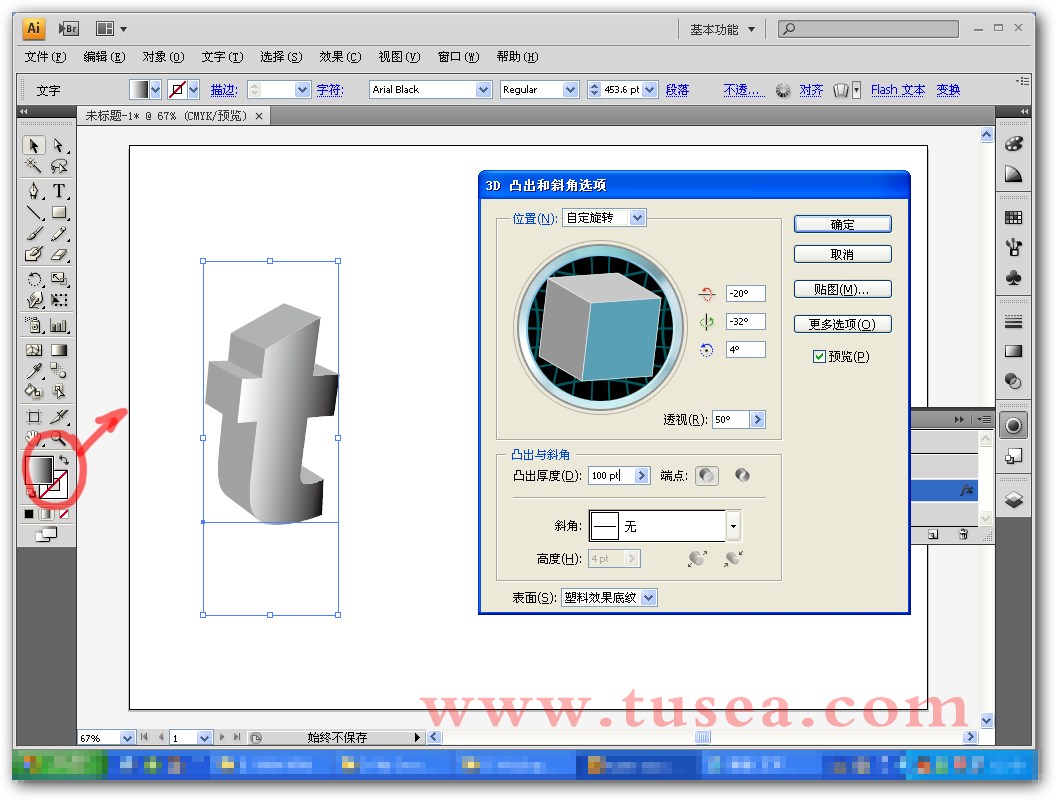
打开ai软件 输入字体,选粗字体类的,比如aril black字体,点菜单栏的-效果--3D -凸出和斜角,调整适当参数如图1 注意字要渐变色才能看到好点效果
FEVTE提示您:本教程图片过大,学习者可点击图片查看高清晰大图。

