编者按:今天的效果小编心仪已久了,一直没时间翻译,木想到给@陌北默 妹纸搞定了。教程很长,不过非常详细,很多同学已经跟着做出效果了,你可以学到如何创建风叶,如何利用图层样式和混合模式让风车精致玲珑,干货很多,赶紧来学习!
@陌北默 :对于初学者,你将学习如何建立一个简单的网格、如何使用基本工具创建风叶,同时你将学会如何使用混合模式和外观面板中的图层样式为这些形状添加颜色和阴影。也将学习如何用一个简单的变换效果制作更多新的风叶。
最后,你将学会给风车天剑一个丰富多彩的微妙质感背景。
一、创建新文档,设置网格
按Ctrl+N创建一个新的文档。单位选择为像素, 宽度为600px;高度为750px,然后单击高级按钮设置颜色模式为:RGB ,栅格效果为:屏幕(72ppi) ,并确保该使新建对象与像素网格对齐框未被选中,然后单击确定。
启用网格(视图>显示网格)和对齐网格(视图>对齐到网格)。对于初学者,您将需要每个网格为5px,去编辑>首选项>参考线和网格,设置网格线间隔为5px的和次分隔线为1。它会减轻你的工作, 通过ctrl+“ 你可以轻松地启用或者禁用网格。
你也应该打开信息面板(窗口>信息)实时预览形状的大小和位置。不要忘了编辑>首选项>单位,常规选项设置为像素。所有这些选项将显著提高您的工作效率。

二、创建两个主形状
第1步
命名图层1为“橙色”。选择矩形工具(M) 。在工具栏,取消描边颜色,设置填充颜色为R = 255,G = 167, B = 0。创建一个135像素x55像素的矩形,这时对齐到网格就起到作用了。用直接选择工具(A)选中右上角的锚点。将其向左边移动55像素。
改变圆角弧度的2种方法:
方法1:保持移动的锚点处于选中状态,在控制面板,在圆角框输入24PX。此功能仅适用于CC用户。
方法2:替代这种效果的另一个方法是利用“Round Any Corner”这个插件:微盘下载
将其保存到电脑,回到AI中选中直接选择工具(A) 。选择锚点并转到文件>脚本>其他脚本。打开这个脚本,输入24PX半径,然后单击OK(确定)。最终的结果可能看起来有点不同。

第2步
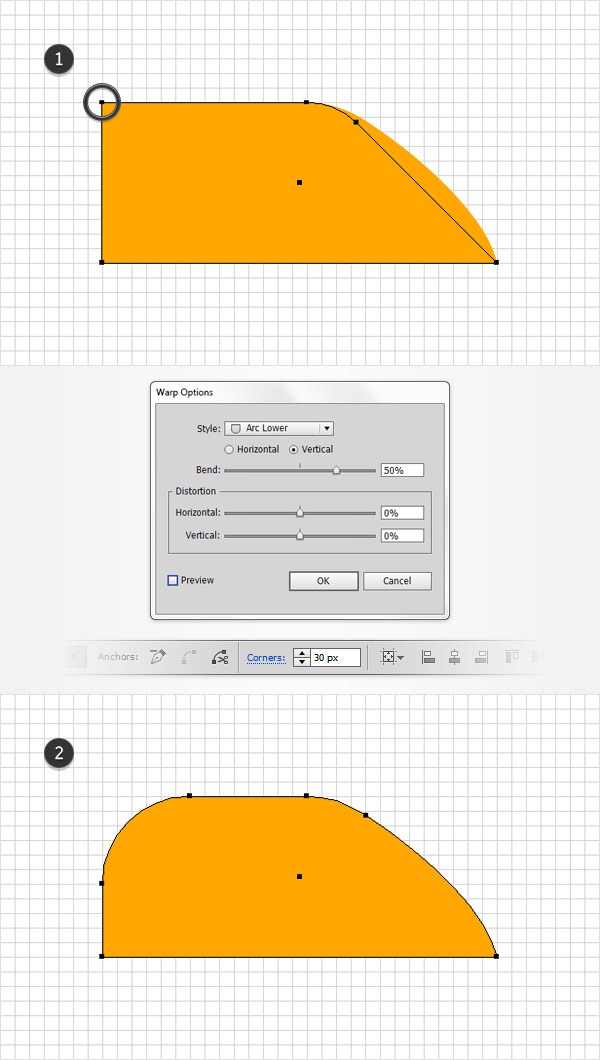
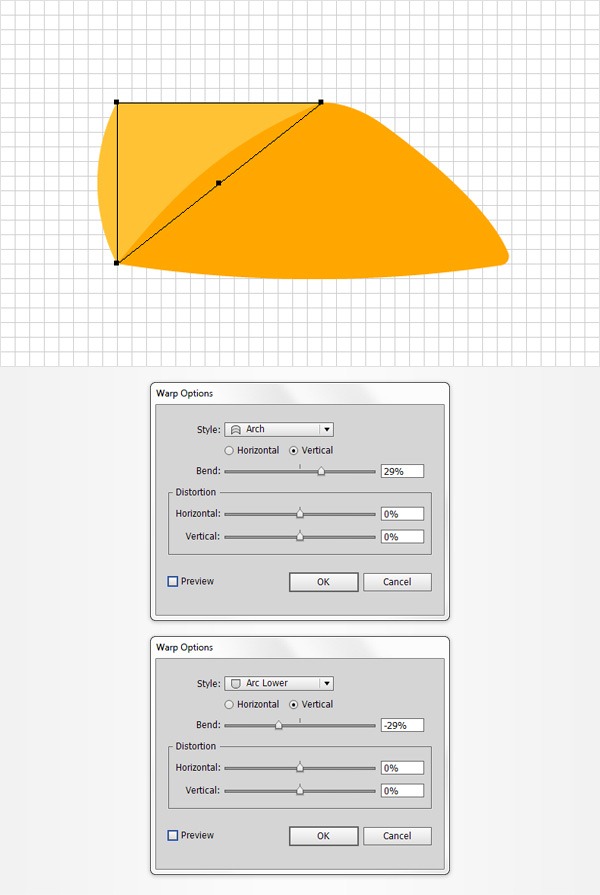
在橘色形状上,确保停在直接选择工具(A)。选择左侧的锚点,设置圆角半径为30像素。使用选择工具(V) ,选择您的整个形状和去效果>变形>下弧形。进入如下图所示的属性中,单击OK(确定),然后转到对象>扩展外观。

