
精通软件呢,最要紧的就是多练习啦,特别推荐今天分享的这类教程,涉及的基础操作和技巧非常多,过程也足够详细,新手依着步骤来,也能创造出同样漂亮的效果,大大满足成就感,好像这么复杂的软件也不可怕了呢,说了这么多,现在问题来了,你是转发呢还是马上动手呢?老师说,后者才有前途呦 ^ ^
@陌北默 :在本教程中,你将学习如何建立一个简单的网格,以及如何使用基本工具创建主体的形状以及使用渐变效果添加手柄。
接下来学习利用新形状,可自由转换圆角,一些简单的特效和蒙板技术来创建管道,喷嘴和水容器。最后,您将学习如何通过混合模式添加微妙的阴影和高光,和一个简单的阴影效果。
一、创建新文档
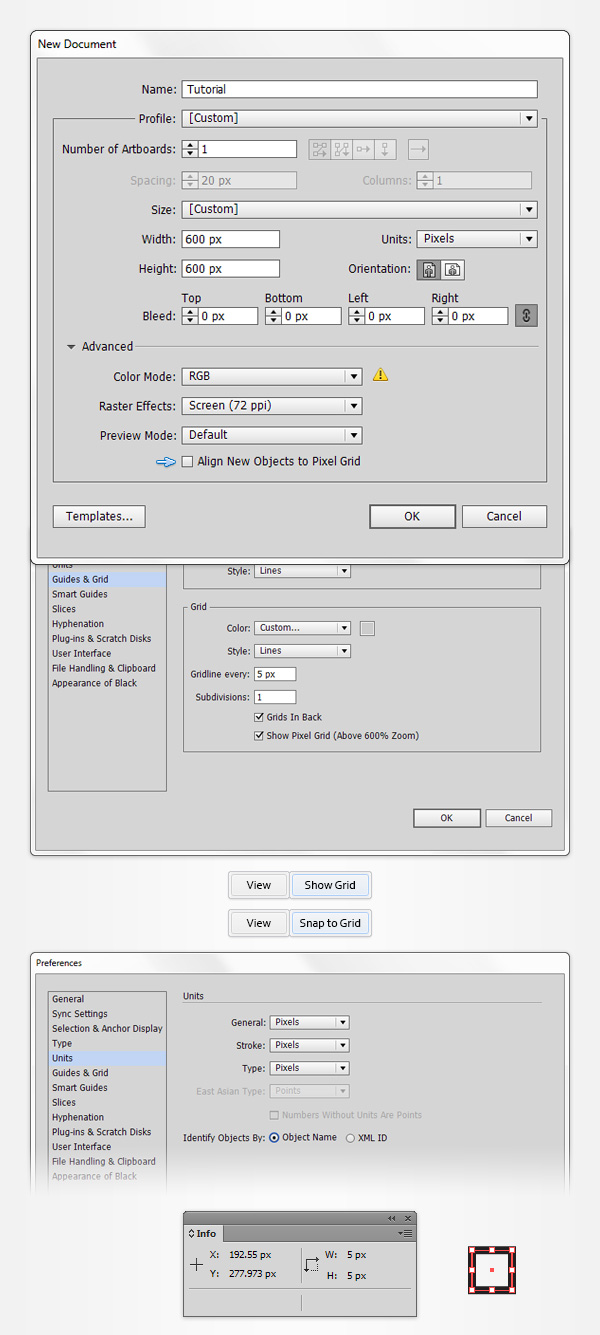
按ctrl+N创建的新文档。选择单位为像素,在宽度和高度框中输入600,然后单击高级按钮。选择RGB ,屏幕(72 ppi) ,并确保在对齐新对象像素网格选中该复选框,然后单击确定。启用网格(视图>显示网格)和对齐网格(视图>对齐到网格)。
对于初学者,您将需要网格线间隔设为5像素,所以去编辑>首选项>参考线和网格,设置网格线间隔为5和次分隔线为1。它会减轻你的工作,你可以很容易通过ctrl+“ 键盘快捷键启用或禁用网格。你也应该打开信息面板(窗口>信息)预览大小和形状的位置。不要忘了度量单位的设置,去编辑>首选项>单位>常规为像素,所有这些设置将显著提高你的工作效率。
想成为专业UI设计师?先完整学习 Photoshop 配置吧!《超实用!UI设计师的Photoshop配置技巧》

