Illustraotr简单方法来制作四方连续图案
发布时间:2015-05-12 来源:查字典编辑
摘要:先说说制作方法吧,我这里还是使用AdobeIllustraotrCS2来制作四方连续图案。先绘制这样简单的线条,绘制完成后,可以将这个图形全...
先说说制作方法吧,我这里还是使用Adobe Illustraotr CS2来制作四方连续图案。
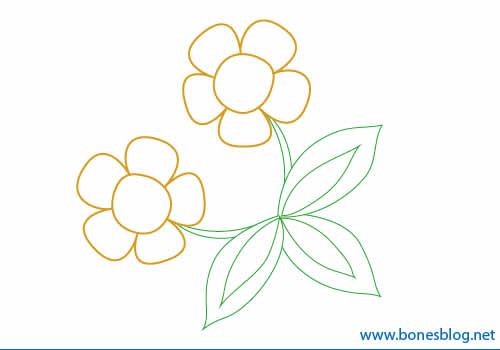
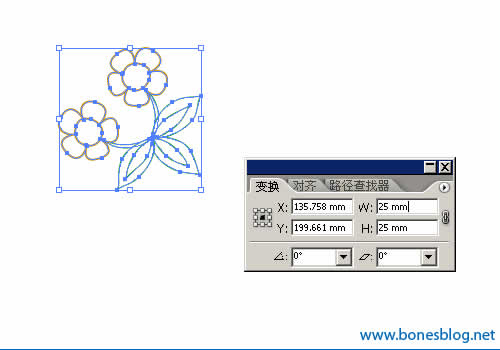
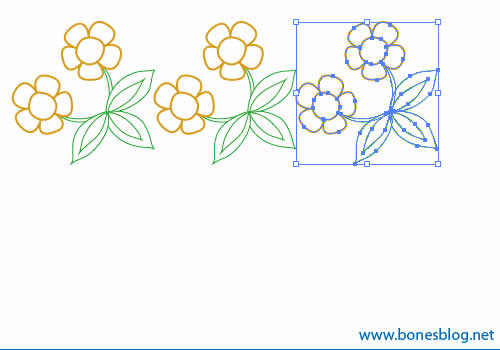
先绘制这样简单的线条,绘制完成后,可以将这个图形全部选中,并执行Ctrl+G(编组)命令

为了后面好叙述,我将大小弄成了一个整数,当然举一反三,你可以绘制长框不等的元素,只要记住尺寸的大小就可以了。

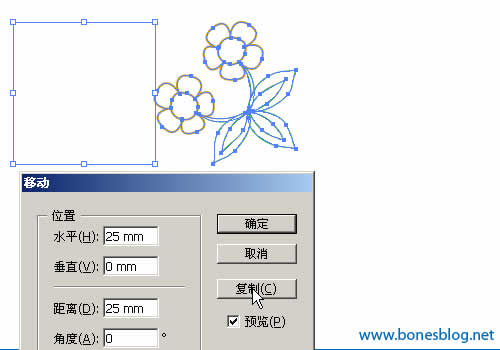
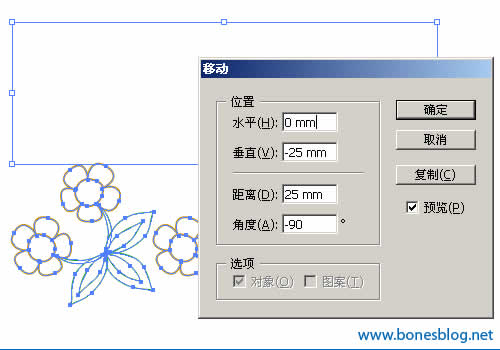
选中图形,执行“对象>变换>移动”命令,移动的大小就是上面所设定的宽度,然后单击“复制”按钮即可

再次执行同样的操作,也可以执行Ctrl+D来实现

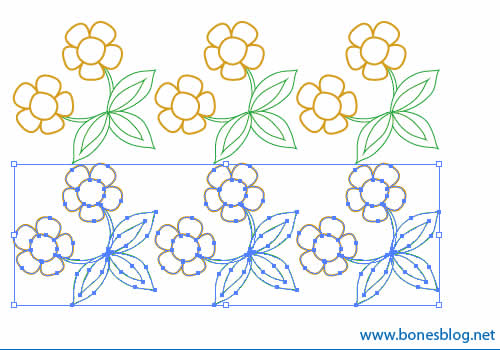
将三个图形都选中,再次执行“对象>变换>移动”命令,这次要移动的位置就是纵向的高度了,还是要单击“复制”按钮

