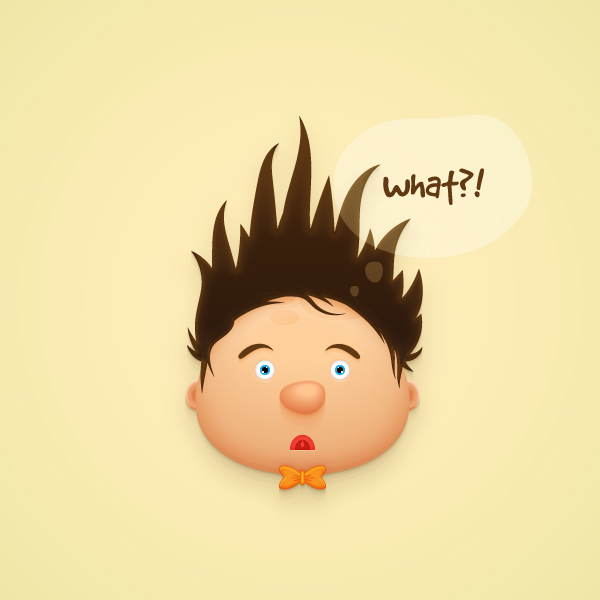
根据以下步骤,你会学到如何在Adobe Illustrator中创建一个可爱的角色脸部。
对于初学者来说,您将学到如何建立一个简单的网格,以及如何创建两个简单的艺术画笔。然后使用基本工具、效果和混合工具,您将学到如何创建角色的头部和耳朵。使用上述保存的艺术画笔和一些基本工具,以及一些基本的效果和混合技术,您将学会如何创建头发。

接下来,你会使用两个简单的混合和一系列投影效果创建鼻子和微妙的阴影。充分利用外观面板,你会学到如何创建眼睛和相貌。使用折叠&膨胀、波纹效果以及一些巧妙的笔触属性,来创建一个小小的橙色领结。最后,您将学习如何添加一个简单的背景和一个小的对话气泡。
一、创建文档
Ctrl+N创建一个新文档。从下拉菜单中选择像素,在宽度及高度中输入600,然后点击高级按钮。选择RGB,屏幕(72ppi)然后确认新建对象与像素网格对齐选项未被选中,然后点击确定.
启用网格(视图 > 显示网格)以及对齐网格(视图 > 对齐网格)。对于初学者来说,你需要一个5px的网格,只要点击编辑 > 首选项 > 参考线和网格 > 网格,在网格线间隔中输入5,然后在次分隔线中输入1。你还要打开信息面板(窗口 > 信息),以实时预览形状的位置和大小。不要忘了在编辑 > 首选项 > 单位 > 常规中,将单位设为像素。这些选项会显著提升你的工作速度。