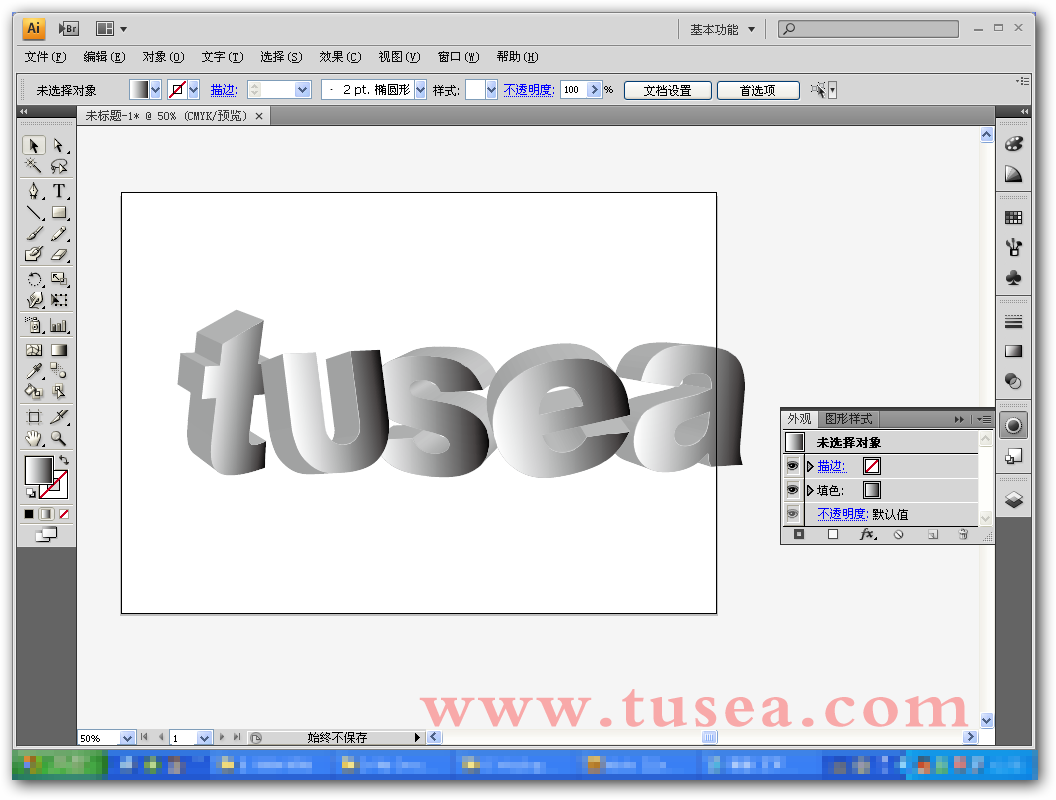
以此类推,分别调出其他几个字,注意角度和字体之间的叠加

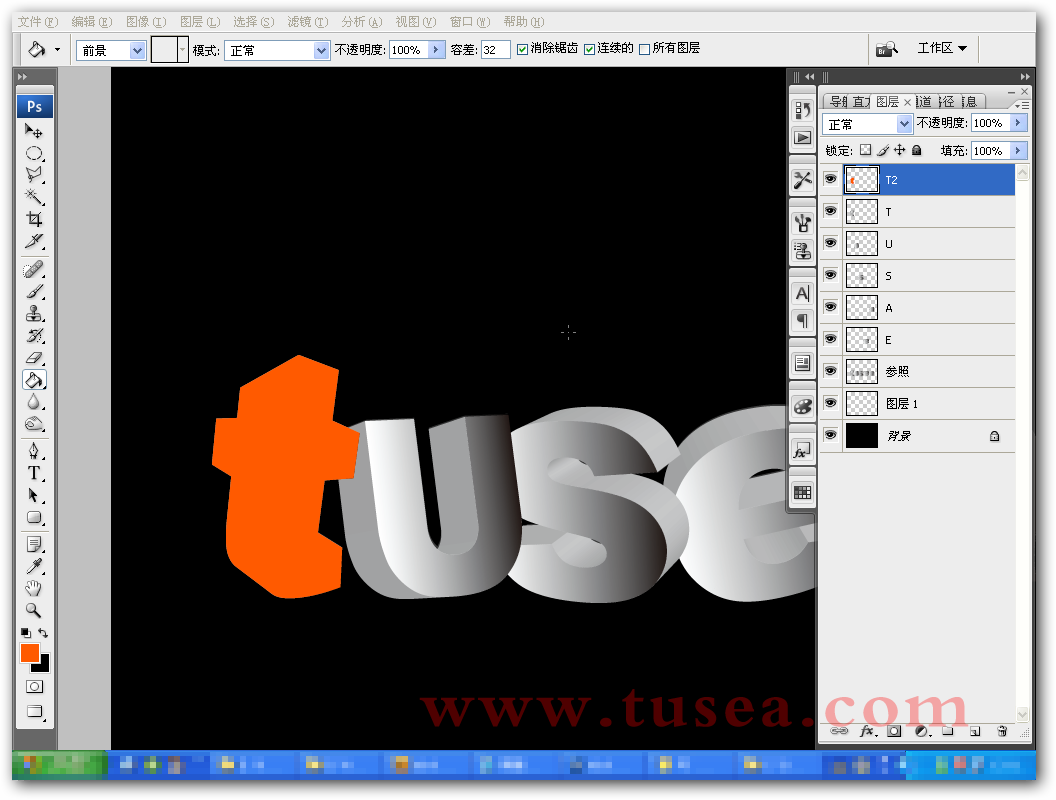
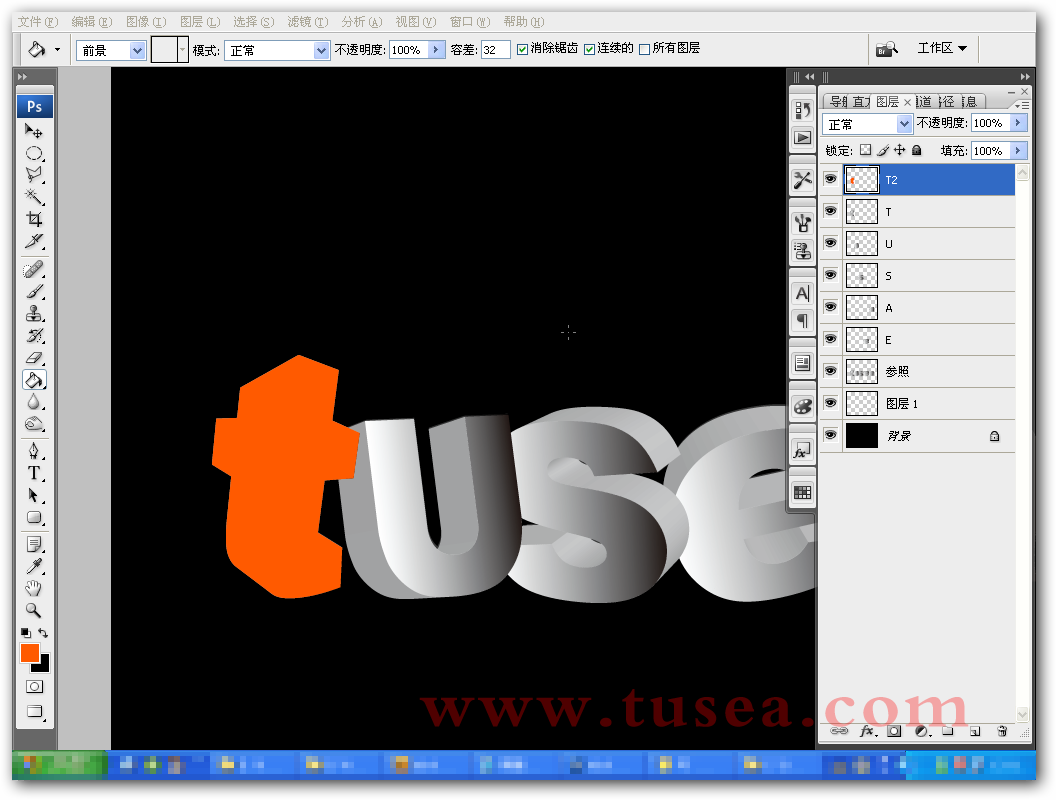