二、创建主体,手柄和触发器
第1步
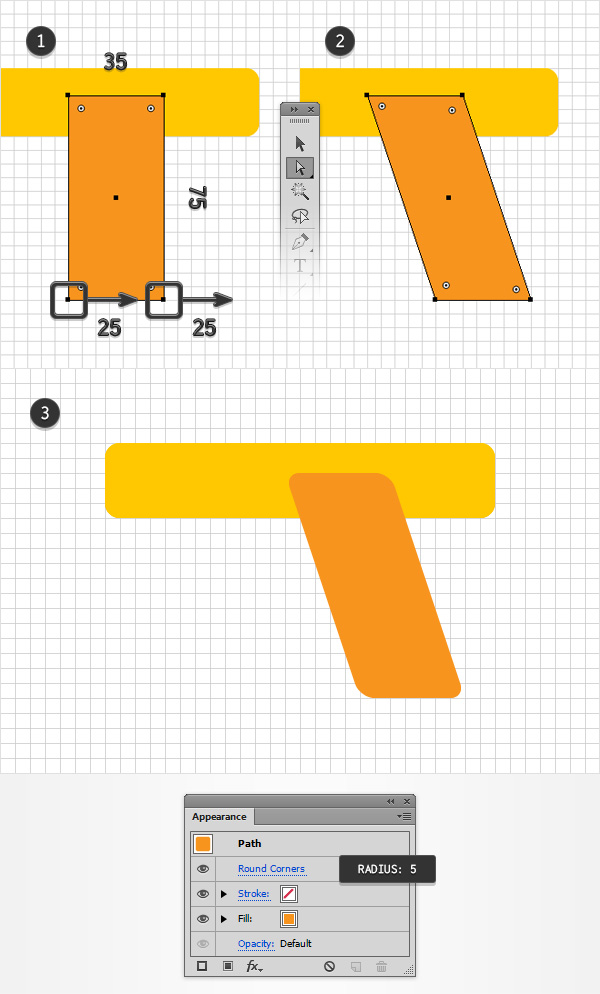
选择矩形工具(M) ,创建一个130 X 25像素的矩形,并设置其填充色为R = 255,G = 200,B = 0。 选中黄色形状,去效果>风格化>圆角。输入半径为5像素,单击确定,然后去对象>扩展外观。

第2步
选择矩形工具(M),创建一个35 * 75像素的矩形,设置填充色为橙色。切换到直接选择工具(A) ,选择矩形底部的两个锚点将它们向右拖动25像素。
选中矩形,去效果>风格化>圆角。输入半径为5像素,单击确定,然后转到对象>扩展外观。

第3步
重新选中黄色圆角矩形,并在当前位置复制一层(Ctrl+C>Ctrl+F ),然后将复制层置于顶层(按住Shift+Ctrl+ ])。选中橘色形状和刚复制的副本,打开路径查找器面板(窗口>路径查找器),然后单击减去顶层按钮。

第4步
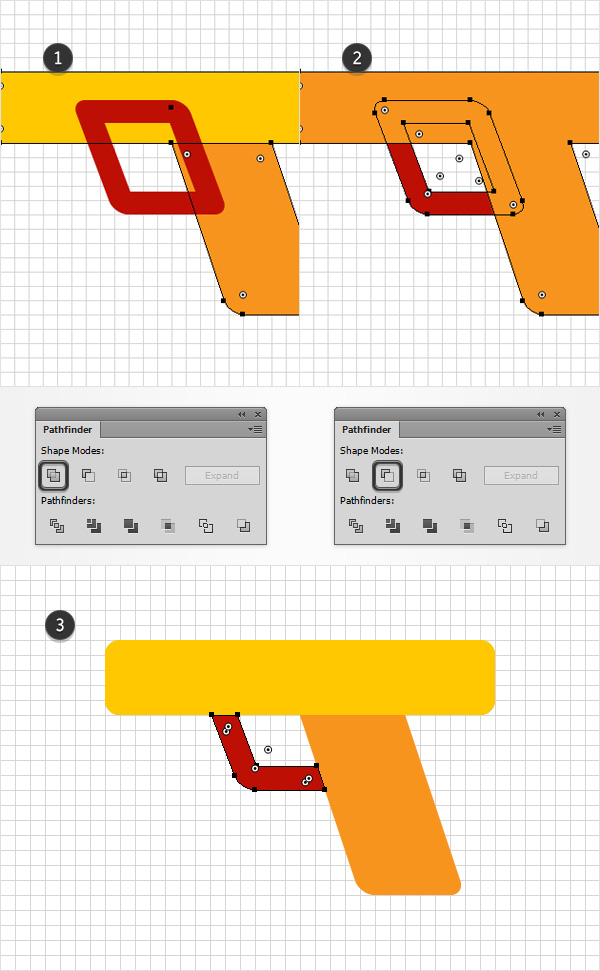
使用矩形工具(M) ,创建一个40PX的矩形,并把它置于顶层。保持选中状态,调出外观面板(窗口>外观)。取消填充色,设置描边颜色为R = 189,G = 15,B = 4,然后点击“描边”,打开描边面板。将粗细设为8像素,并设置对齐描边“使描边内侧对齐”按钮。
切换到直接选择工具(A) ,选择红色形状底部的两个锚点,将它们向右拖动15px。确保红色形状保持选定状态,去效果>风格化>圆角,设置半径为5像素,单击确定,然后转到对象>路径>轮廓化描边。

