这篇AI制作漂亮质感云朵教程是我刚刚在网络上学习的时候看到的一个教程,学习之后觉得挺不错的,教程制作的难度也不大,推荐一下和思缘的朋友们一起分享学习了。
我们先来看看最终的效果图吧:

具体的制作步骤如下:
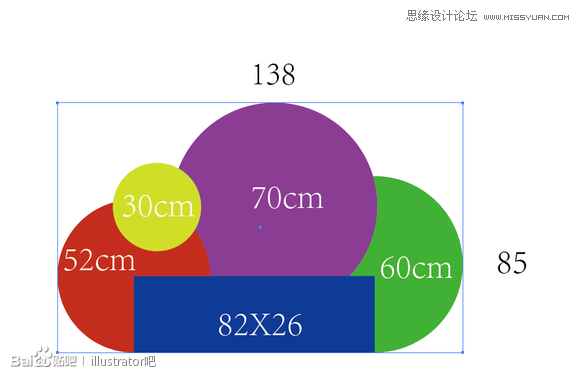
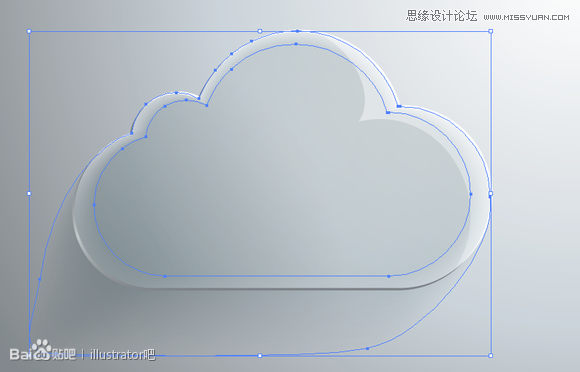
新建一个200X150的文件,画出如图上的几个图形并使底边的图形对齐。

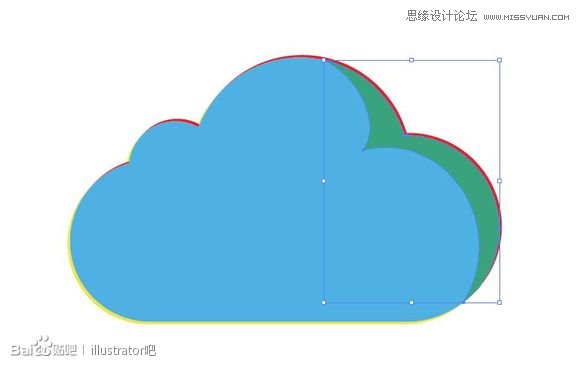
做这种图形要注意光源的位置(本图为右上角),再来画出对光部分的边(红色图形)和背光部分的边(黄色图形)。将图形全部选中合并(路径查找器-联集)成一个图中的蓝色图形,选中蓝色图形按CTRL+V和CTRL+F原地复制2个将其中一个向右上角移动适当距离,将他和另外一个蓝色图形选中,按路径查找器-减去顶层得到图中红色的图形,用同样的方法得到图中黄色的部分。

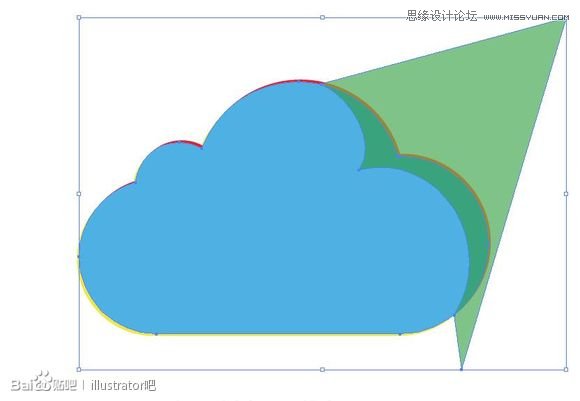
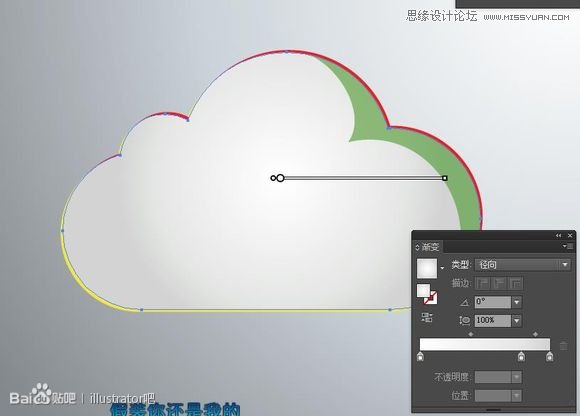
画出模拟光源(图中绿色部分),将蓝色图形原地复制一个,将蓝色图形和绿色图形同时选中,使用路径查找器-交集得到图中绿色的图形



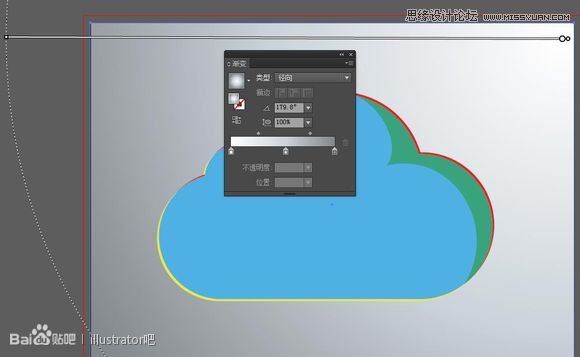
下面我们开始画背景,光源为右上角,新建一个200X150的矩形,对矩形使用渐变(图中),

