AI制作漂亮水晶质感立体字
发布时间:2015-05-12 来源:查字典编辑
摘要:AI制作漂亮水晶质感立体字第一节这篇教程教飞特的AI学习者们使用AI制作漂亮水晶质感立体字,本教程是一篇来自于国外的翻译教程,思路非常棒。制...
AI制作漂亮水晶质感立体字 第一节
这篇教程教飞特的AI学习者们使用AI制作漂亮水晶质感立体字,本教程是一篇来自于国外的翻译教程,思路非常棒。制作出来的文字效果也很酷,每中不足的是界面是英文的,但是对于有一定软件基础的朋友们来说,这应该不算是一个问题,所以先把英文版的发过来和大家分享了,等我把截图都改中文了再发布一个纯中文版的教程。好了,一起来看看最终的效果图先:

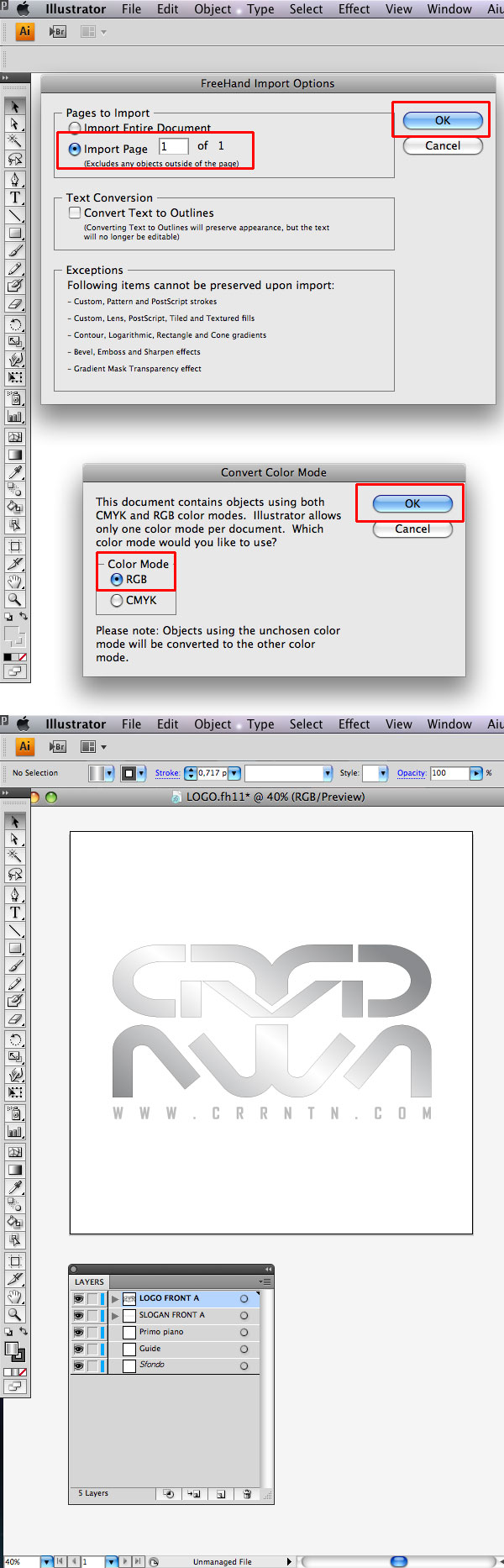
1.使用illustrator打开下载好的"LOGO.fh11"。导入页码:1/1、颜色模式:RGB。

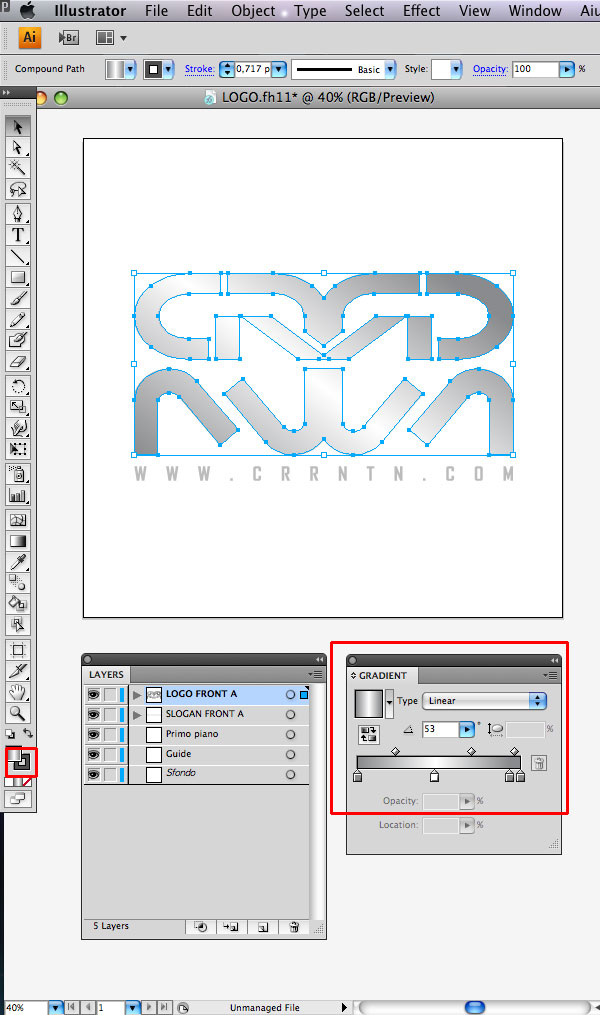
2.你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。