第5步
复制黄色和橙色形状(Ctrl+C>Ctrl+F )。将这些副本置前(按住Shift+Ctrl+ ]),确保两个形状选中,在路径查找器面板点击联集。选择生成的形状和红色的形状,在路径查找器面板点击减去顶层。

第6步
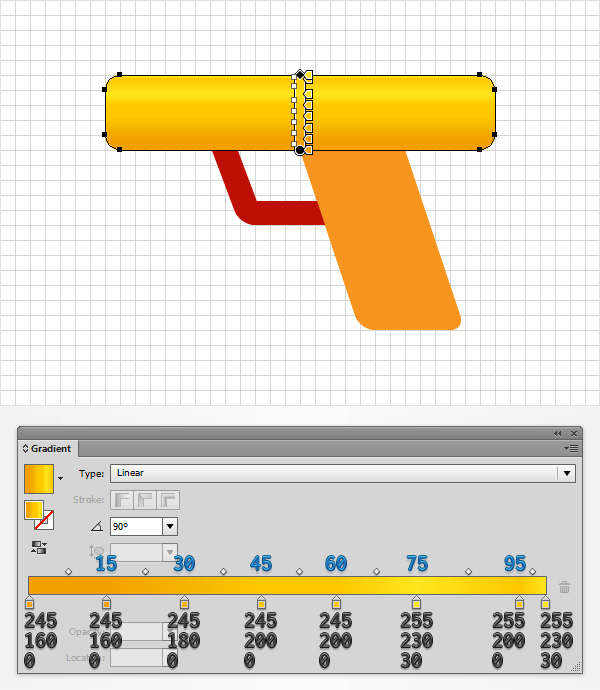
选中黄色形状,打开渐变面板(窗口>渐变),点击渐变缩略图,添加默认的黑色到白色的线性渐变。
在你的渐变面板中,设置角度为90度。然后移动到渐变的颜色,选择右边的滑块,设置颜色为R = 255,G = 230,B = 30,然后选择左边的滑块设置为颜色R = 245,G = 160 ,B = 0。添加新滑块,将其颜色设置R = 245,G = 160,B = 0时,将位置定于15% 。请记住,蓝色数字代表滑块的位置。依次增加五个新的滑块,然后使颜色和位置如下图所示。