二、创建两个艺术画笔
第1步
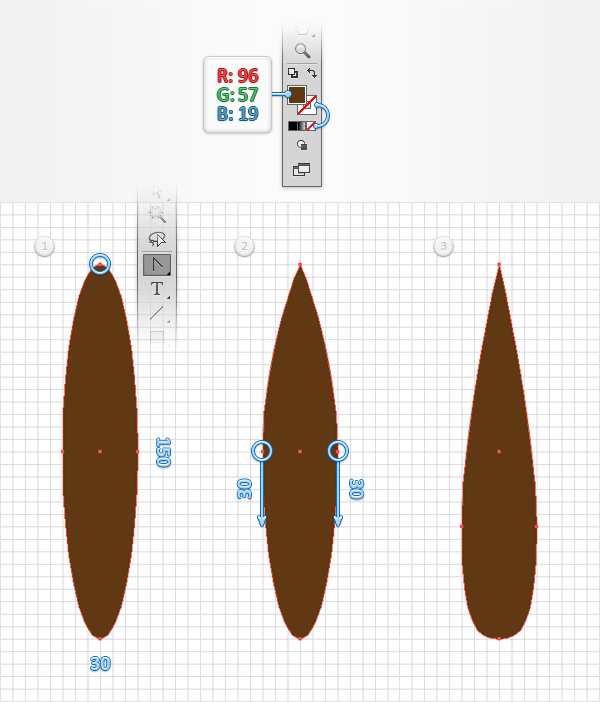
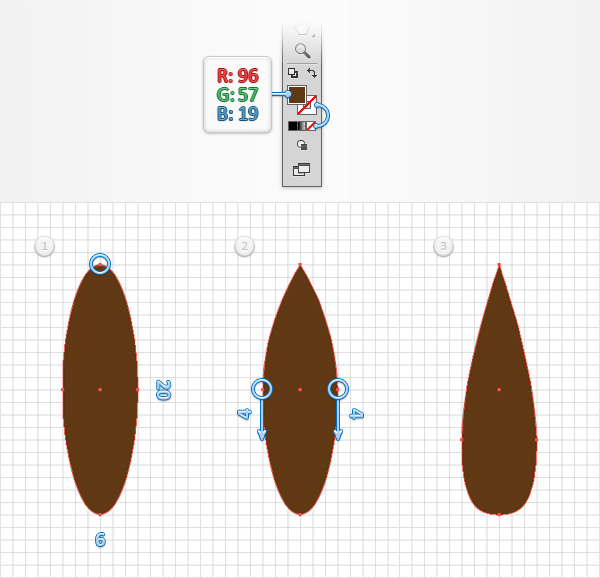
选择椭圆工具(L),移除描边的颜色,然后把填充颜色改为R=96 G=57 B=19。
创建一个30 x 150px的椭圆,对齐到网格可以减轻你的工作难度。切换到转换锚点工具(Shift+C)然后看你形状的顶部。点击一下那里的锚点,你的形状看起来就会像是第二张图像那样。使用直接选择工具 (A),选择第二张图中高亮的两个锚点,然后将他们向下拖动30px。最后它应该看起来像是第三张图那样。

第2步
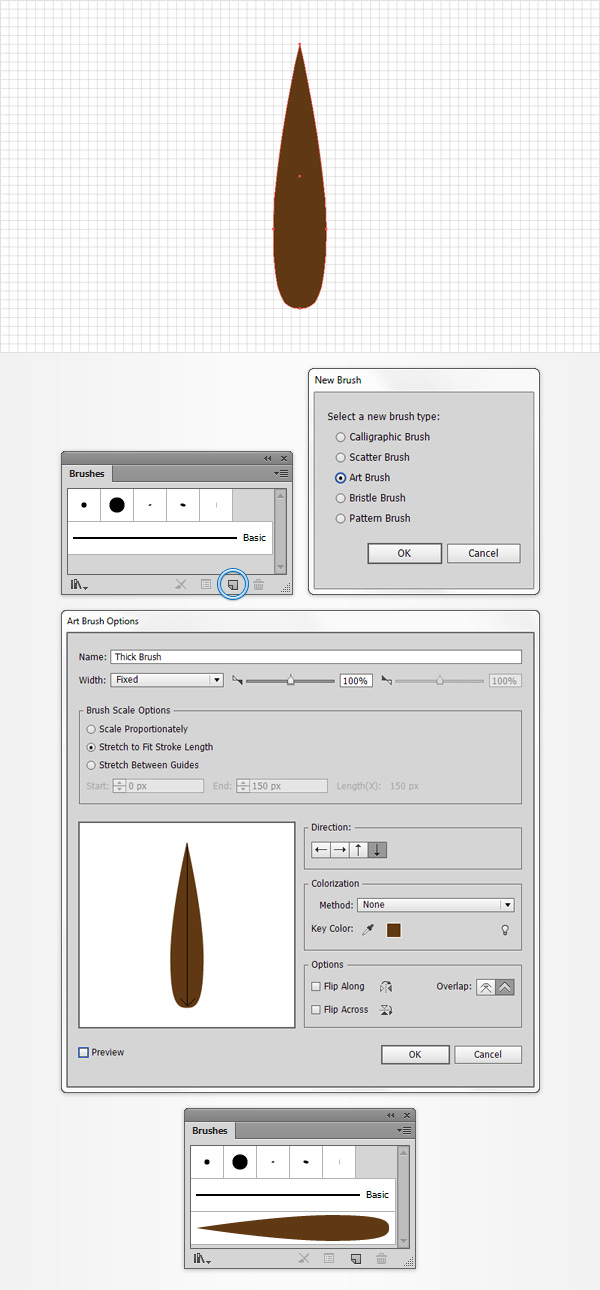
保证你的形状仍然是被选中的,打开画笔面板(窗口 > 画笔)然后点击新建画笔按钮。选择艺术画笔然后点确定以打开艺术画笔选项窗口。在名称一栏中输入 “粗画笔”,按下图所示的属性设置,然后点击确定按钮。
当你可以在你的画笔面板中看到你的新艺术画笔的时候,你就可以删掉画板上的这个棕色图形了。

