
优设分享过一组很火的顶级纹理,都是顶尖设计师经常在界面设计中用到的。很多同学怒赞的同时纷纷表示臣妾做不到。考虑到授人以鱼不如授人以渔,今天直接上教程,教你用Illustrator创建大气典雅的无缝拼贴图案。

来让我们开始教程吧!无缝拼贴图案样式一直都是设计师的宠儿,现在也十分受欢迎,在很多领域都有应用,我相信在很久很久的以后,无缝拼贴图案还是会继续流行下去。
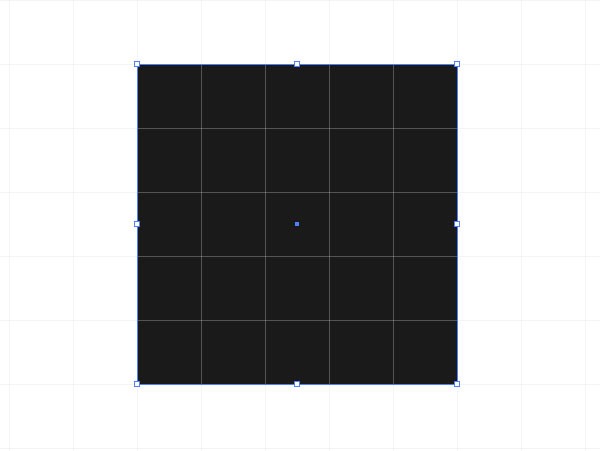
我这里有几个小窍门,可以让创建无缝拼贴图案的过程变得更加容易。像素图案不同于其他图案,图案中的每个边缘都十分锐利,没有模糊的边缘,这就要求图案中的像素数是整数。在AI中,额可以打开像素预览模式(预览 > 像素预览)。在这个模式下,我们可以清楚地看到工作区里的像素格子。在这个模式下,我们也可以创建整数的像素图案。我们用矩形工具(M)创建一个方形吧!具体大小如下图所示。

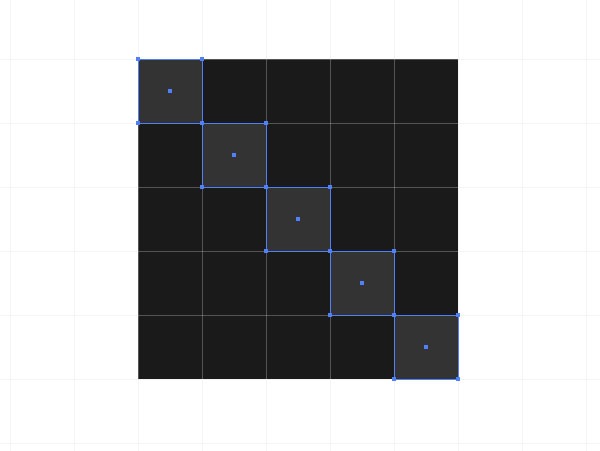
在对角线上,新建更多的像素。

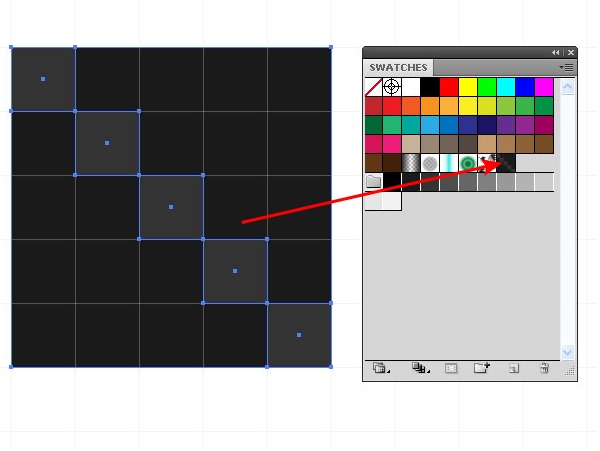
无缝拼接图案的颜色变化十分微妙,我们可以使用不同灰度的颜色,将刚刚创建的图案拖进色板。