第7步
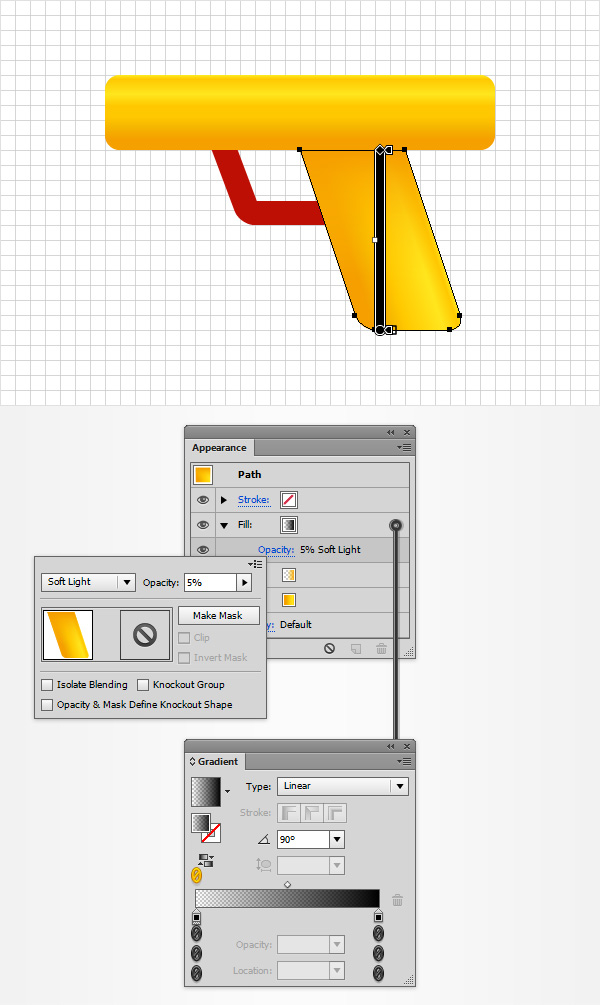
选择橘色形状,将其填充色换为如下图所示的渐变填充。

第8步
选中手柄形状,在外观面板,使用添加新填色按钮。添加如下图所示的线性渐变。请记住,蓝色数字表示位置的百分比,而黄色表示不透明度的百分比。

第9步
选中手柄形状,在外观面板,并使用添加新填色按钮。单击“ 不透明度 ”,打开不透明面板。降低不透明度为5% ,改变混合模式为柔光,然后添加如下图所示的线性渐变。

第10步
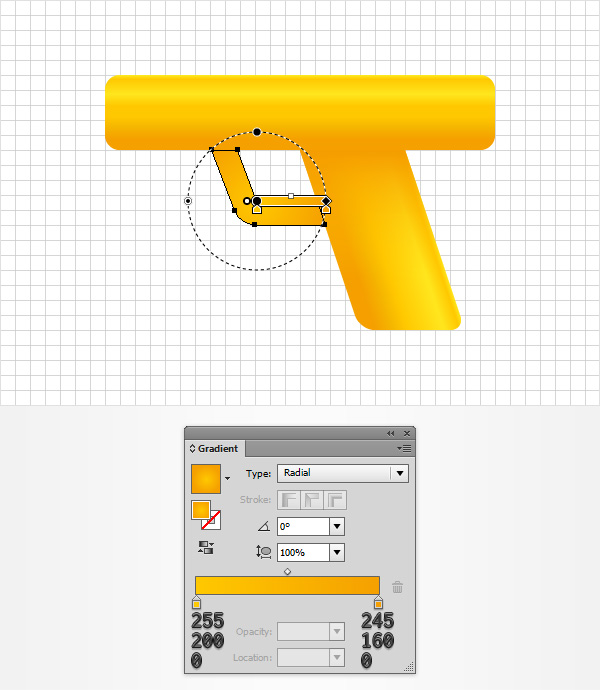
选择红色形状,设置其填充色如下图所示的径向渐变。(小编提示:本步骤要给手柄加个阴影,如第14步的投影操作)