三、创建头部
第1步
在这步,你需要一个1px的网格,所以前往编辑 > 首选项 > 参考线和网格 & 网格,然后在网格线间隔中输入1,使用椭圆工具(L)画一个6 x 20px的椭圆,填充颜色设置为R=96 G=57 B=19。
切换到转换锚点工具(Shift+C),点一下你新形状顶端的那个锚点。选中直接选择工具 (A),选择第二张图中高亮的锚点,然后把它们向下拖4px。最后它应该看起来跟第三张图一样。

第2步
重新选择你的棕色形状,打开画笔面板(窗口 > 画笔)然后再次单击新建画笔按钮。选择艺术画笔并点击确定。按下图输入所有属性,请确保你的名称是”细画笔”然后点击确定按钮。不要忘了在画笔面板上看到你的新画笔之后,就把画板上的棕色形状删掉。

第3步
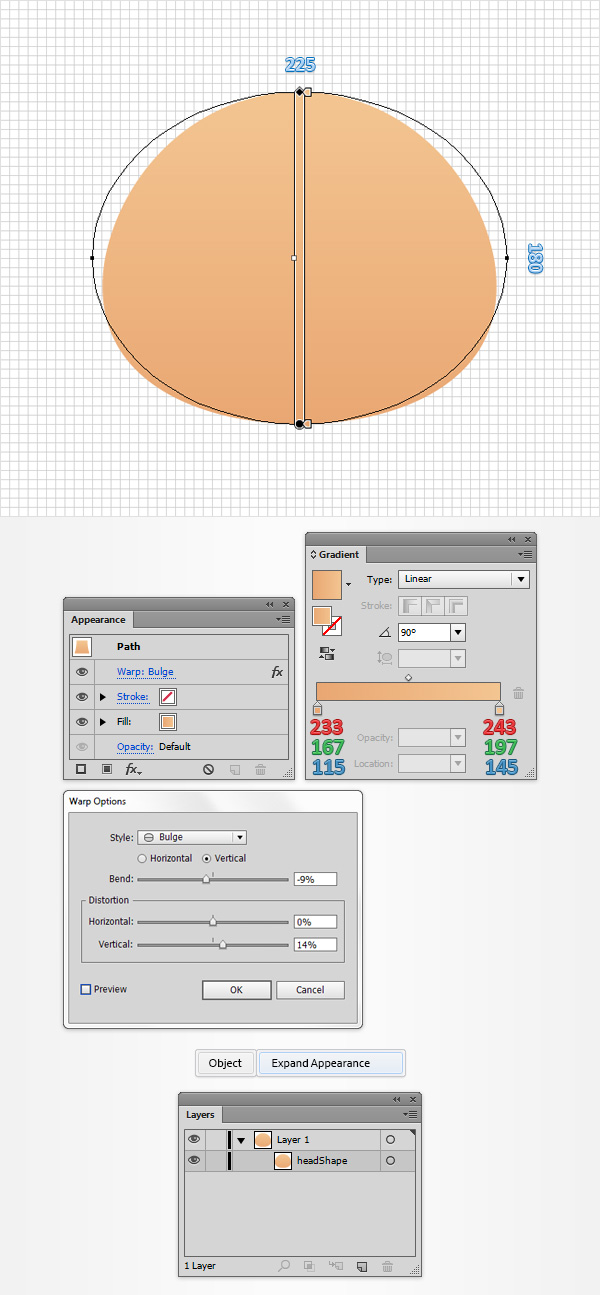
回到网格线间距5px的状态,点击编辑 > 首选项 > 参考线和网格 & 网格,然后在网格线间隔中输入5。使用椭圆工具(L)画一个225 x 180px形状,保持它的选中状态,打开外观面板 (窗口 > 外观)。双击确认没有描边设定,然后选择填色。
打开渐变面板 (窗口 > 渐变),单击渐变预览图,添加到默认的黑白渐变上。在渐变面板上把角度设为90度,然后选择渐变颜色。把右端滑块的颜色改为R=243 G=197 B=145,把左端滑块的颜色改为R=233 G=167 B=115。
确保这个形状仍然是被选中状态,然后前往效果 > 变形 > 膨胀。按下图所示输入属性值然后点确定确定然后点对象 > 扩展外观。移动到图层面板 (窗口 > 图层),打开你的图层,双击这个形状并将其重命名为”脑袋”。