第3步
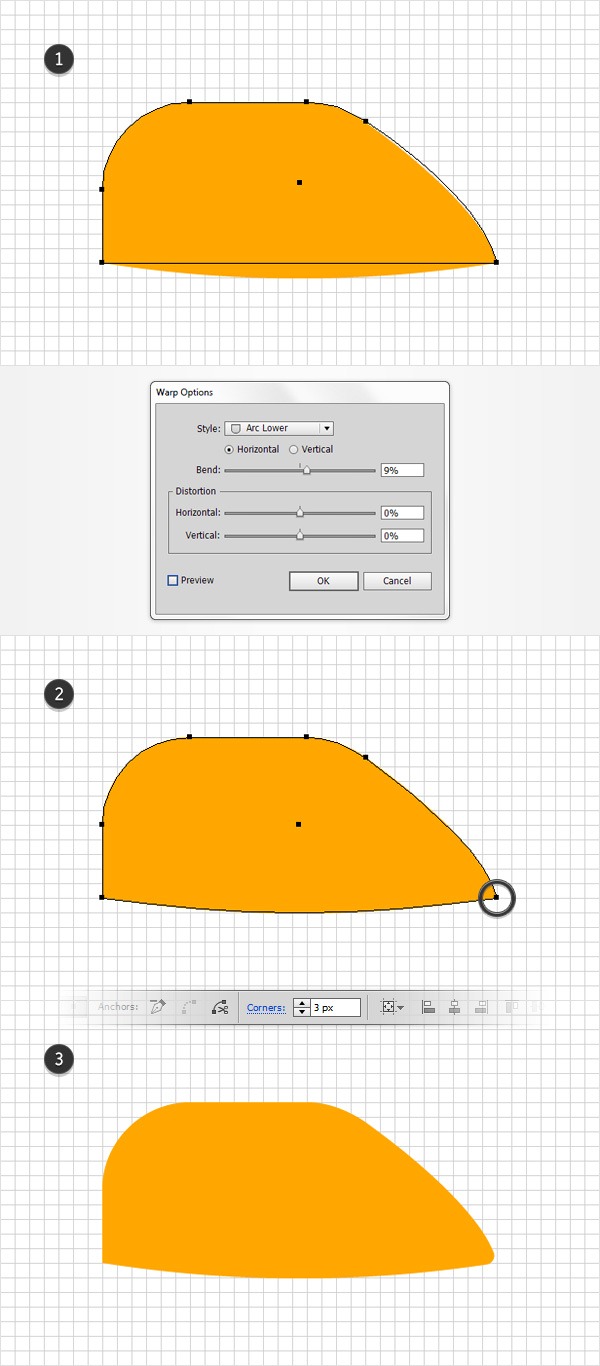
让橘色形状仍处于选中状态,去效果>变形>下弧形。进入如下图所示的属性中,单击OK(确定),然后转到对象>扩展外观。形成底部形状。然后切换到直接选择工具(A) 。选择右下角的锚点, 设置圆角半径为3px的。现在你的形状应该是第三图的样子。

