Illustrator使用钢笔制作窗帘布效果
发布时间:2015-05-12 来源:查字典编辑
摘要:先我们来绘制上面的图案,如果钢笔熟练的同学有些部件可以使用钢笔绘制,钢笔有欠缺的同学可以参考下面的操作。这里用到了路经查找器中,形状的加减。...
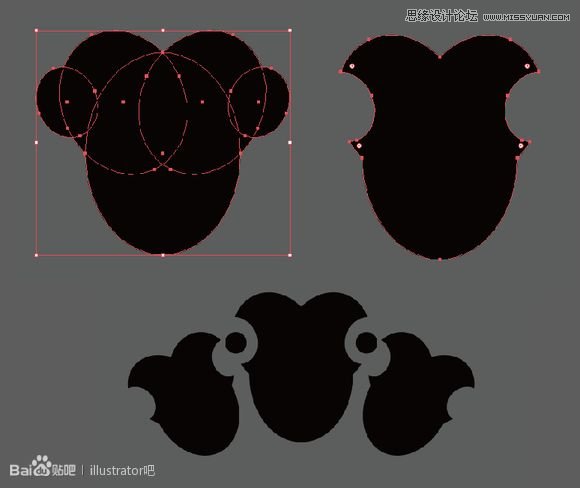
先我们来绘制上面的图案,如果钢笔熟练的同学有些部件可以使用钢笔绘制,钢笔有欠缺的同学可以参考下面的操作。这里用到了路经查找器中,形状的加减。如果使用新版本的同学也可以使用形状生成器工具来完成。
先看看效果图