第4步
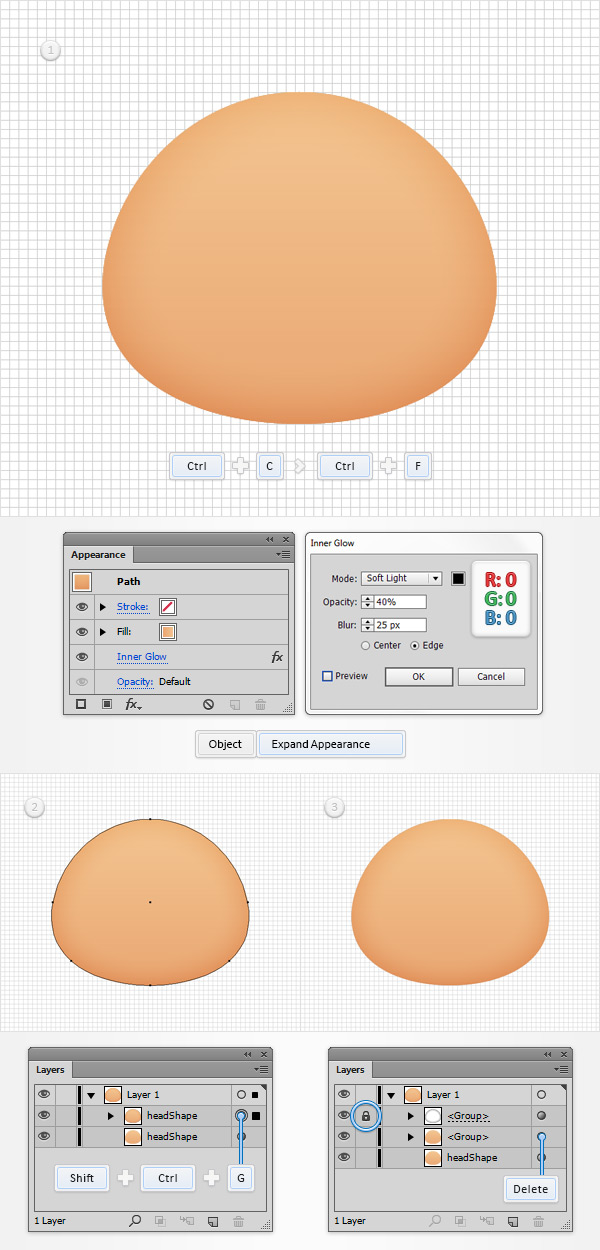
再次选中你的 “脑袋” ,然后在嵌面复制一个(Ctrl+C > Ctrl+F)。选中这个副本,然后效果 > 风格化 > 内发光。按下图输入属性值,点击确定然后对象 > 扩展外观。
然后前往图层面板,选中新近创建的组,然后按下Shift+Ctrl+G以取消编组。继续关注图层面板,选中底部的组并删除它,然后前往蒙版组并锁定它,这样可以保证你不会意外地选中或移动它。

