
估计是翻译的国外教程,有些语言不准确,大家自我辨识,大概意思能懂就行。
在过去几周,我们已经收到一些电子邮件,从不同的用户在其中,他们要求我们,如果我们能够分享关于图标发展的几个技巧。本教程是我们的答复,这些用户和一个小的贡献,大家有兴趣图标发展。
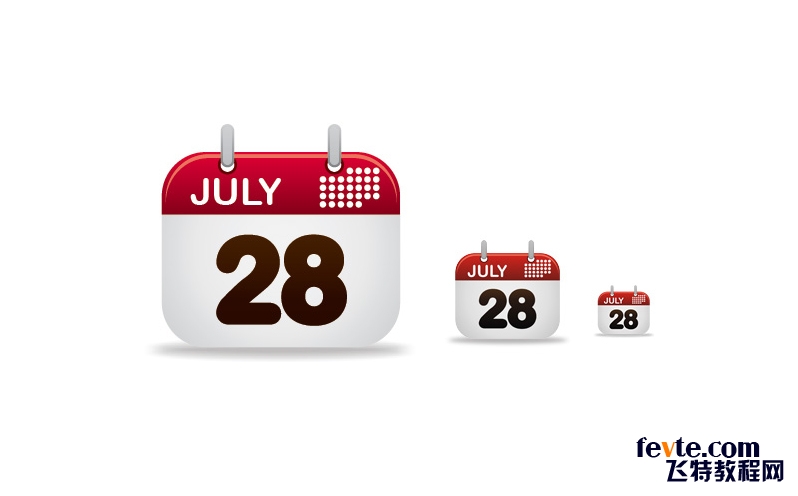
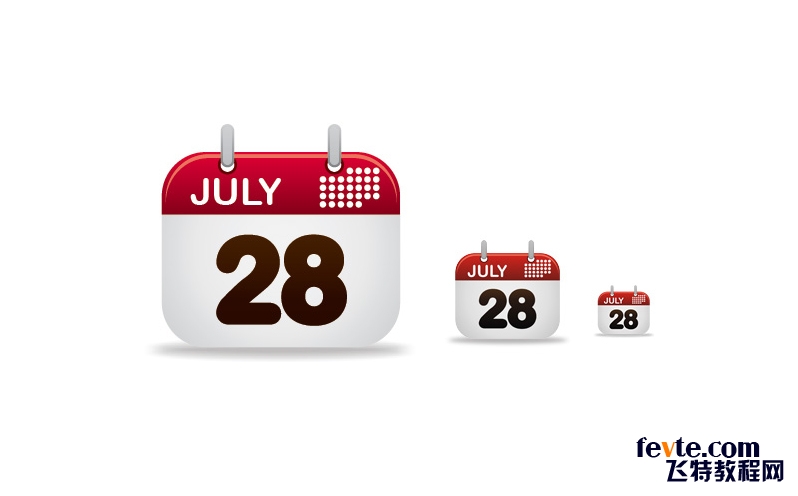
在本教程中我们将会向您展示如何设置"娇媚"我们最流行 的图标的日历
图标,在开始开发你的图标,您必须先有一个清晰的视野,你的图标将如何。一时间,一步之遥,从您的计算机和可视化你的想法。在一张纸上素描是非常有帮助,以确定您正在开发的图标的设计方向 。

这背后的图标集的设计理念是创建一个非常吸引人的,诱人的外观,可以在各种项目(网站,博客,软件,应用程序)使用,最重要的,一看,会带来很多的关注和风格,您的项目。为了取得成功,最初的设计理念,我们需要不断的设计非常简单。我们将使用圆润,曲线玲珑的角落,以实现可爱的感觉,和强,鲜艳的色彩将完全勾引我们的用户。
一旦你清楚了解设计过程中,您可以启动您的计算机上工作。对于本文的目的,我们将使用的Adobe Illustrator CS2。
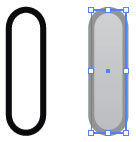
从"工具"窗口中选择矩形工具,使一个矩形。