第4步
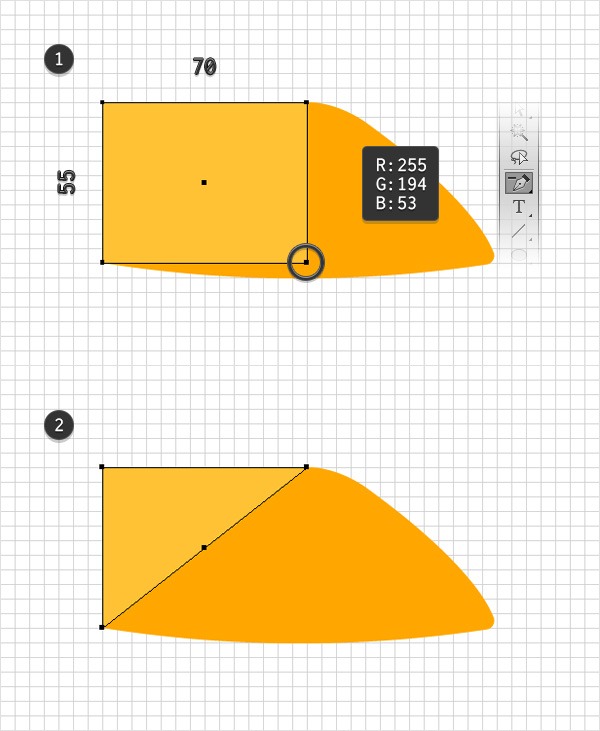
新建图层,命名为“黄色”,设置填充颜色为R = 255,G = 194 B = 53,选择矩形工具(M) ,创建一个70×55像素形状,并将它放在最上层。选中该黄色矩形,切换到删除锚点工具( – ) ,删除右下角锚点。这时你的黄色矩形成三角形,如图所示。

第5步
选中黄色矩形,去效果>变形>拱形。进入如下图所示的属性,单击OK(确定),然后转到效果>变形>下弧形。进入下图所示的属性,单击OK(确定),然后转到对象>扩展外观。

第6步
用直接选择工具(A) ,选中左上角的锚点,设置圆角半径为10px的。

第7步
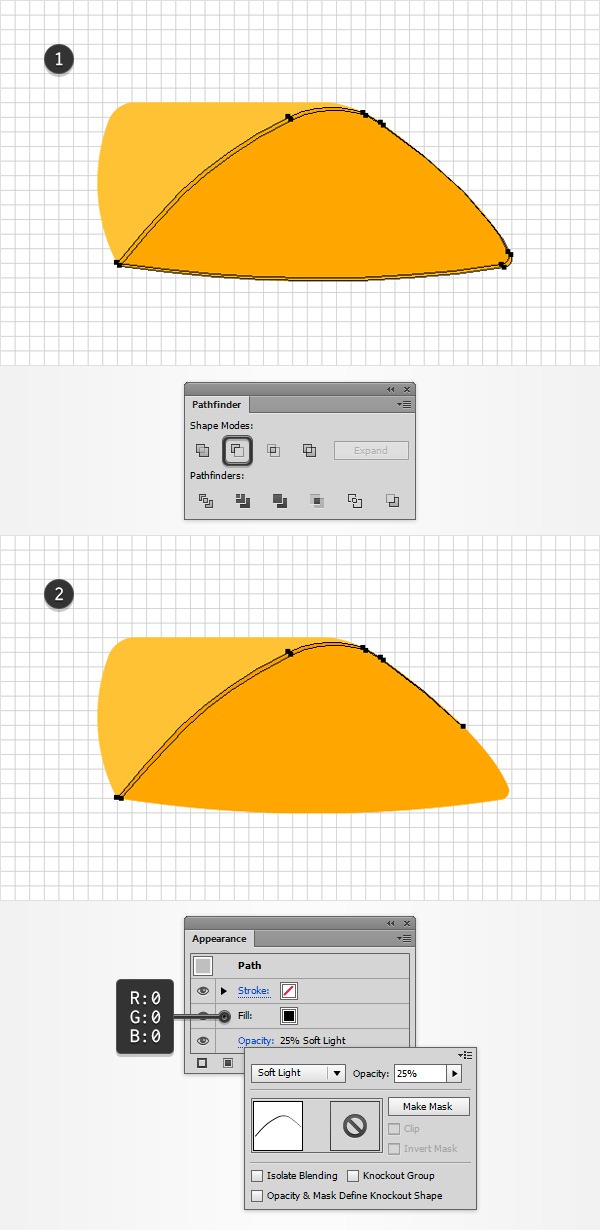
禁用对齐网格(视图>对齐到网格),打开智能参考线(ctrl+U ).新建图层,命名为“路径”,使用钢笔工具(P) ,大致创建一个简单的路径,如图中的第一个图像的黑色形状。选择橙色形状,使用Ctrl+C(复制),在前面画的路径面板上 ctrl+F (原位粘贴)。选择橙色形状,右击,排列>置于底层。在”路径“图层,同时选中橙色形状和黑色形状,打开路径查找器面板(窗口>路径查找器),然后单击相交按钮,完成后如图三。现在关闭智能参考线(ctrl+U )。