第5步
禁用对齐网格(视图 > 对齐网格)然后在编辑 > 首选项 > 常规中确保键盘增量为1px。
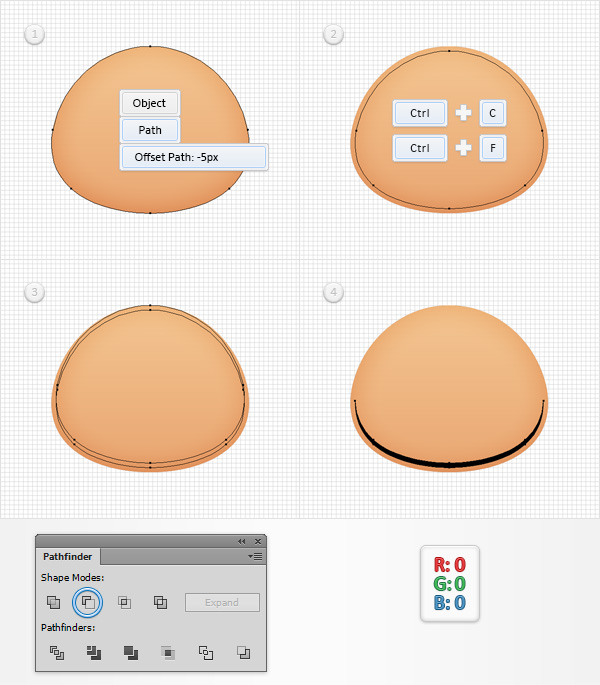
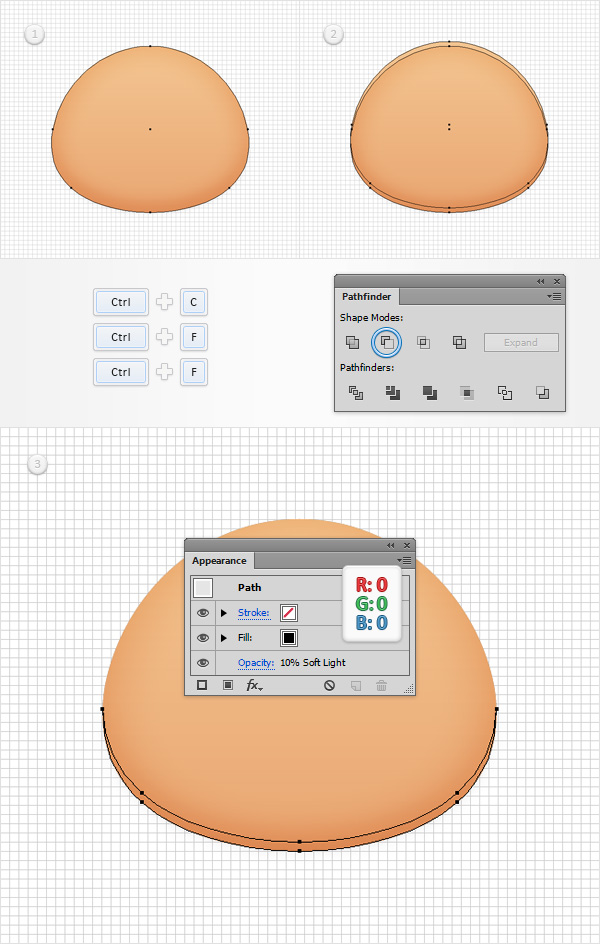
重新选择你的 “脑袋” 形状,然后点击对象 > 路径 > 偏移路径。输入-5px 位移然后点击确定。选中生成的形状,然后在其前方做一个副本(Ctrl+C > Ctrl+F)。选择这个副本,按五次键盘的向上箭头,将其向上移动5px。选中在这步中制作的两个形状,打开路径查找器面板(窗口 > 路径查找器)然后点击减去顶层按钮。将生成的图形填充上黑色(R=0 G=0 B=0)。

第6步
保持选中你的黑色形状,然后点击效果 > 模糊 > 高斯模糊。输入5px半径,点击确定,然后前往外观面板,并点击”不透明度”这段文字,打开透明弹出面板。将混合模式改为柔光然后将不透明度降低到30%。在这步结束之后,图像应该看起来像下图一样。

