Illustrator位图变形设计包装效果
发布时间:2015-05-12 来源:查字典编辑
摘要:置入位图在上面画出闭合路径二者全部选择,object菜单下如图选择,执行这样就可以使一幅位图像普通路径一样自由变形啦~~回到前面的步骤,再试...
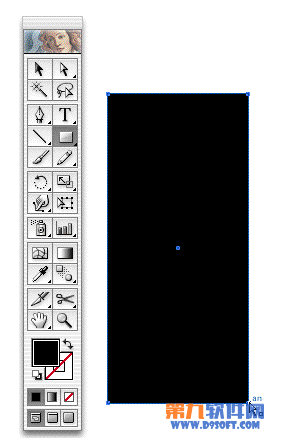
置入位图


在上面画出闭合路径

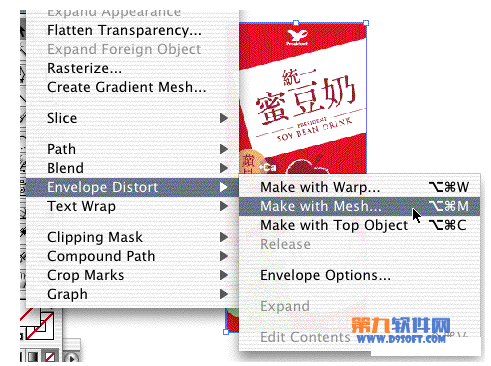
二者全部选择,object菜单下如图选择,执行

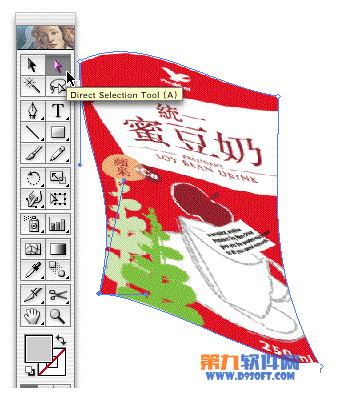
这样就可以使一幅位图像普通路径一样自由变形啦~~

回到前面的步骤,再试试另一个选项

看看结果~~

再次回到前面的步骤,试试网格的选项



