下图是我们要做的成品图。为了顺利完成本教程,你必须对Illustrator的工具有一个基本的认识和理解。

1.使用矩形工具(M),开始绘制一个正方形。

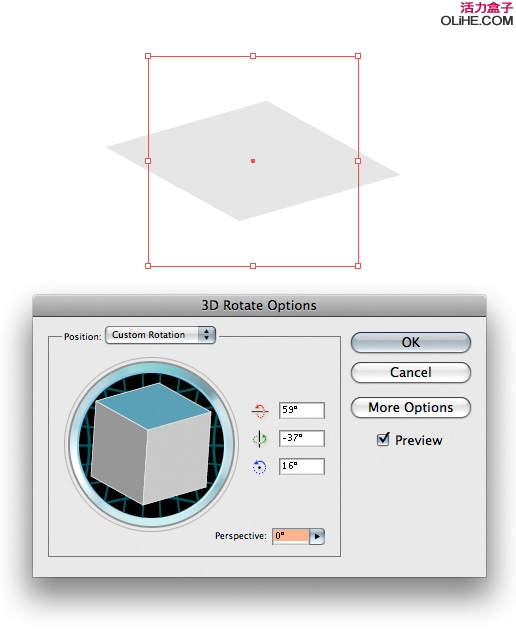
2.执行效果菜单>3D>旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单>扩展外观,扩展形状。

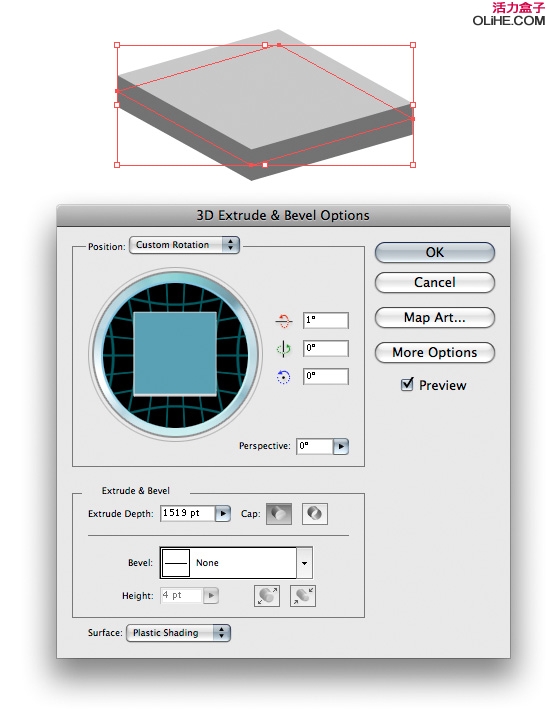
3.为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单>3D>凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。我还是会使用我的方法,因为它和输入一个大的 X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单>扩展外观。最后,执行对象菜单>解组。注:你可能需要解组几次直到每一个对象都可以独立操作。

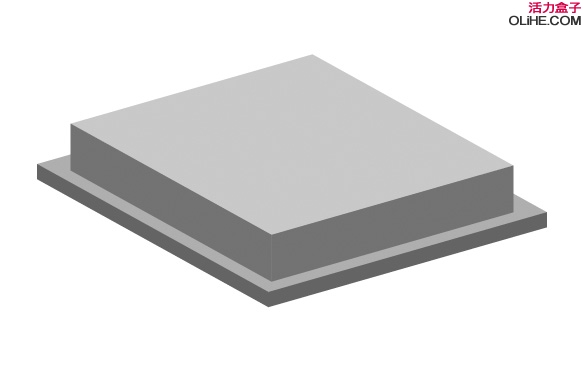
4.重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。

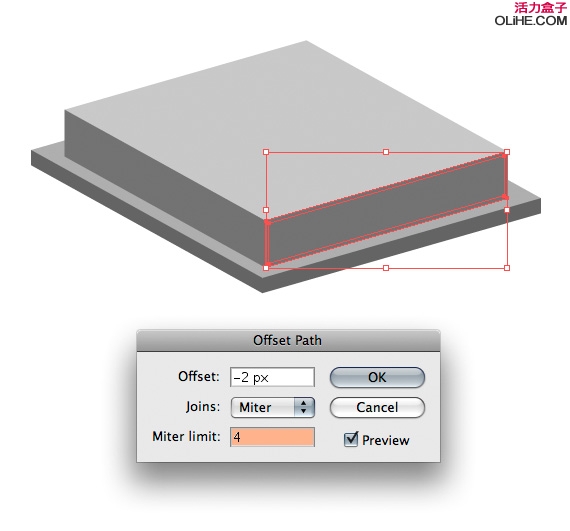
5.执行对象菜单>路径>位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。

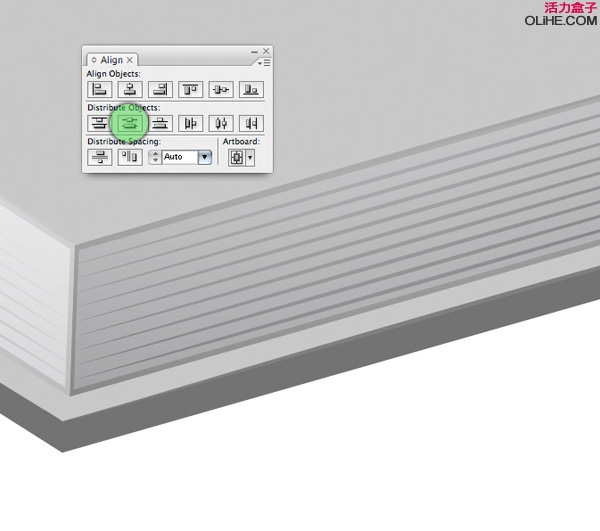
6.给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。

7.线条画好后,使用分布按钮以使线与线之间的距离等量分布。