第7步
选中你的 “脑袋” ,然后在前面做两个拷贝(Ctrl+C > Ctrl+F > Ctrl+F)。选中顶端的副本,并将其向上移动5px。再选中这步做出的这两个副本,并在路径查找器面板中点击减去顶层按钮。将生成的形状填充为黑色,降低其不透明度到10%并将混合模式改为柔光。

第8步
选中你的 “脑袋” ,然后在前面做两个拷贝(Ctrl+C > Ctrl+F > Ctrl+F)。选中顶端的副本,并将其向下移动5px。再选中这步做出的这两个副本,并在路径查找器面板中点击减去顶层按钮。
按照下图所示的渐变填充生成的形状,降低其不透明度到15%并将混合模式改为柔光。记住渐变图像上的白色数字代表位置的百分比,黄色的零代表不透明度的百分比。

第9步
重新选中你的 “脑袋” 然后点击对象 > 路径 > 偏移路径。输入-10px位移,然后点击确定。选中生成的图形,然后在其前方粘贴(Ctrl+C > Ctrl+F)。
选中这个副本并将其向下移动5px。重新选中这步中做出的两个形状,并在路径查找器面板中点击减去顶层按钮。用白色(R=255 G=255 B=255)填充生成的图形。

第10步
保持那个白色形状被选中,降低其不透明度到55%然后点击效果 > 模糊 > 高斯模糊。输入7px半径然后点确定。然后形状看起来应该像下面这样。

第11步
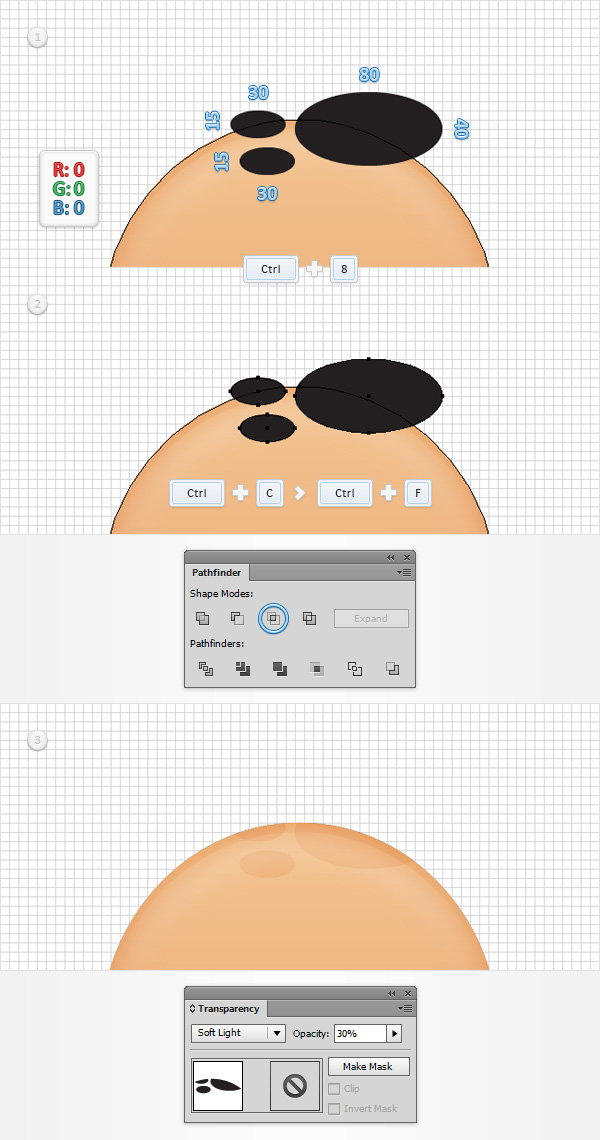
启用对齐网格(视图 > 对齐网格)。使用椭圆工具(L),画一个80 x 40px的椭圆,还有两个30 x 15px的椭圆。把填充颜色设为黑色,然后把它们像第一张图那样放置。选中这三个形状,然后点击Ctrl+8(or go to对象 > 复合路径 > 建立)将他们转为一个复合路径。
重新选中你的 “脑袋” 并在前面做一个副本(Ctrl+C > Ctrl+F)。选择它和你的黑色复合路径,并点击路径查找器面板上的交集按钮。将生成的图形转为一个新的复合路径(Ctrl+8),填充颜色为黑色,降低其不透明度到30%,然后将混合模式改为柔光。