第8步
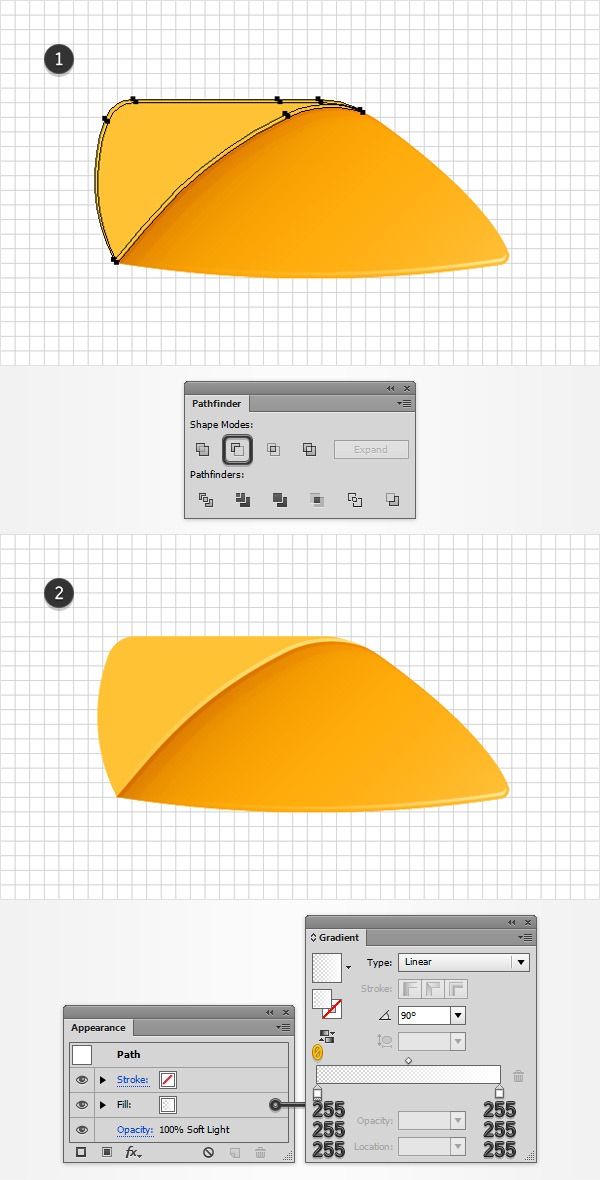
然后选择黄色形状, 按住Shift+ctrl+] 将其置于最顶层。同时选中黄色形状和黑色形状,然后单击路径查找器面板中联集按钮。

第9步
选中黄色形状并复制(Ctrl-C),然后在“橙色”图层上粘贴(ctrl+F )。在“橘色”图层,同时选中黄色形状副本和橘色形状,然后单击路径查找器面板中减去顶层按钮。现在形状如图二所示。

三、添加颜色和光感
第1步
去“编辑>首选项>常规”,键盘增量设置为1像素。选中橙色形状,原位复制两个副本(Ctrl+C>Ctrl+F>Ctrl+F)。选择顶部的副本,并使用方向键下移1px,右移1px。
选择在这个步骤复制的两个形状,然后单击路径查找器面板中减去顶层按钮。在外观面板上选择生成的形状,设置填充颜色为黑色(R =0,G =0, B =0),然后点击“不透明度”,弹出透明面板。降低不透明度为25%,改变混合模式为柔光。

第2步
重新选择橙色的形状,原位复制两个副本(Ctrl+C>Ctrl+F>Ctrl+F)。选择顶部的副本,并使用方向键下移3px,右移5px。选择在这个步骤复制的两个形状,然后单击路径查找器面板中减去顶层按钮。
在外观面板上选择生成的形状,设置填充颜色为黑色(R =0,G =0, B =0),然后点击“不透明度”,弹出透明面板。降低不透明度为10%,改变混合模式为柔光.

