Illustrator传统风格名片设计实例
发布时间:2015-05-12 来源:查字典编辑
摘要:名片设计是Illustrator常见的实用设计之一。本例介绍Illustrator设计传统风格商务名片的过程,和大家一起练习如何定义大小、创...
名片设计是Illustrator常见的实用设计之一。本例介绍Illustrator设计传统风格商务名片的过程,和大家一起练习如何定义大小、创建参考线、进行版面设计等。
先来看一下最终效果。

下面介绍具体操作步骤。
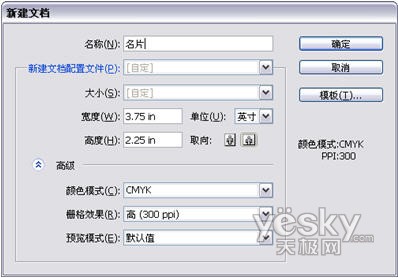
1.按Ctrl+N打开【新建文档】对话框,并按如图1所示设置文档的名称、大小、颜色模式和栅格效果,文档的取向设置为横向。设置完毕单击【确定】按钮。

图1
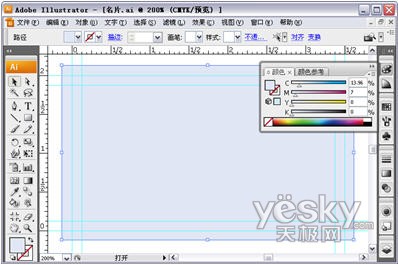
2.按Ctrl+R显示出标尺,然后标尺上拖动出8条参考线,位置如图2所示。最外面的参考线称为裁切线,里面的参考线称为安全线。裁切线以外的部分将来会被剪切掉,安全线以内的内容可以保证不会被裁切掉。因为裁切的机器操作时并不是那么精确,安全线与裁切线中间的部分也有可能被裁切掉,因此应确保名片的重要内容(如标志、文本等)在安全线以内。

图2
3.选择工具箱中的【矩形工具】,在画布上绘制一个矩形,并填充为浅蓝色,颜色值如图3所示,大小与画布大小相同。注意其描边为无。

图3
4.按Ctrl+2将矩形锁定,以方便接下来的操作。
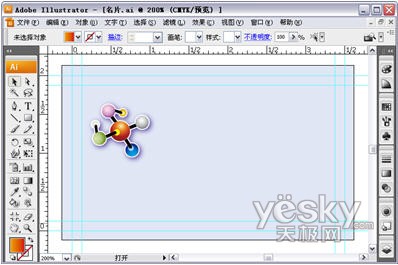
5.选择【文件|置入】菜单命令,将配套光盘中本章的素材文件“LOGO.ai”置入到当前文档中,并适当调整其大小与位置,如图4所示。

图4
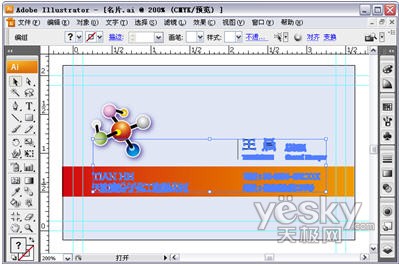
6.在LOGO下方绘制一个矩形,并填充为红色到橙色的渐变,如图5所示。注意其描边为无。

图5
7.输入文字,包括姓名、职务、公司名称、电话与地址等,设置合适的大小、字体及颜色,如图6所示,对某些文字要使用对齐按钮进行对齐。

图6
8.按Shift键单击所有文字将其全部选中,然后右击文字并选择弹出菜单中的【创建轮廓】命令,将文字转为轮廓,完成名片的设计。
提示:可以为文字、背景、渐变矩形设置不同的颜色,得到不同风格的名片。


