AI制作自定义图案画笔技巧
发布时间:2015-05-12 来源:查字典编辑
摘要:在做设计时我经常会遇见想做一些连续的花边,平时习惯了直接拼接,用起来还可以;但有时候需要转弯或随路径变换拼接就不好用了,以前看过些不完全教程...
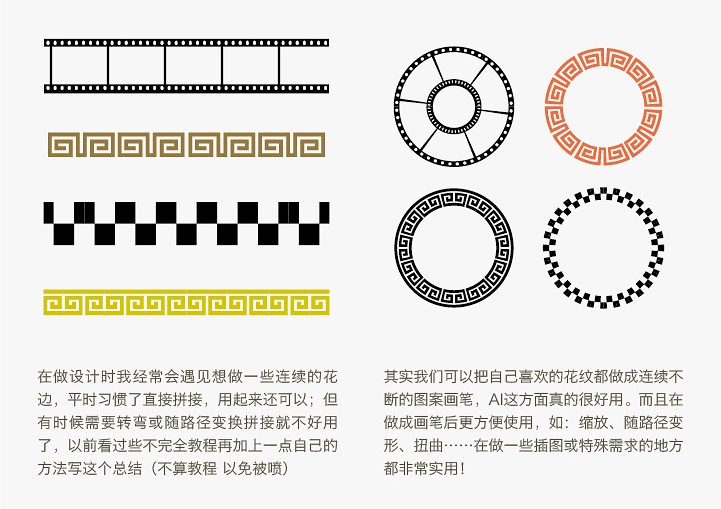
在做设计时我经常会遇见想做一些连续的花边,平时习惯了直接拼接,用起来还可以;但有时候需要转弯或随路径变换拼接就不好用了,以前看过些不完全教程再加上一点自己的方法写了这个总结。其实我们可以把自己喜欢的花纹做成连续不断的图案画笔,AI这方面真的很好用。而且在做成画笔后更方便使用,如:缩放、随路径变形、扭曲……在做一些插图或特殊需求的地方都非常实用!

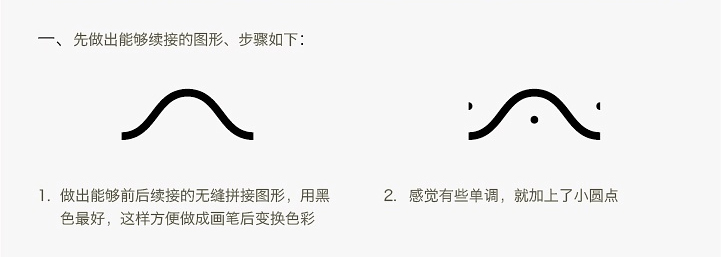
一、先做出能够续接的图形,
步骤如下:
1.做出能够前后续接的无缝拼接图形,用黑色最好,这样方便做成画笔后变换色彩。
2.感觉有些单调,就加上了小原点。

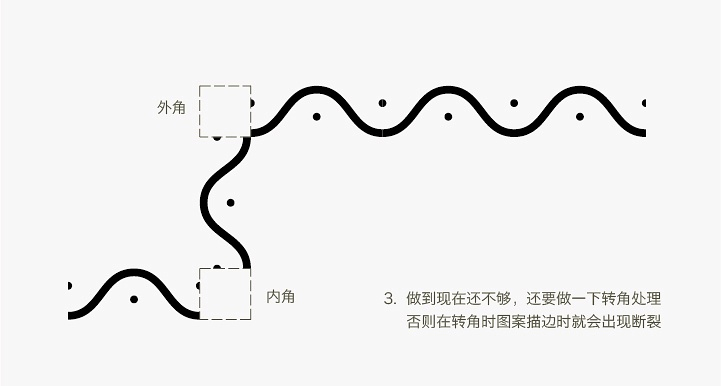
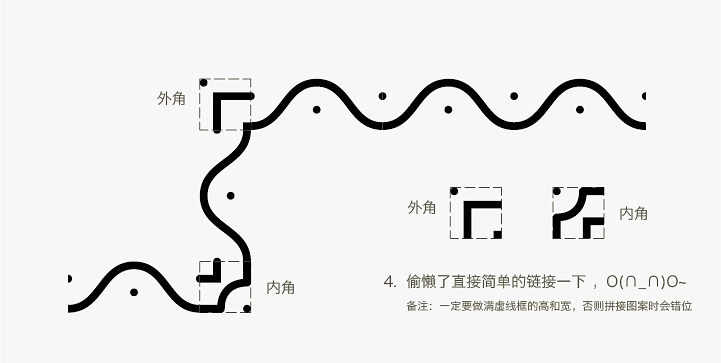
3.做到现在还不够,还要做一下转角处理,否则在转角时图案描边时就会出现断裂。

4.偷懒直接简单的链接一下。(备注:一定要做满虚线框的高和宽,否则拼接图案时会错位。)

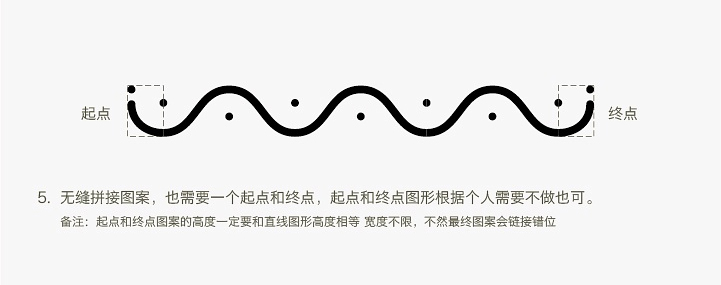
5.无缝拼接图案,也需要一个起点和终点,起点和终点图形根据个人需要不做也可。(备注:起点和终点图案的高度一定要和直线图形高度相等,宽度不先,不然最终图案会链接错位。)

6.做一个完整的图案画笔需要的五个图形现在都有了。

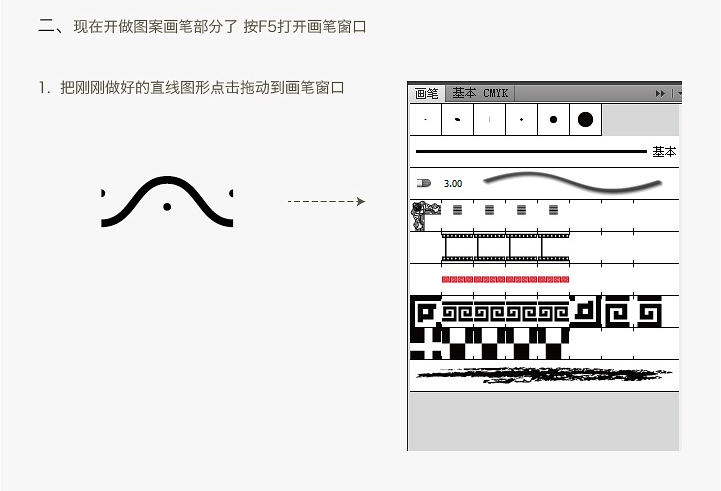
二、现在开做图案画笔部分了,俺F5打开画笔窗口1.把刚刚做好的直线图形点击拖动到画笔窗口