PIXELMATOR像素艺术
发布时间:2015-05-12 来源:查字典编辑
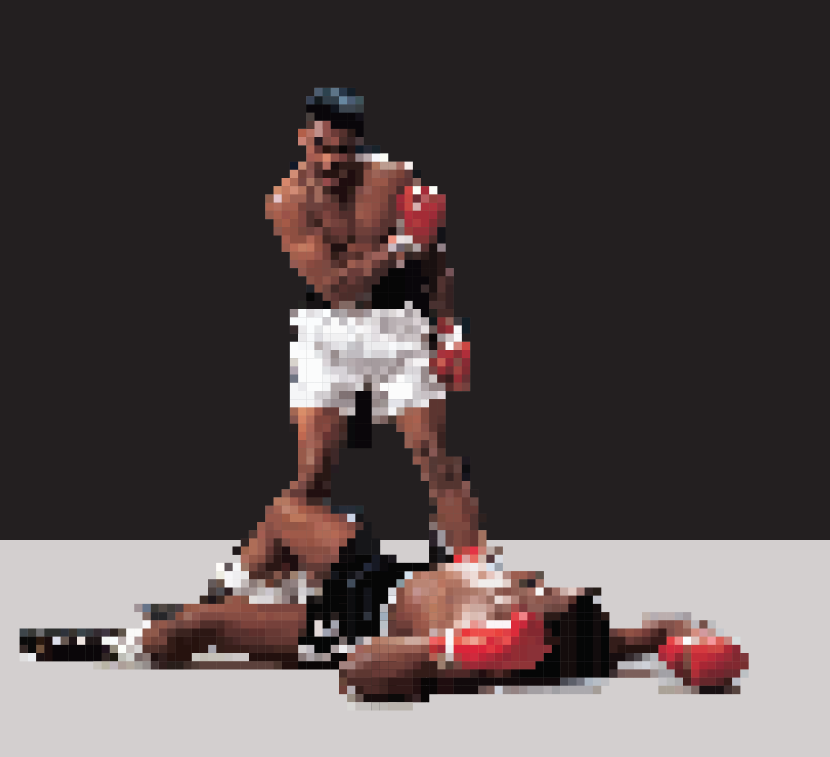
摘要:步骤一:第一步便是搜集一张你想要像素化的照片。我使用了一张NeilLeifer拍摄的拳王阿里的照片步骤2:像素化位图的方法多倒是多,但是位图...
步骤一:
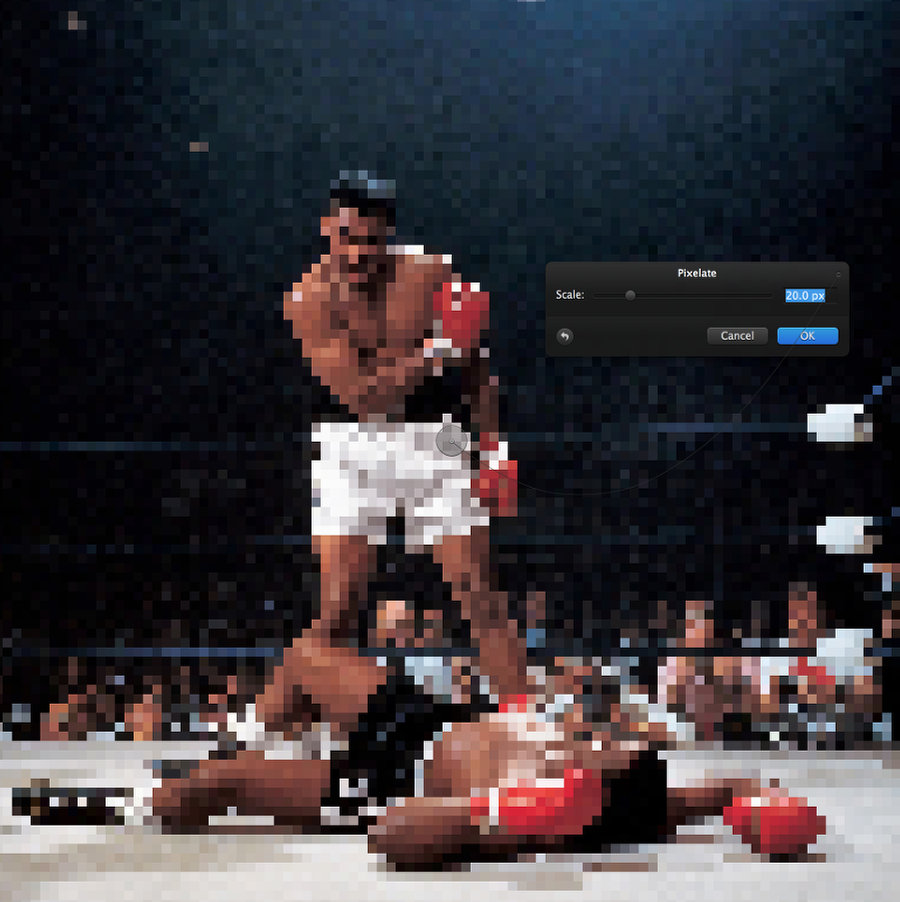
第一步便是搜集一张你想要像素化的照片。我使用了一张Neil Leifer拍摄的拳王阿里的照片

步骤2:
像素化位图的方法多倒是多,但是位图不能像矢量图一样随意缩放还不失真。因此,我要祭出我的神器Pixelmator。在Pixelmator中打开图像并使用其中的工具,将Scale调为20px.