第3步
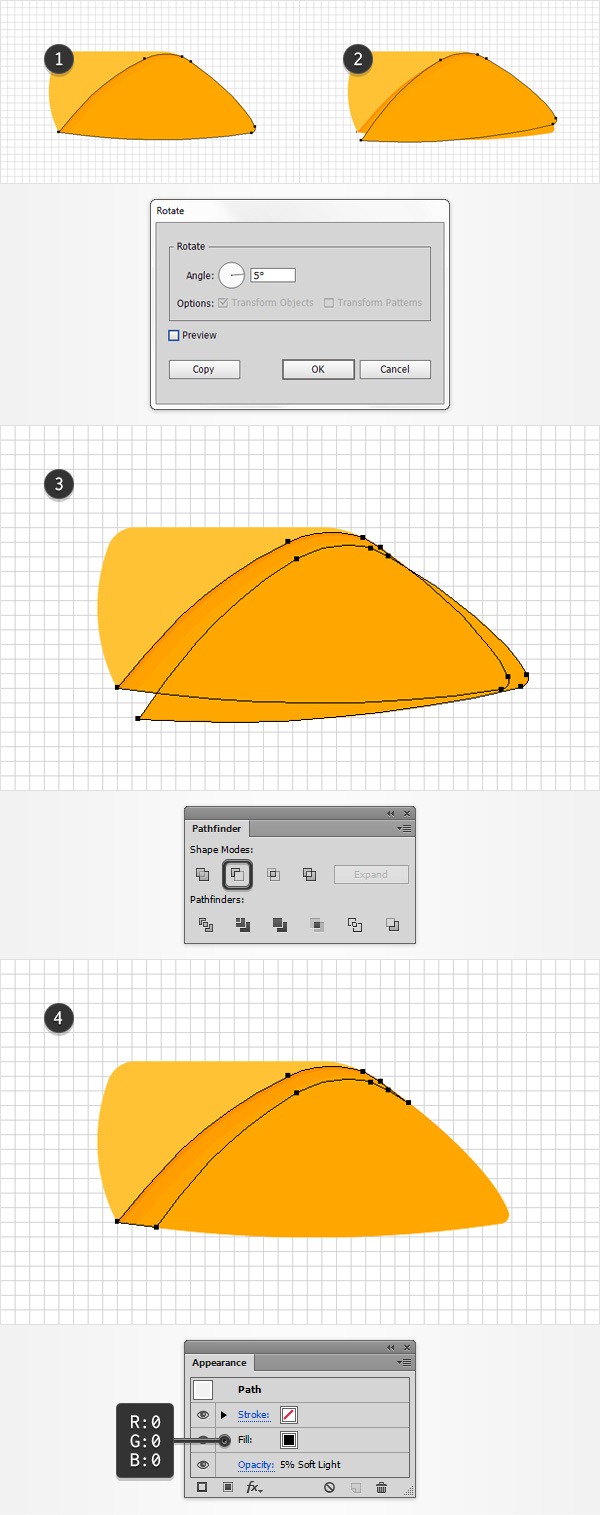
重新选择橙色形状,复制一个副本(Ctrl+C>Ctrl+F>Ctrl+F)。选择这个副本,并去对象>变换>旋转。设置角度为5度,然后单击复制按钮。确保新创建的形状被选中并向下移动5像素,向右移动5像素。
选择在这个步骤复制的两个形状,然后单击路径查找器面板中减去顶层按钮。选择生成的形状在外观面板上,设置填充颜色为黑色(R =0,G =0, B =0),然后点击“不透明度”,弹出透明面板。降低不透明度为5%,改变混合模式为柔光.

第4步
重新选择橙色的形状,然后去对象>路径>偏移路径。输入-1px偏移,单击确定。选中新建的形状,复制一个新的形状(Ctrl+C>Ctrl+F)。
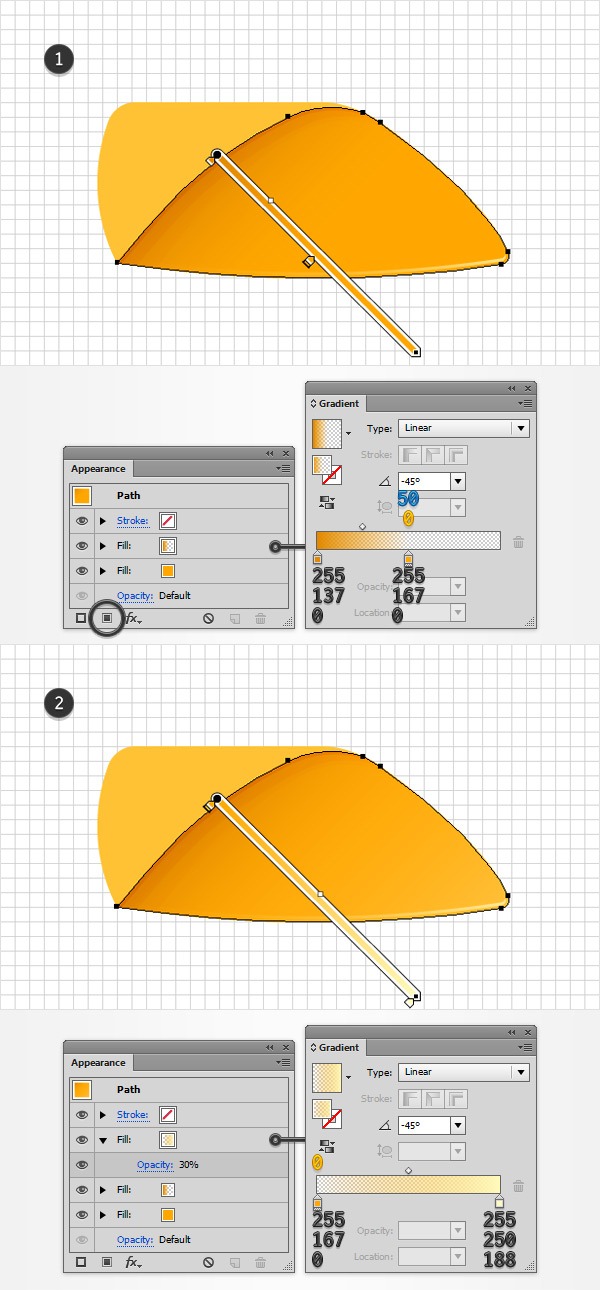
选择后复制的这个形状,将其移动1像素。选中在这个步骤做的两个形状,然后单击路径查找器面板中减去顶层按钮。将填充色改为如下图3中所示的线性渐变的形状,并降低它的不透明度为70%。黄色的数值代表透明度百分比。