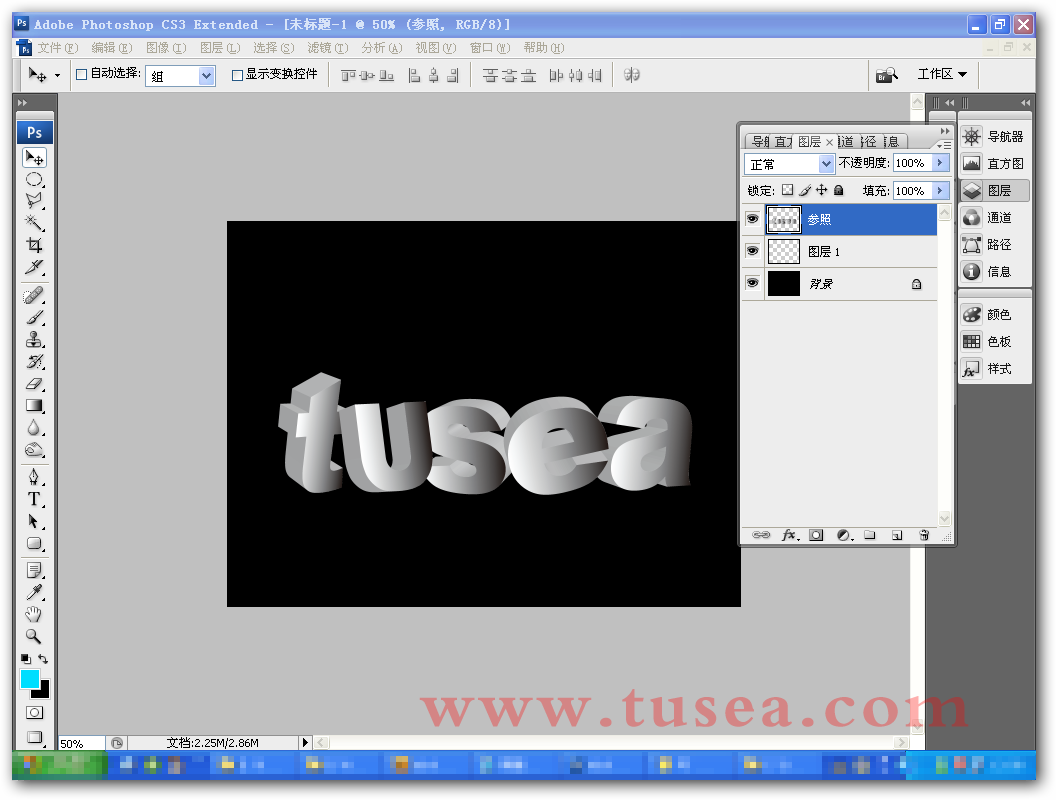
打开PS 建立一个新文档,背景色为黑色,(为了突出对比)大小可以自定,这里定的是1024*768PX 先把AI建立所有的字体直接拖入PS (AI 里的文件拖到PS 为智能图层)在图层上点右键,选栅格化,改图层属性名称为“参照” 图层透明度30