第11步
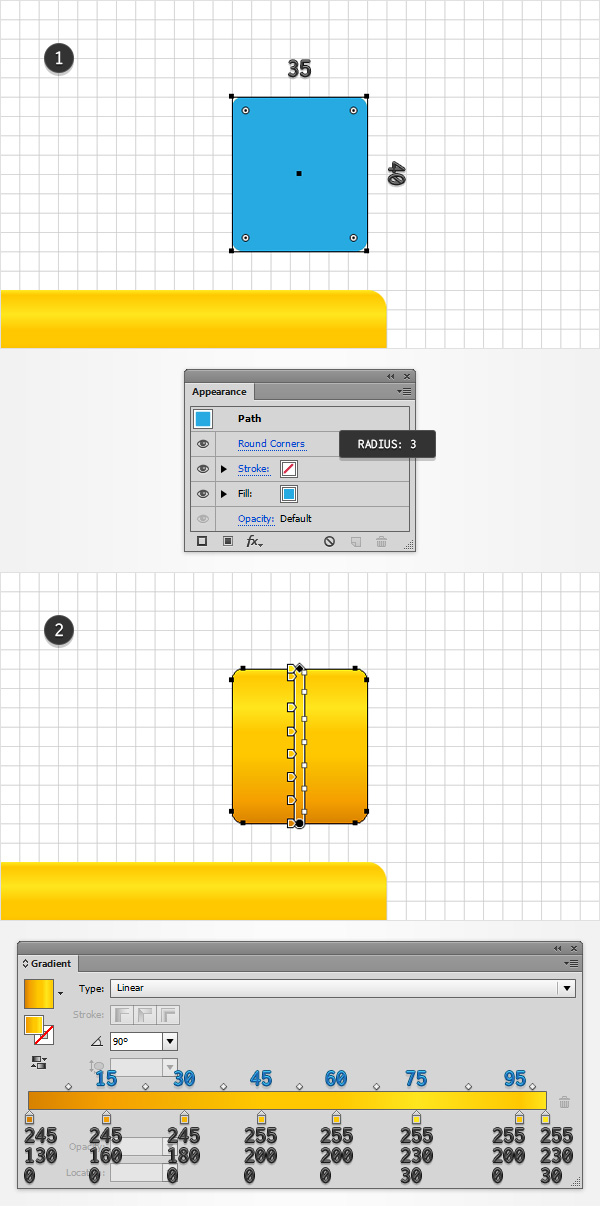
使用矩形工具(M) ,创建一个35 * 40PX的矩形。选中这个形状,去效果>风格化>圆角,输入3px的半径,单击OK(确定),然后转到对象>扩展外观。将其填充色改为如下图所示的线性渐变。

第12步
使用矩形工具(M) ,创建一个35 *10px的矩形,设置填充色为白色(R = 255,G = 255,B = 255),降低其不透明度为20% ,改变混合模式为叠加。

第13步
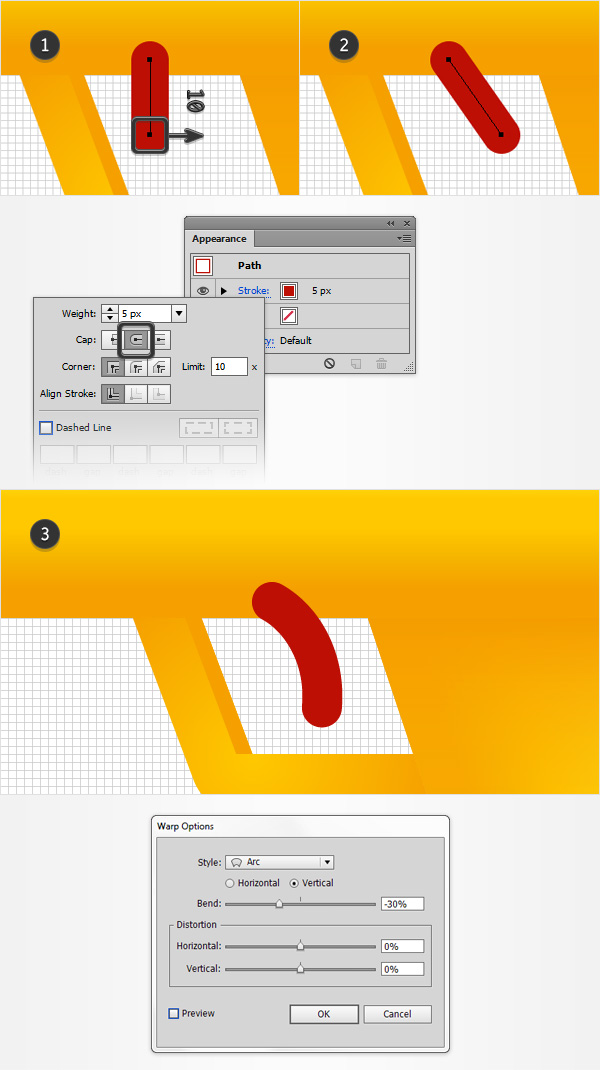
去编辑>首选项>参考线和网格>网格线间隔设为1px。使用钢笔工具(P) ,创建一个10px的垂直路径,选中路径,取消填充,设置描边为5像素的暗红色,点击“描边”弹出面板,设置其端点为圆头端点。
切换直接选择工具(A),选择此路径底部的锚点,将其向右边移动8像素,然后去效果>变形>弧形,设置如下图所示的属性,单击OK(确定)。然后转到对象>路径>轮廓化描边。