第5步
重新在外观面板中选择你的橙色形状,使用添加新填色按钮添加线性渐变。设置图1所示 。注意:黄色的数字代表透明度百分比,而蓝色的数字“50”代表位置的百分比。
然后继续添加线性渐变,如图2所示,且降低其不透明度为30%。

第6步
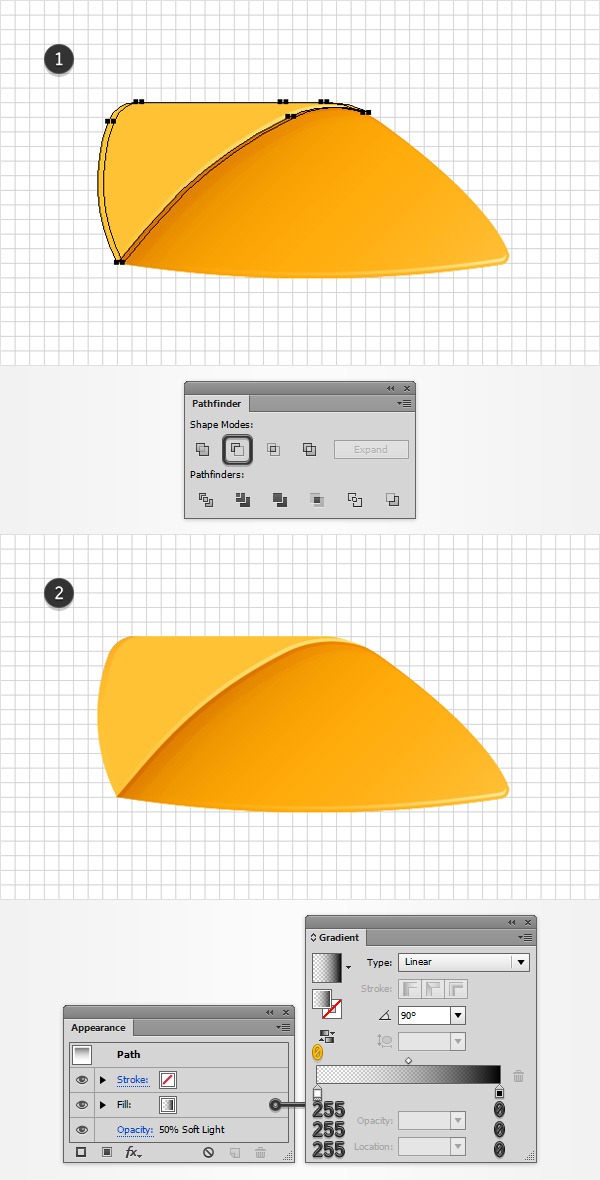
选中黄色形状,将其在当前位置复制两层(Ctrl+C>Ctrl+F)。选中第一层复制的形状,将其向上、向左个移动1个像素。然后选中这两个复制到形状, 单击路径查找器面板中减去顶层按钮。确保选中所得到的形状,改变其混合模式为柔光,添加如图2所示的渐变。

第7步
选中黄色的形状,并复制前两份(Control+C > control+f > control+f)。选择顶部的复制形状将它向右移动2px。重新选择在这一步中复制的两个副本, 单击路径查找器面板中减去顶层按钮。确保选中所得到的形状,降低其不透明度为50%,改变混合模式为柔光,添加如图2所示的渐变。