值从左到右分别为(0,0,0,0),(24,13.5,12,0),(56,44,39.5,0),径向渐变

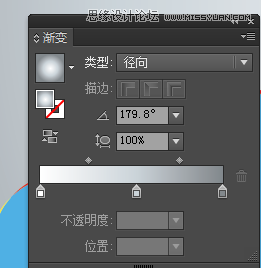
再将蓝色图形选中添加图中的径向渐变,值可以自己调整,效果最佳为最好

选中银色的云打开窗口-透明度面板将这里改为柔光,改完后的效果图下


再来做图中的红色图形(对光部分的边),选中他,将他改为白色填充

再选中图中的黄色图形(背光部分的边),选中他,将他改为图中的渐变填充具体值根据效果自己调整

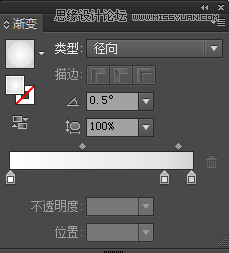
再调整绿色的部分,选中他,使用图中的渐变

值请自己调整

再选中这个图形打开窗口-透明度面板将这里改为柔光,改完后的效果图下


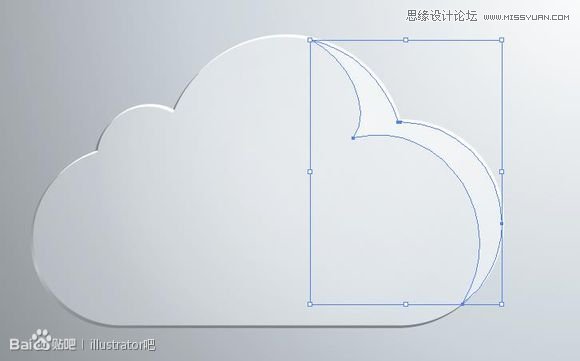
用钢笔工具画出图中的图形

再根据最初的云用缩放工具调整出图中大小的云

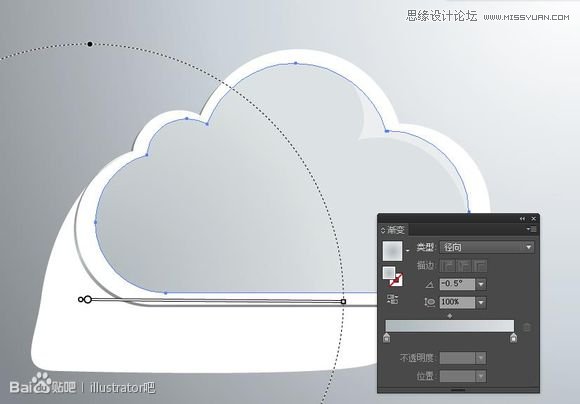
云的渐变色为

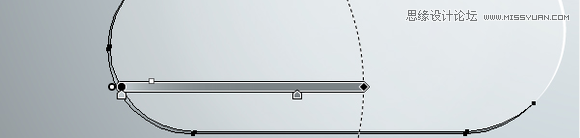
最后使用混合工具对下图中选中的两个图形进行混合,

混合选项为

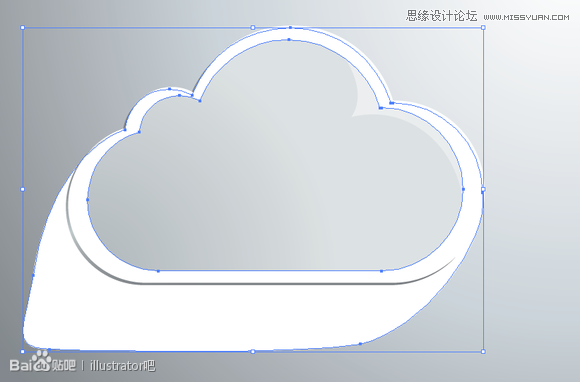
效果图为

调出透明度面板,将其模式改为下图中的正片叠底,效果如下


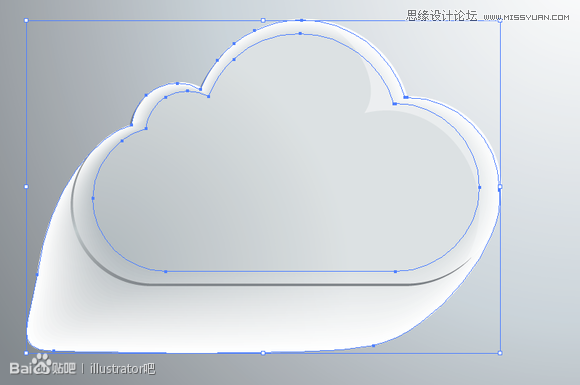
最后要添加高光部分,画一个白色的源,使用滤镜-模糊-高斯模糊,调整值到合适大小即可

用同样的方法调出另外一个高光,效果图如下

还可以在上面加上一些个人的标签(字母,图形等等)

玻璃云的制作就完成了