第14步
选中红色形状,将其填充色改为如下图所示的线性渐变,然后去效果>风格化>投影。设置如下图所示的属性,单击OK(确定)。

三、创建管道,喷嘴和水箱
第1步
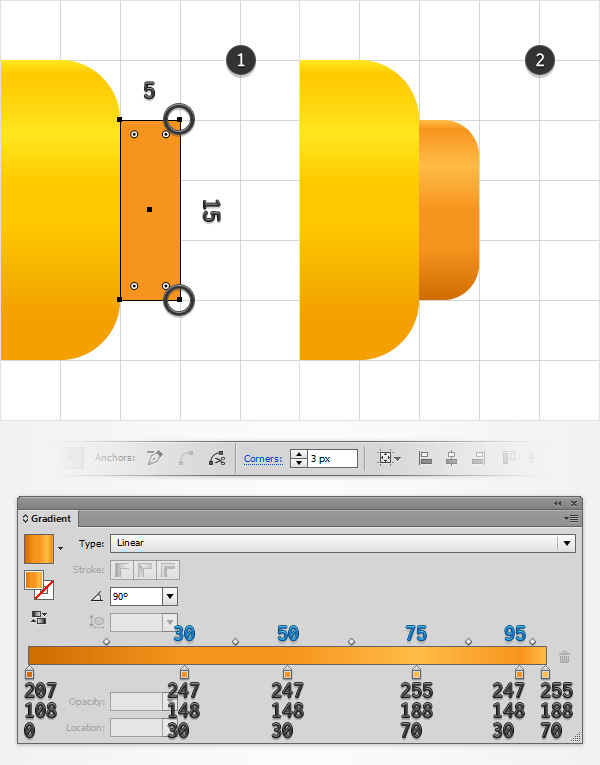
去编辑>首选项>参考线和网格>网格线间隔,设置网格线间隔为5像素。使用矩形工具(M) ,创建一个 5*15px的矩形。切换到直接选择工具(A),选择这个形状右边的两个锚点,在顶端菜单栏设置边角为3px。
此功能仅适用于CC用户。代替这个效果最好的解决办法是圆角插件,可以在这篇文章中找到:《AI圆角插件!助你更快设计字体 Xtream Path1.4的安装使用教程》。将它保存到你的电脑上,返回到AI中选择直接选择工具(A) 。选择锚点并转到文件>脚本>其他脚本。打开圆形的任何一个圆角脚本,输入24PX半径,然后单击OK(确定)。最终的结果可能看起来有点不同。
选中此形状并用如下图所示的线性渐变取代现有的填充颜色。

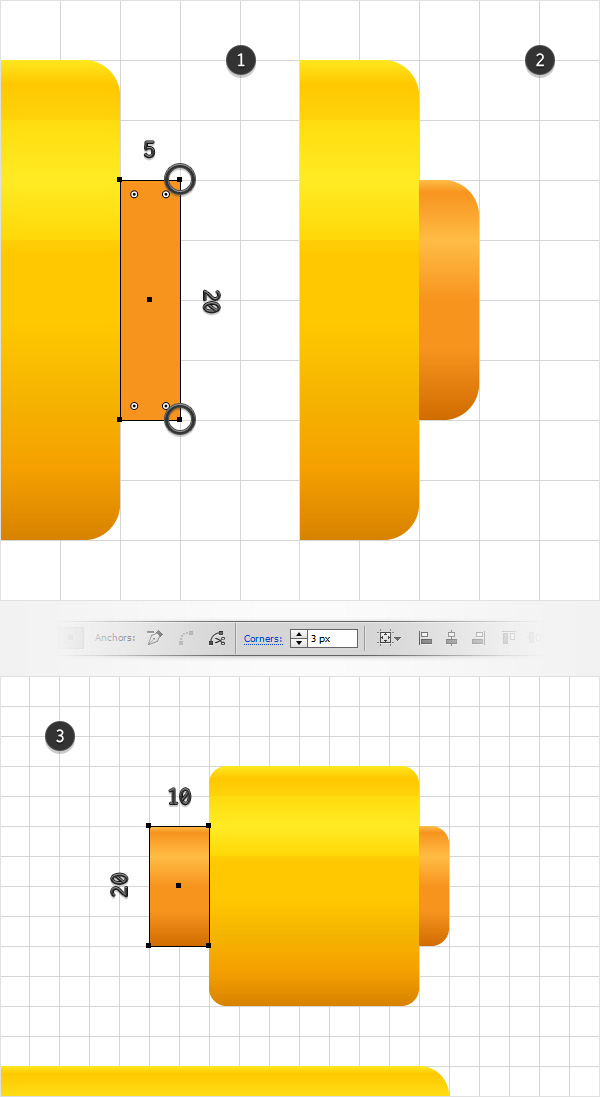
第2步
使用矩形工具(M) ,创建一个5*20像素的矩形 。切换到直接选择工具(A),选择这个形状右边的两个锚点,在顶端菜单栏设置边角为3px。填充与上一步一样的渐变色。使用矩形工具(M) ,创建一个10*20像素的矩形,用同样的线性渐变填充它,并把它放在如图3所示的位置。

