用illustrator中3D选项创建高亮的网页按钮
发布时间:2015-05-12 来源:查字典编辑
摘要:最终效果图:在这篇文章中我们将通过使用AdobeIllustrator中的3D效果来创建一组网页按钮。为什么要用这种方法?原因是这种方法替代...
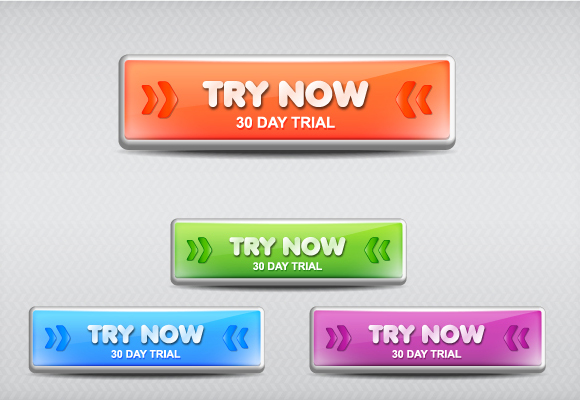
最终效果图:

在这篇文章中我们将通过使用Adobe Illustrator中的3D效果来创建一组网页按钮。为什么要用这种方法?原因是这种方法替代了使用不同的笔刷和其他工具来创建高光和阴影,只需一步就能实现,充分利用了现成的光线设置和斜角形状。让我们开始!
第一步:按钮形状
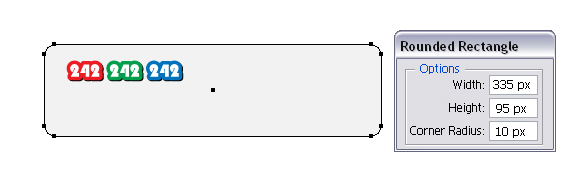
我们从创建基本的网页按钮形状开始。选择圆角矩形工具,在画板中任意位置点击一下打开圆角矩形窗口。填入如下图所示的数字以得到我们需要的形状。选择浅灰色作为填充颜色。

第二步:3D设置
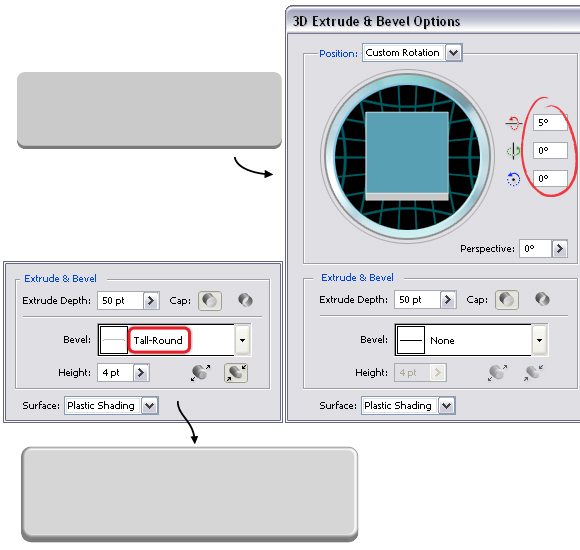
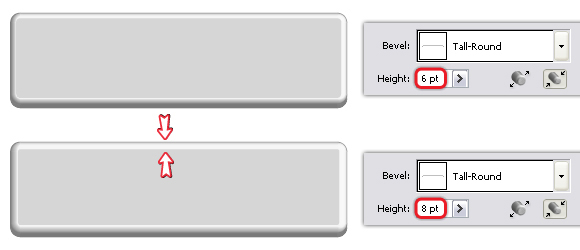
在此矩形选中的状态下,选择效果菜单》3D》凸出和斜角。在下图的右方你可以看到默认设置,只有”指定绕X轴旋转”的值有所改变。通常情况下我更愿意使用斜角形状,但有时不能得到让人满意的结果。在这个例子中,如果你选择”长圆形”作为斜角形状改变会更明显,边缘会更圆润,而且之后也不用担心高光和阴影的问题。

如果你增加高度值,圆形的边缘就会变得更厚。

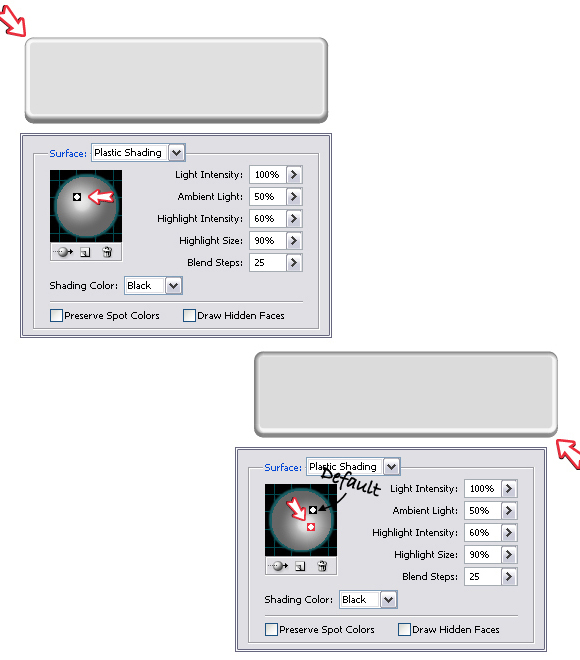
在凸出与斜角选项窗口中,点击更多选项按钮打开整个的对话框,注意底部的选项。如果你想加亮左上角,将光线移动到如下所示的上方,或者你想加亮右下角的话将其移动至下方。