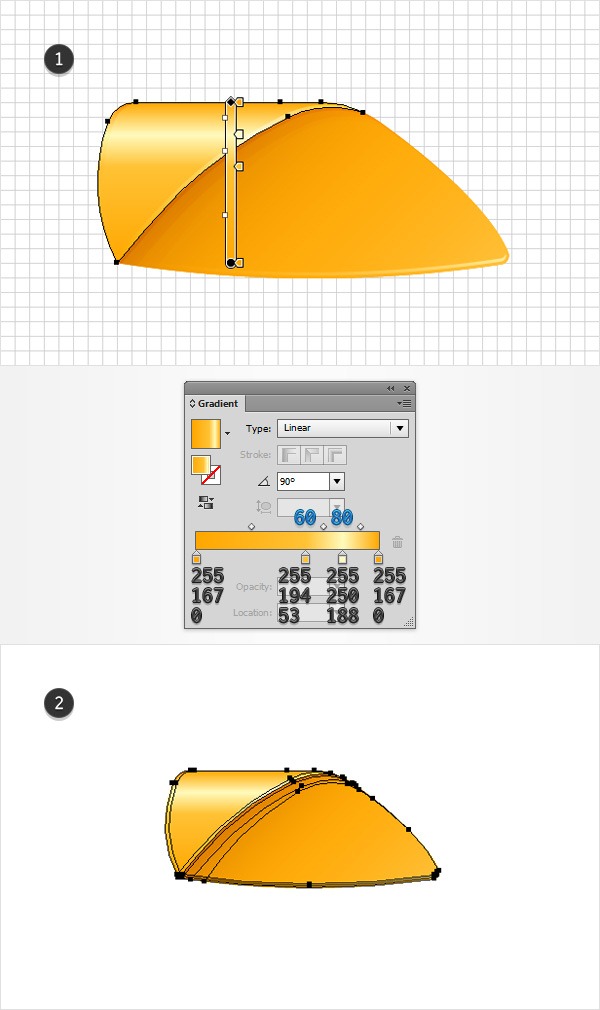
选中黄色形状,填充色换为如图1所示的渐变。然后选中所有的形状编组(Ctrl+G)

四、添加风叶,重新着色
第1步
选择你的编组,去效果>扭曲和变换>变换。进入如下图所示的属性(不要忘记检查底部的左参考点),然后单击OK。然后转到对象>扩展外观。确保组内的形状被选中,只需单击Ctrl+G取消编组。在图层面板上,你会发现四个独立的组。

第2步
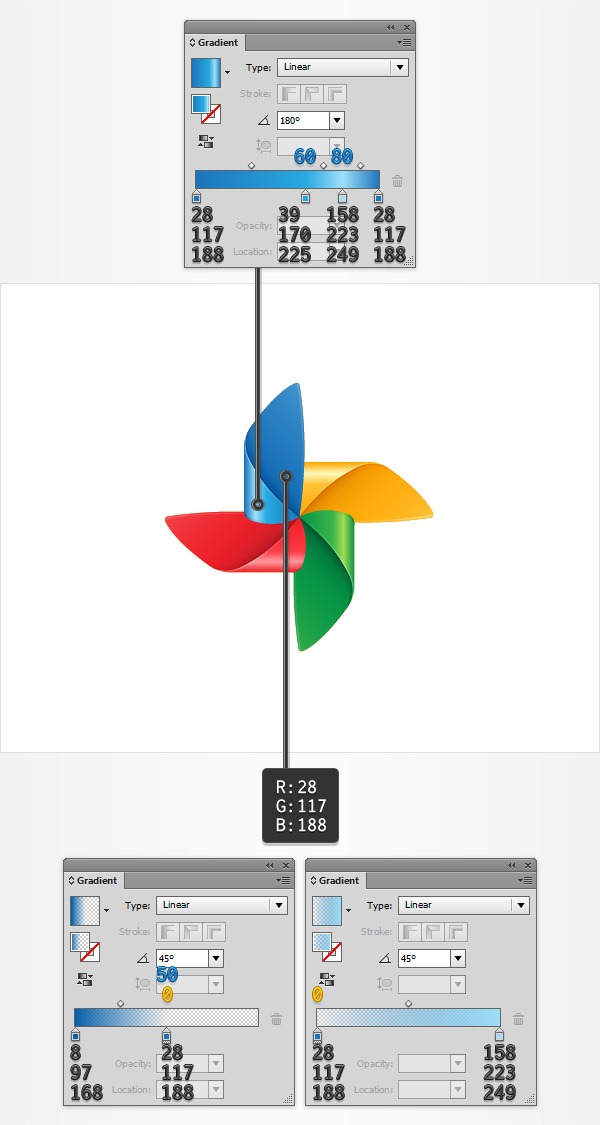
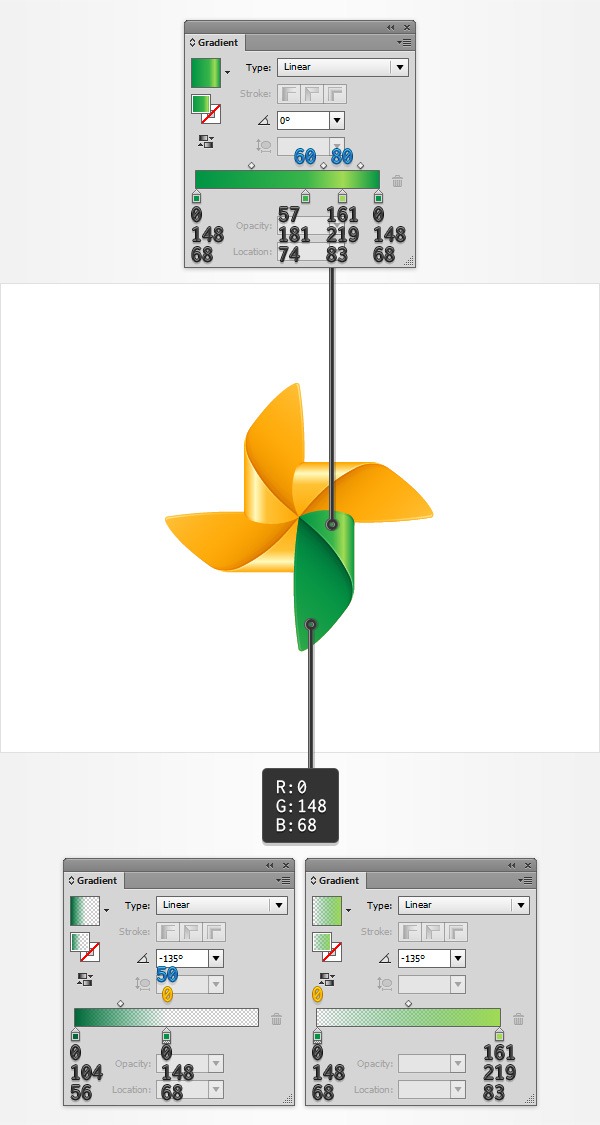
选中右侧的螺旋桨的组,将其对应的图层的渐变色改为如下图所示