下面是教程

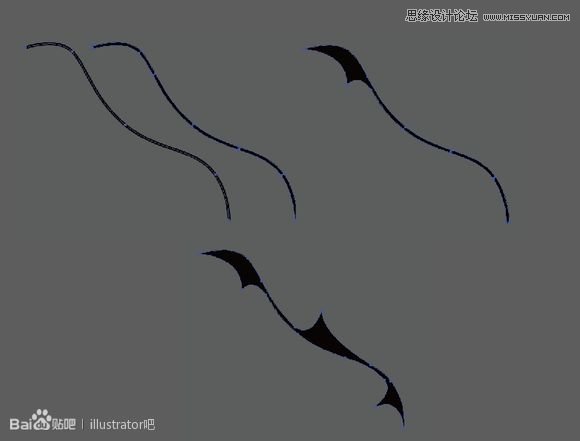
这个图形使用的是一根线轮廓化描边,然后在线上添加节点,最后修改节点属性得到的。


同样的道理,通过修改节点属性得到

通过路径查找器得到

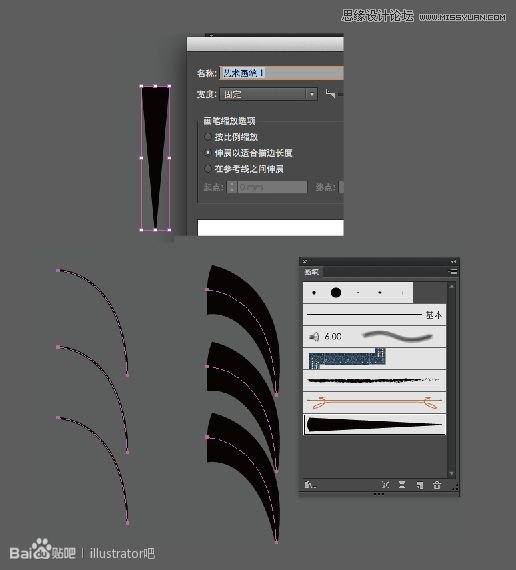
这三根线我们通过定义艺术画笔来得到。

到目前的效果

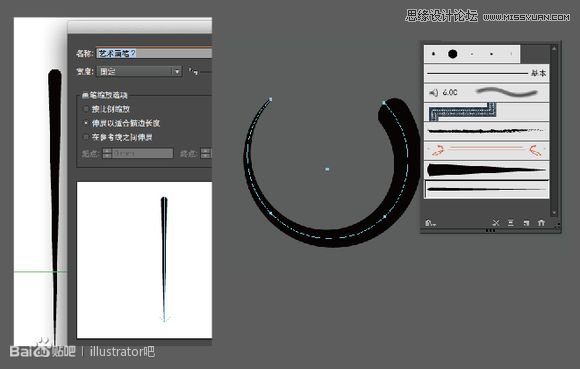
同样用定义笔触的方法,绘制这个圆弧形的形状

太极的一般推荐使用形状生成器,按住Alt键单击剪掉不要的部分,直接左键拖动,将需要的部分相加。

这是目前的结果。

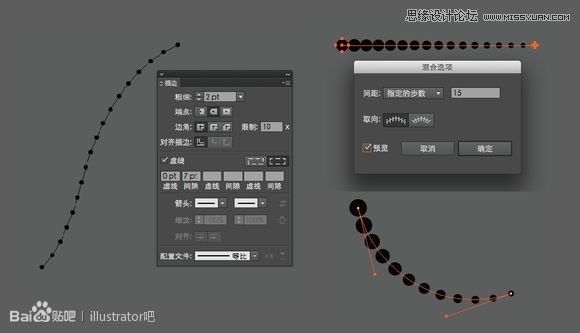
间距相同的点,可以用虚线来做【当然也可以用混合做】,不同大小的弧形点推荐用混合或者用效果中的变换做,我这里就用混合做了。仔细观察下图上右下中曲线的手柄,混合的距离会受到这两个手柄的影响。


剩下的形状基本操作都差不多,我就不一一重复了。

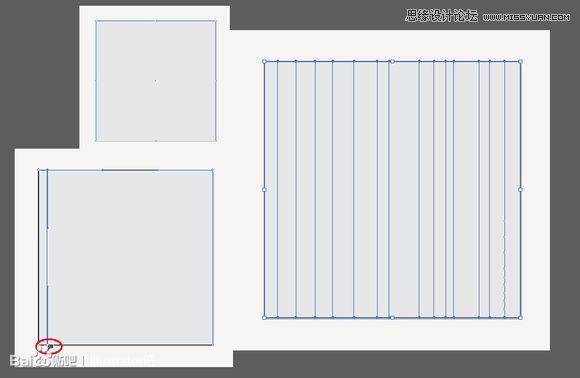
然后来看下面的颜色。绘制一个矩形后添加渐变网格。

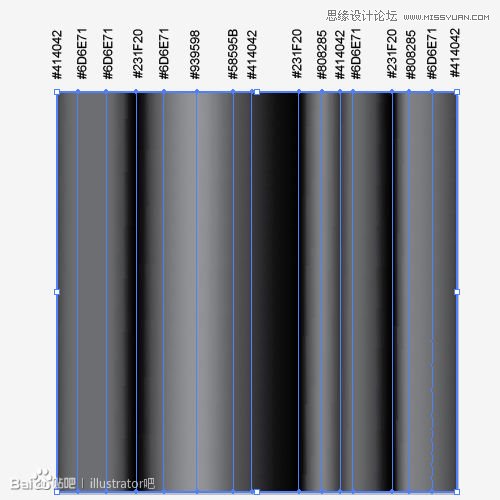
给每一列的网格点添加颜色,如果颜色不清楚的可以参考截图。注意文件的色彩模式需为RGB模式。

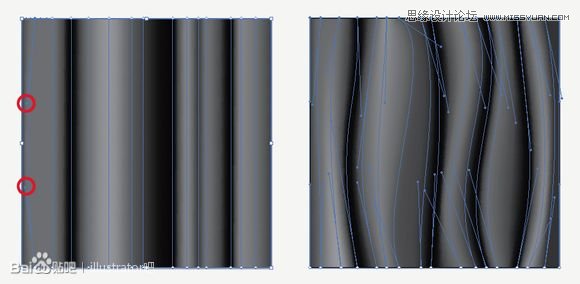
调整每列网格线上的手柄,让渐变有弯曲的变化。

最后在这个矩形下方再绘制一个矩形,填上需要的颜色,将上访这个网格的色彩模式改为强光即可。

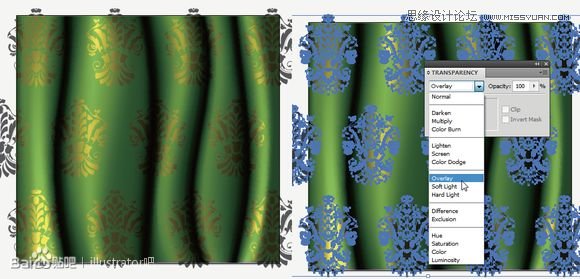
最后将最好的花纹定义成图案,填上自己喜欢的颜色渐变,将混合模式改为叠加即可。

在最后一个的金属光泽这里,好像有很多的疑问,这个主要是由渐变来控制的,所以渐变的颜色和位置可能需要你自己来调整哦。当然,AI做图方法很多,这里只是一个作图的思路。大家可以参考原帖中的回复,其实就会有很多的解决方案。