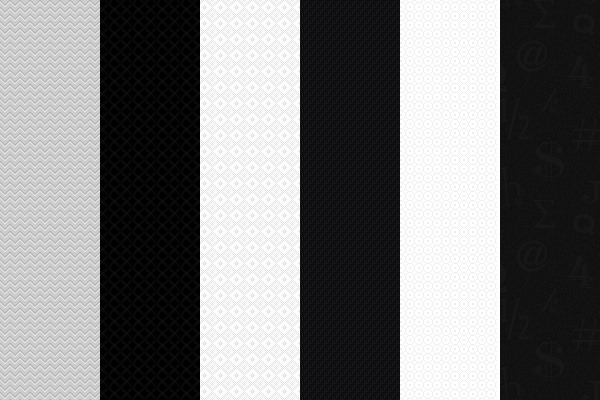
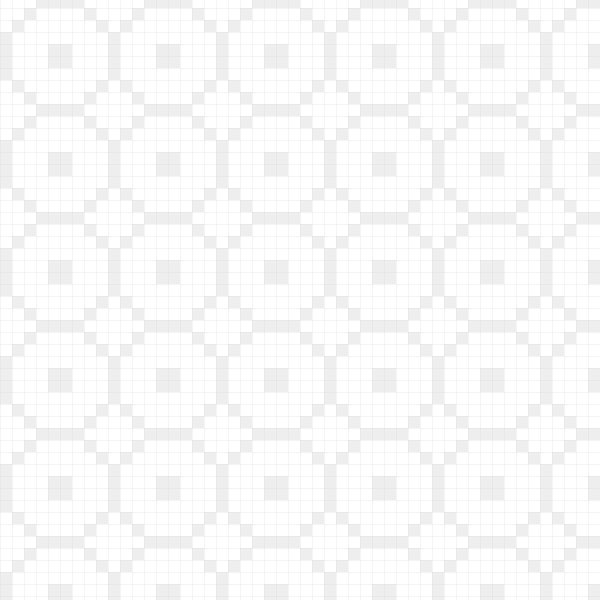
现在,你可以将图案填充到任一你想应用的地方,比如网站的背景。

我们看过了无缝拼贴图案中最简单的一个案例,我们可以发挥自己的想象力,创建出更有趣的图案。


但是并不是所有的图案都是看起来那么简单的!让我们来考虑更多的案例吧!使用矩形工具(M)创建一个像下图一样的图案。

现在将它拖进色板,然后应用到任何你想应用的地方。

放大上面的图案,如你所见的,在图案与图案相接的地方,我们得到了二倍的宽度。

这不是我想要的,所以我们要根据自己的需要重新编辑图案。
创建一个矩形,不需要填充也不用描边,并且将它放在所有图案的下面。如图:

这个矩形将我们之前做出的图形进行了裁剪,去掉了一些我们不需要的像素。将色板中的图案转换成裁剪后的图案,然后再应用到对象中,就变成了如下图所示的,我们想要的效果。

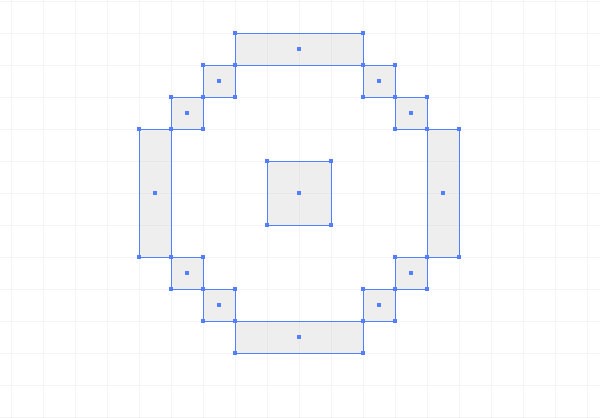
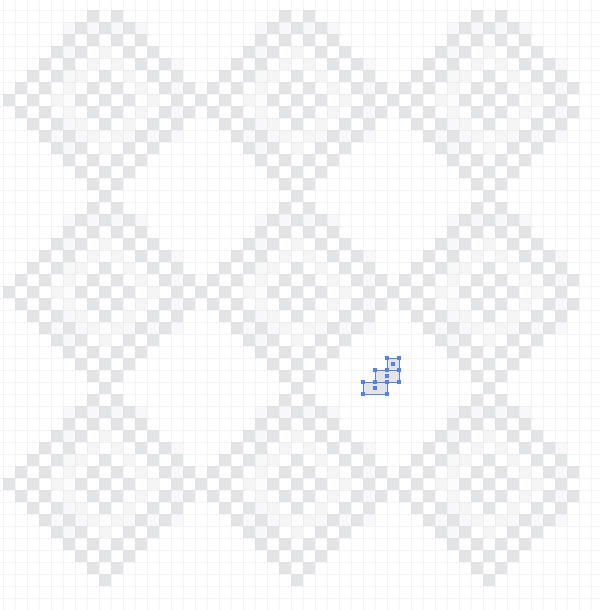
很多时候当我们围绕像素进行工作,很难想象出这些像素无缝拼贴制后的样子。现在我将告诉你一个可以提前知道这些图案拼贴到一起后是什么样的方法。我们先创建一个如下图所示的图案,图案中都是1 x 1的像素块儿。