第3步
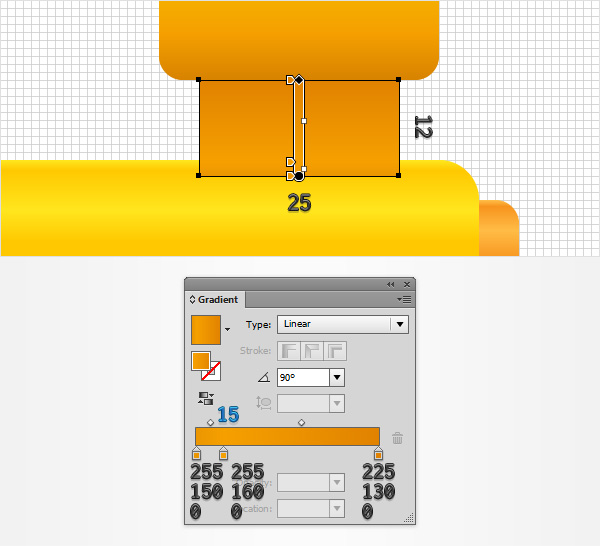
去编辑>首选项>参考线和网格>网格线间隔,设置网格线间隔为1像素。使用矩形工具(M) ,创建一个 25*12像素的矩形,如下所示的线性渐变填充它,并把它放于底部。

第4步
选中25*12像素的矩形,在外观面板,使用添加新填色按钮。填充如下图所示渐变,改变其混合模式为柔光,将其移动到现有填充色才下面。去效果>扭曲和变换>变换。拖动移动,垂直移动设为10px,然后单击确定。(小编注:变换应放在不透明度上面)

第5步
使用矩形工具(M) ,创建一个1*12像素的矩形,设置填充色为黑色 。选中这个矩形,降低其不透明度为30% ,改变 混合模式为柔光,去效果>扭曲和变换>变换。移动水平为2px的,在副本框输入11,然后单击确定。

第6步
设置网格线间隔为5像素。使用矩形工具(M) ,创建一个70*10px的矩形,用如下所示的线性渐变填充它。选中这个形状,在外观面板中添加第二个填充色为R = 128,G = 130,B = 133,改变其混合模式为颜色加深。使用矩形工具(M) ,创建一个70*5像素的矩形,给其填充与第一个矩形一样的渐变,将其放在如图2所示的位置。

第7步
切换到网格线间隔为1 px。使用矩形工具(M),创建一个10*19px的矩形,用如下图所示的线性渐变填充它 。选中此矩形,切换到直接选择工具(A) ,在顶部的菜单栏的边角输入2px。