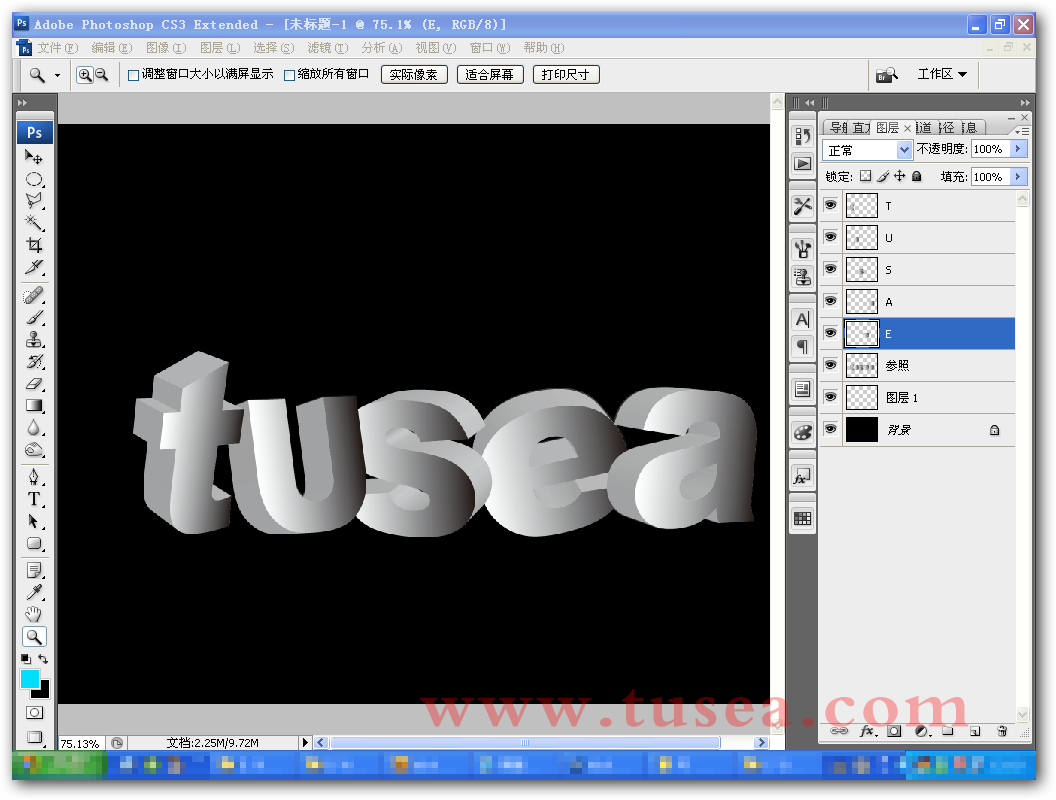
再把AI里的字,一个一个拖到PS 里来,自动分别建立图层,栅格化图层,改图层名称分别为T、U、S、E、A.适当调整图层的叠加循序,使之相吻合

选中T 图层,按CTRL再点击图层,得到选区,新建一个图层命名为T2,填充如图深橙色,颜色可以自己看着办