将所有的像素打组(Cmd/ctrl+G),现在,这组像素的尺寸为16 x 16 px,你可以在控制面板或转换面板看到这组数据。

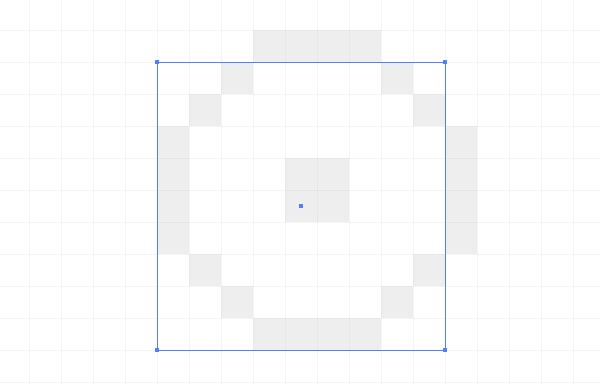
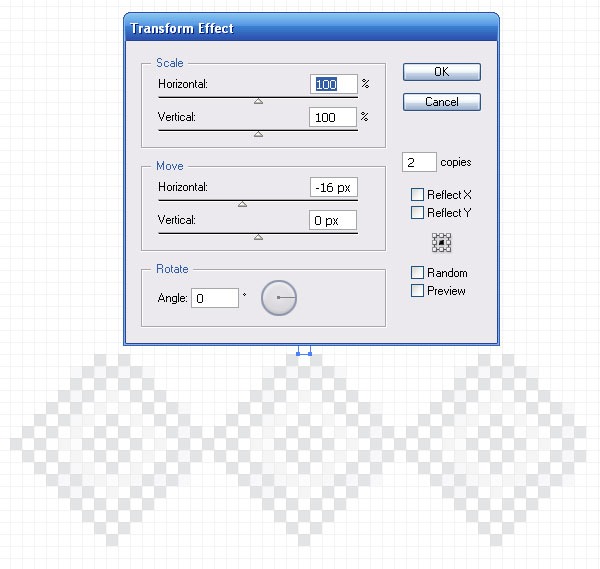
选中组,然后找到特效 > 扭曲和变形,然后设置垂直和水平的数值,转换的大小要小于组的大小,副本的数量为0

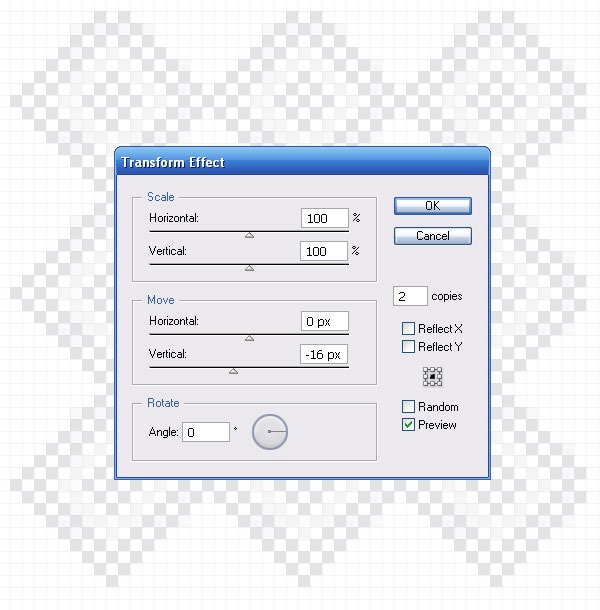
再来一次扭曲和变形,但是参数设置和原来不同,具体如下:

将变形特效再应用到新的图案上。

现在,我们可以同时看到九组我们做出的图案了!

我们给这个图案添加一些其他的元素,再创建一组新的图案。

将新建的一组图案拖动到应用了转换特效的图层中,这一步操作要在图层面板中进行。