第8步
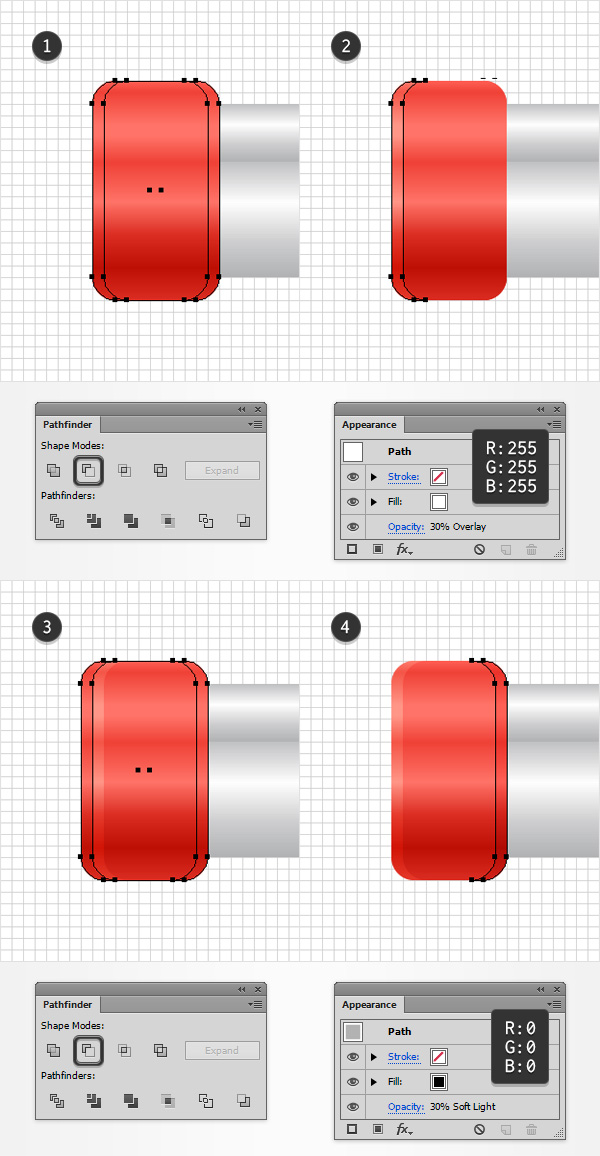
禁用对齐网格(视图>对齐到网格),然后去编辑>首选项>常规,并确保在键盘增量设置为1像素。选中红色圆角矩形,并复制两个副本(Ctrl+C>Ctrl+F>Ctrl+F )。选择顶部的副本,将其向右移动1px。重新选择的两个副本,然后路径查找器面板中,单击减去顶层按钮。给新形状填充白色,降低其不透明度为30% ,改变混合模式为叠加。
选中红色圆角矩形,并复制两个副本(Ctrl+C>Ctrl+F>Ctrl+F )。选择顶部的副本,将其向左移动1px。重新选择的两个副本,然后路径查找器面板中,单击减去顶层按钮。给新形状填充黑色,降低其不透明度为30% ,改变混合模式为柔光。

第9步
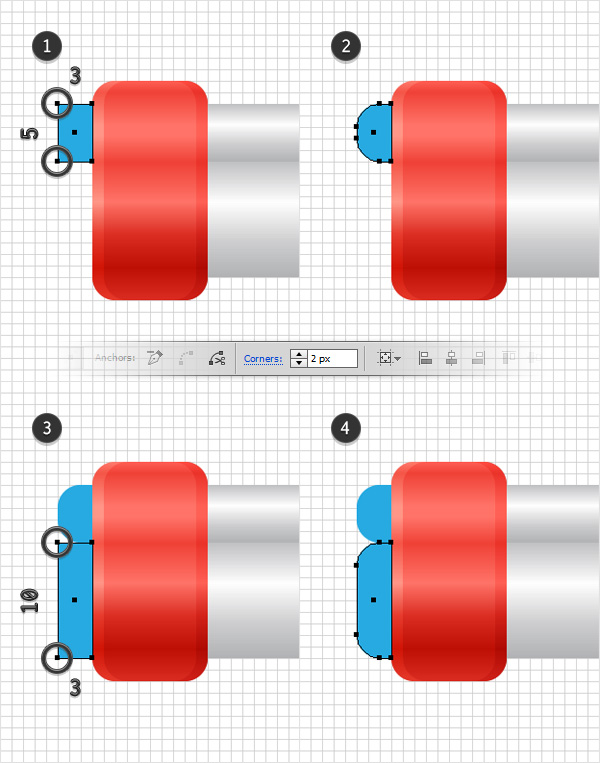
启用对齐网格(视图>对齐到网格)。使用矩形工具(M) ,创建一个3*5像素的形状,填充蓝色。切换到直接选择工具(A) ,选择左边的两个锚点,设置边角为 2px。
用矩形工具(M) ,创建一个3*10px的形状,填充蓝色。重新选择直接选择工具(A) ,选择左边的两个锚点,设置边角为 2px。

第10步
重新选择两个蓝色形状,使用ctrl+8 (或转到对象>复合路径>制作),使之成为一个复合路径。选中新形状,填充线性渐变色与它旁边的形状一样的红色。
给这个新形状添加第二层填充色为黑色,改变其混合模式为柔光。使用矩形工具(M) ,创建一个1×15px的形状,给其填充黑色,降低其不透明度为50% ,改变混合模式为柔光。