做这个四方连续的案例至少要复制出5个图形,这里复制出了6个,反正复制不花力气,留着就留着,嘿嘿

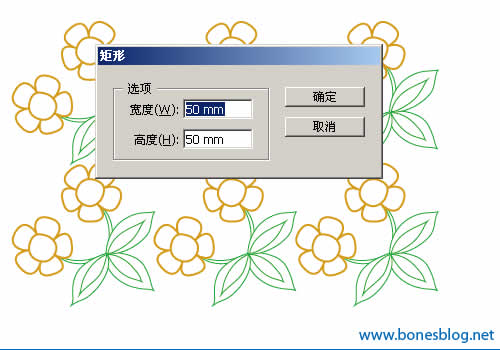
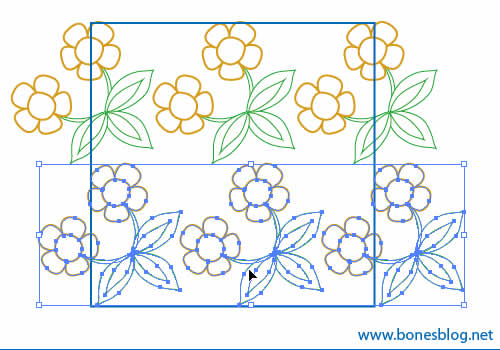
使用矩形工具在页面上单击,所设定的宽度和高度就是单个图形的高度和宽度的两倍

再将下面的3个图形选中,按住Shift键,水平移动一些,移动多少自己定义

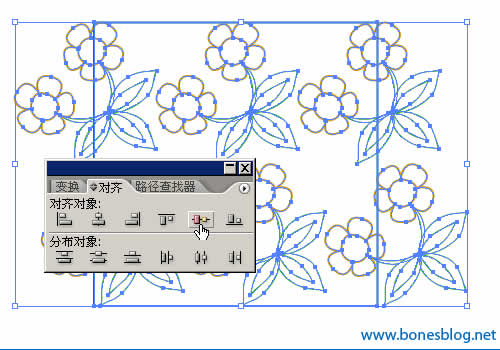
然后将6个形状都选中,执行Ctrl+G,将图形编组后,再将矩形的框一起选中,垂直居中对齐一下

然后将矩形的填色和描边都改为“无”,然后放置在最底
#e#

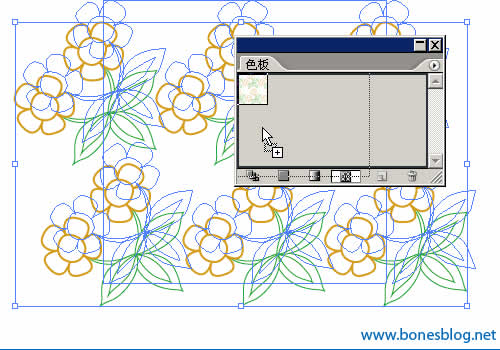
全部选中图形,拖放到色板调板中

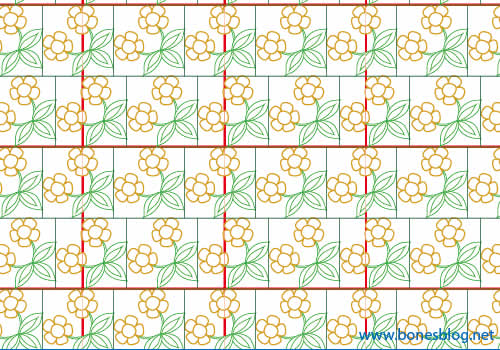
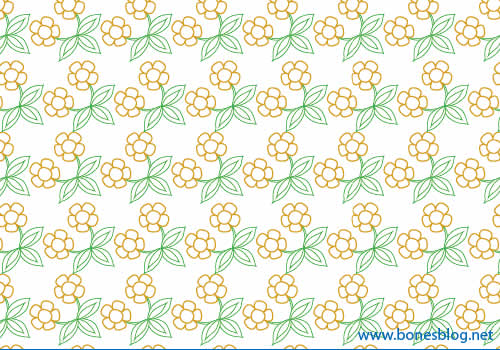
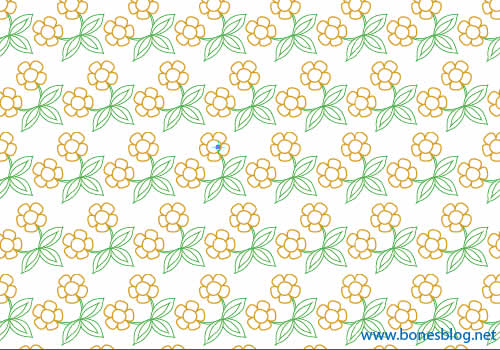
这是应用后的图案

水平位置移动比较偏一点的应用

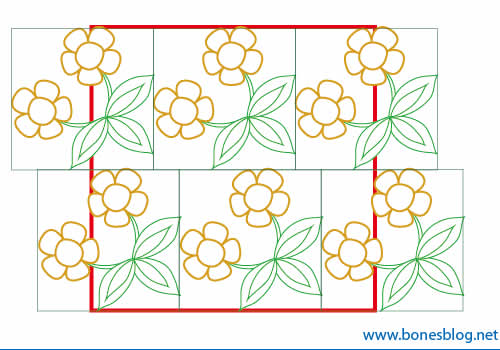
红线框是定义图案需要的大小,绿线框是小单元的

应用后就比较容易看得明白了,四方连续也就是要前后左右都能够相连,不过要做更复杂的图案,就要画更加复杂的结构线了。