步骤3:
在Illustrator中打开图像,开始重建图像为矢量图。首先要创建基本像素块,这里我用了20 x 20 的正方形。不断的重复正方形色块,将画面变成网格式的效果,如下图。

步骤4:
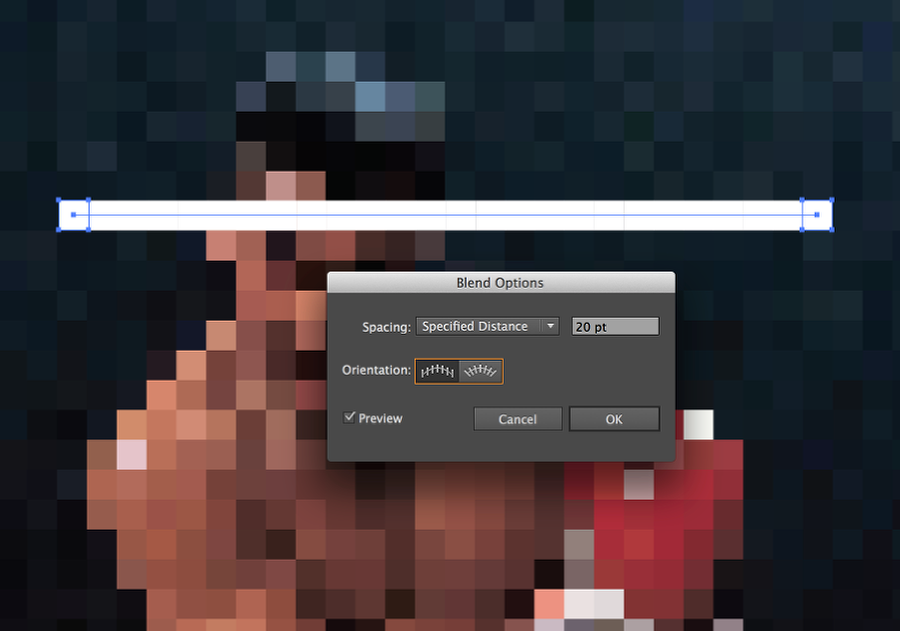
打开混合工具(Blend Tool),将指定距离(Specified Distance)设置为20pt,开始创建行。

步骤5:
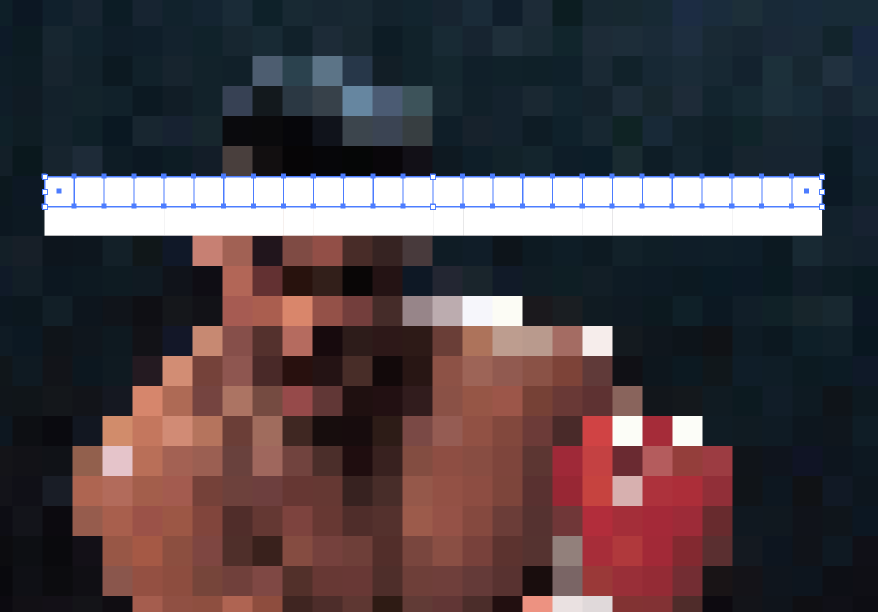
将行中布满小方格,如下图形成网格线的感觉。然后可以使用滴管工具(Eyedropper Tool)来点色

步骤6
进入Illustrator的参数设置中,改变参考线和网格(Guids&Grid )的参数,网格线间距20pt,细化(Subdivision) 1

步骤7:
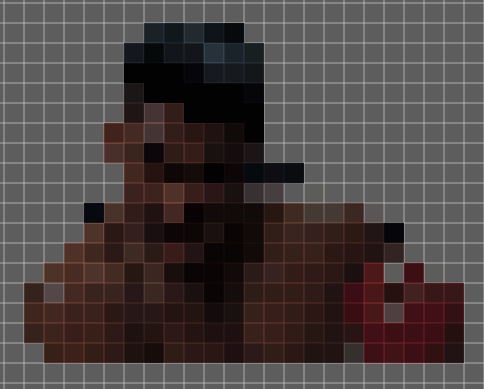
这就是最开始时,图像带网格的视觉效果。

步骤8:
慢慢做、精雕细琢,你就能得到一张不错的物体矢量图。

结论:
适当的编辑和调整之后,可以加点个人风格在像素艺术图里。尽管我这人比较笨拙,但是经过努力,效果依然不错。