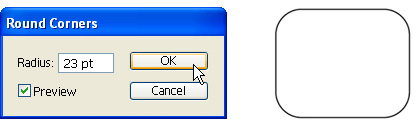
选中矩形,选择"效果>风格化>圆角,并给予一个矩形23pt圆度。

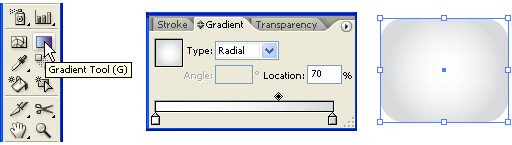
选择渐变工具,使一个很好的径向渐变,使用灰色和白色的颜色。

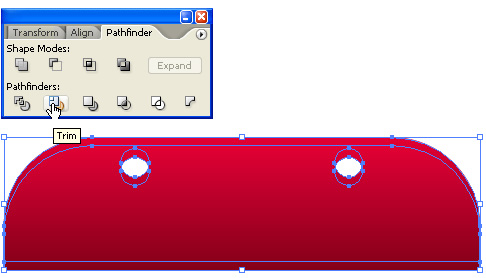
然后转到对象>展开外观,我们现在已经准备好为日历持有人的孔(待会儿将要加入的 )。的选择椭圆工具,按住Shift键以一个完美的圆。选择圆形,并按住Shift键选择矩形,以及 。然后选择"窗口">"探路者>修剪。为第二个日历孔,重复同样的动作 。图标基地现在已经准备好 。


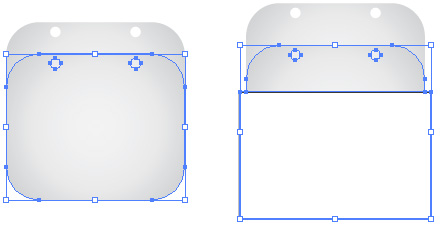
随着我们的图标基地创建,我们可以进行彩色层的上半部分的图标。使用复制和粘贴操作,重复图标基地。选择矩形工具,绘制一个矩形在您要删除的图标的基本对象,领域。选择矩形和图标基地,从探路者使用相同的工具修剪,修剪复制的对象,所以我们只有图标的顶端部分。

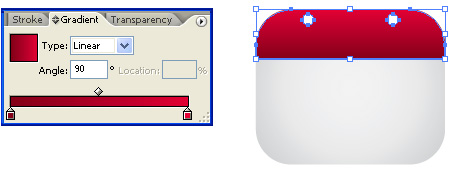
选择的上半部分的图标,并使用丰富多彩的梯度,得到一些非常不错的的对比。这一次,我会选择使用强烈的红颜色的线性渐变。

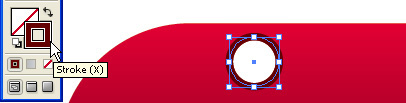
我现在想日历孔站在我们有点。要做到这一点,我会添加额外的循环与中风。选择椭圆工具,使圆和选择中风的红颜色较暗。

为了让日历的人,选择矩形工具创建矩形,然后进行的角轮,相同的方式,象我们上面那样。我们也希望使用线性渐变为持有人的对象。

为了能够把一些中风梯度,我需要一个对象转换中风,
选择矩形和对象>展开外观,然后选择对象>路径>大纲中风。现在,我们可以把一个渐变的对象。

它的排版时。选择合适的字体,是一个非常重要的任务。由于图标设计采用圆角,我们认为这将是最适合使用圆角的字体。
因此,对于本教程中我使用的是所谓的"宋体圆角"字体。的目的,选择文字工具,输入你需要的字。

让我们使用椭圆工具的某些圈子。圆对象将模拟一个月的日子。

我们使用相同的字体,输入所需的日期。合适的字体和颜色必将图标强烈的视觉冲击。

最后一个触摸加入镜面效果。复制和粘贴的图标红顶两次。然后选择第一个与第二个副本,使用裁剪工具,只是一小部分在整个对象,所以你离开的方式和修剪。为了摆脱不必要的孔,他们上面创建另一个矩形,并选择与镜面效果对象的矩形,然后再次使用裁剪工具修剪。使用一个明亮的红颜色口音的效果。