第3步
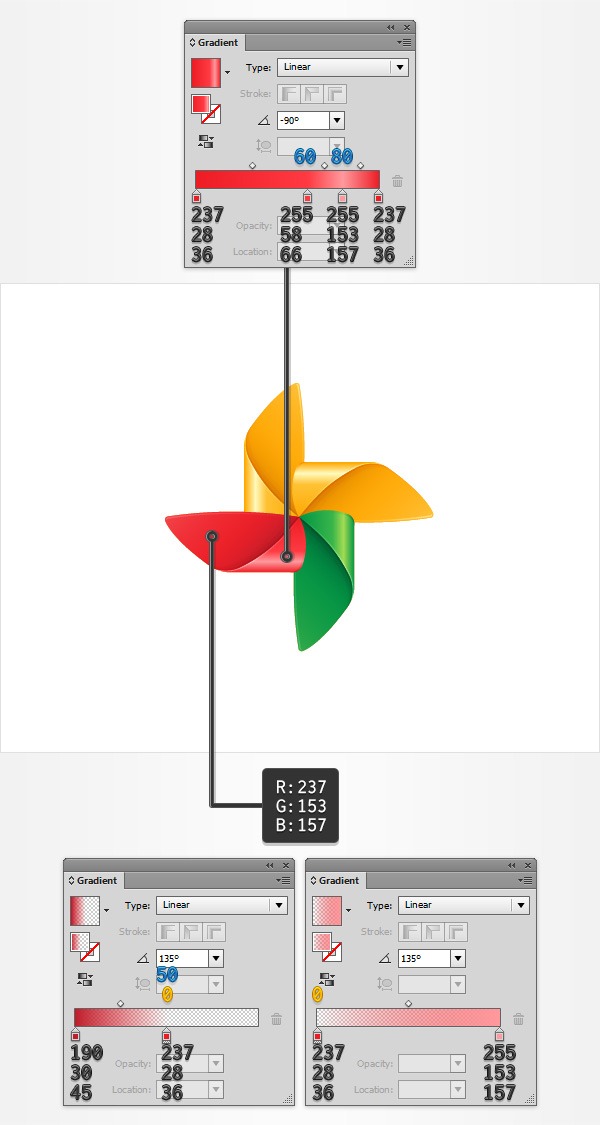
选中左侧的螺旋桨的组,将其对应的图层的渐变色改为如下图所示
提醒:这里的RGB值有误,同学们自己选择红色即可。

第4步
选中顶部的螺旋桨的组,将其对应的图层的渐变色改为如下图所示