第12步
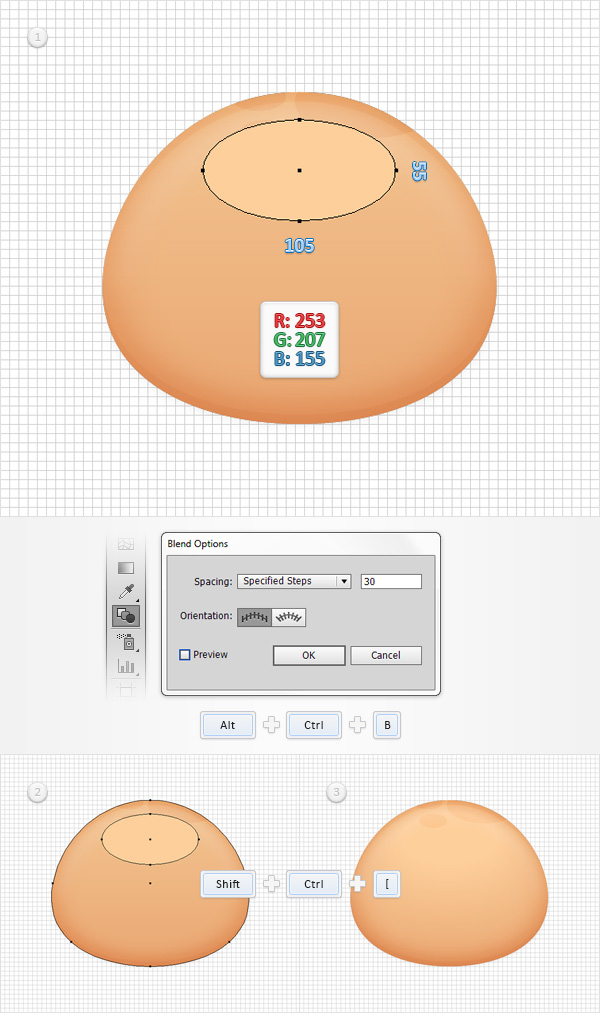
使用椭圆工具(L)画一个105 x 55px的形状,将填充颜色设为R=253 G=207 B=155,并放置在第一张图所示的位置上。
看你的工具栏双击混合工具打开混合选项窗口,在间距下拉菜单中选择指定的步数,输入30然后点击确定按钮。重新选择这步中建立的形状和你的 “脑袋” 形状,然后按下Alt-Ctrl+B(或者对象 > 混合 > 建立) 来建立一个新的混合。选中你的混合并按下Shift+Ctrl+ [将其放到后面去。

第13步
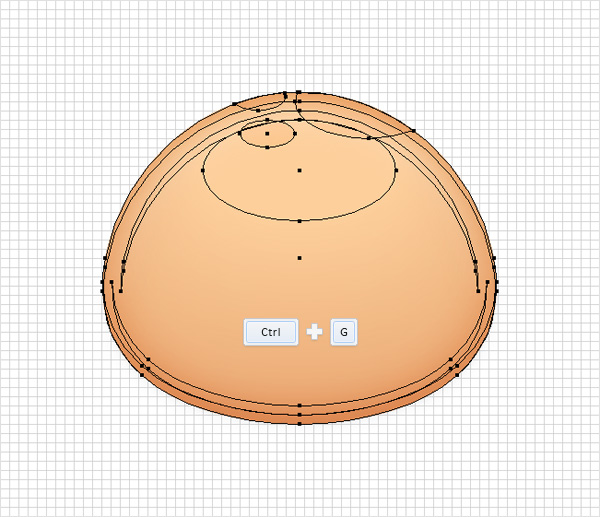
看你的图层面板,解锁蒙版群组。选中迄今为止建立的所有形状,然后按Ctrl+G来为他们编组。
回到图层面板,双击你的新群组,并将其重命名为 “头部”.