AI制作一个简单的网页
发布时间:2015-05-12 来源:查字典编辑
摘要:1.首先用ill设计出网页的大体布局。2.然后选中几个按钮,执行object/slice/make命令,立刻就出现了我们需要的切片。这种切片...
1.首先用ill设计出网页的大体布局。

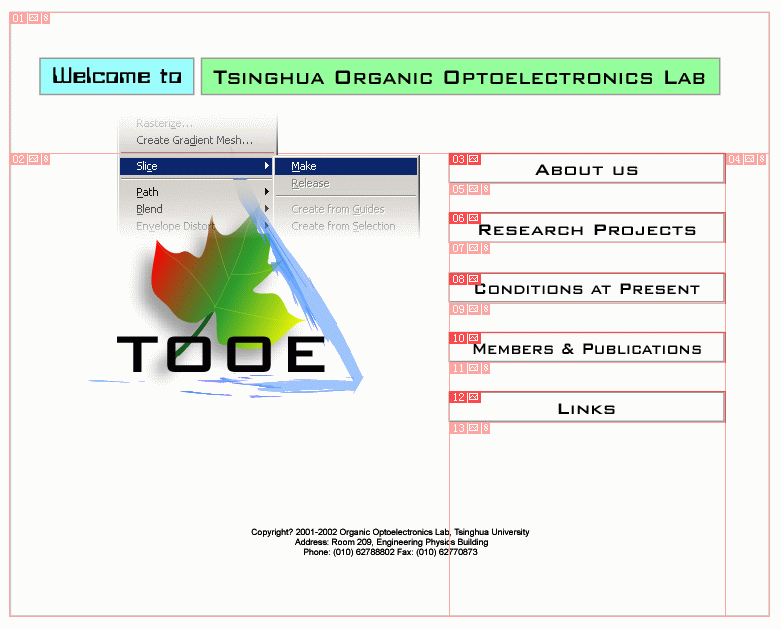
2.然后选中几个按钮,执行object/slice/make命令,立刻就出现了我们需要的切片。这种切片可以根据对象的大小进行自动调整的,对于设计网页十分方便。

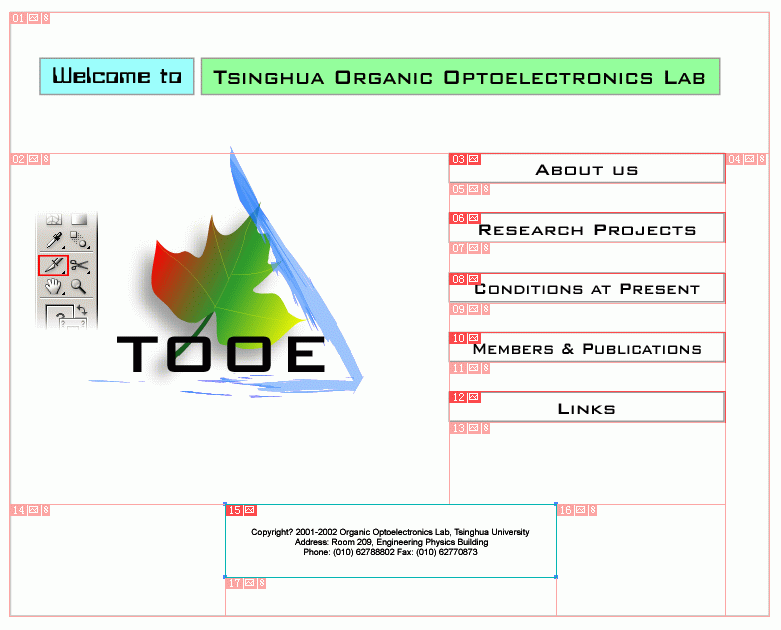
3.对于网页下面的文字,由于字体比较小,直接输出成图片可能不太容易看清楚,所以我们先用工具箱中的"切片工具"手工设置一个切片范围(切片编号为15),这个切片中的内容以后可以在Dreamweaver或者golive中进一步编辑,最后处理成文字可能效果更好一些。

4.用"切片选择工具"可以调整切片的大小。