AI制作漂亮水晶质感立体字 第二节
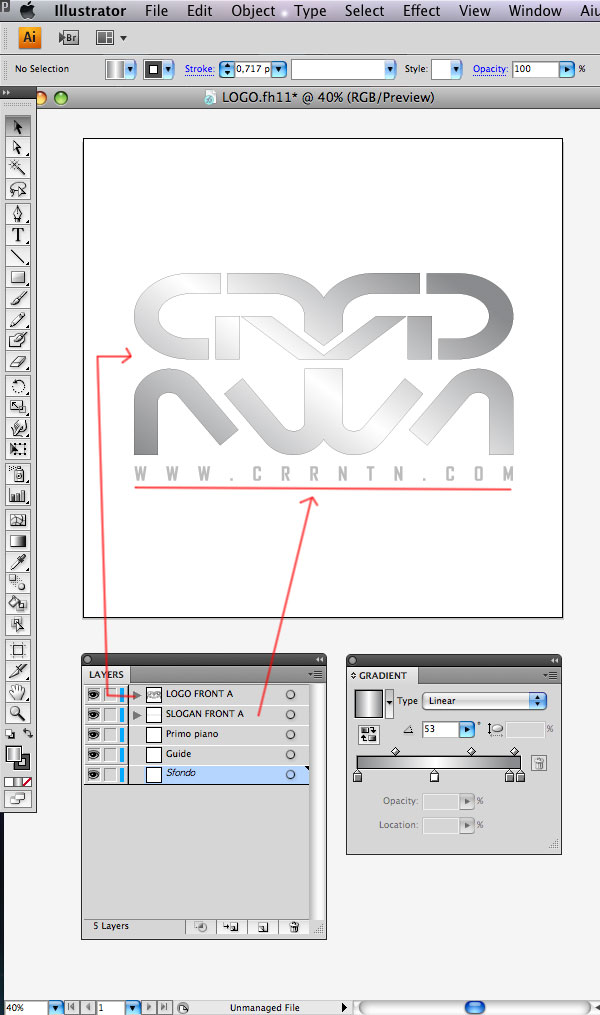
3.一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。

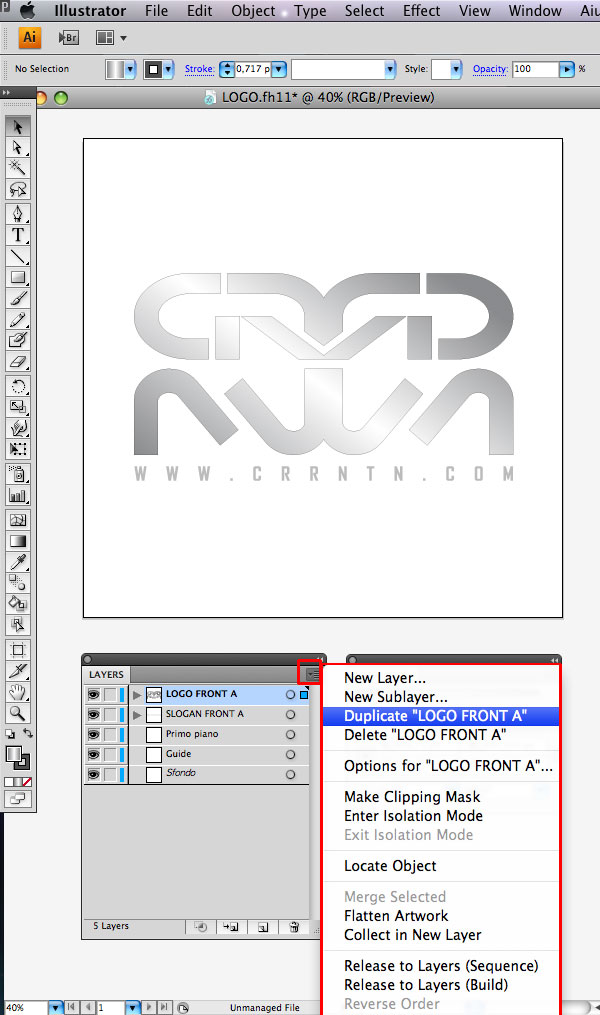
4.复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B".