上次分享了一篇点状纹饰背景的 Illustrator 新手教程,今天继续深入,来一篇斜纹纹理背景教程,斜纹的细部处理却与点状纹饰相比更加精准化,相对而言也会较为复杂一点,不过步骤很详细,新手也可以掌握咯。

一、单个像素图
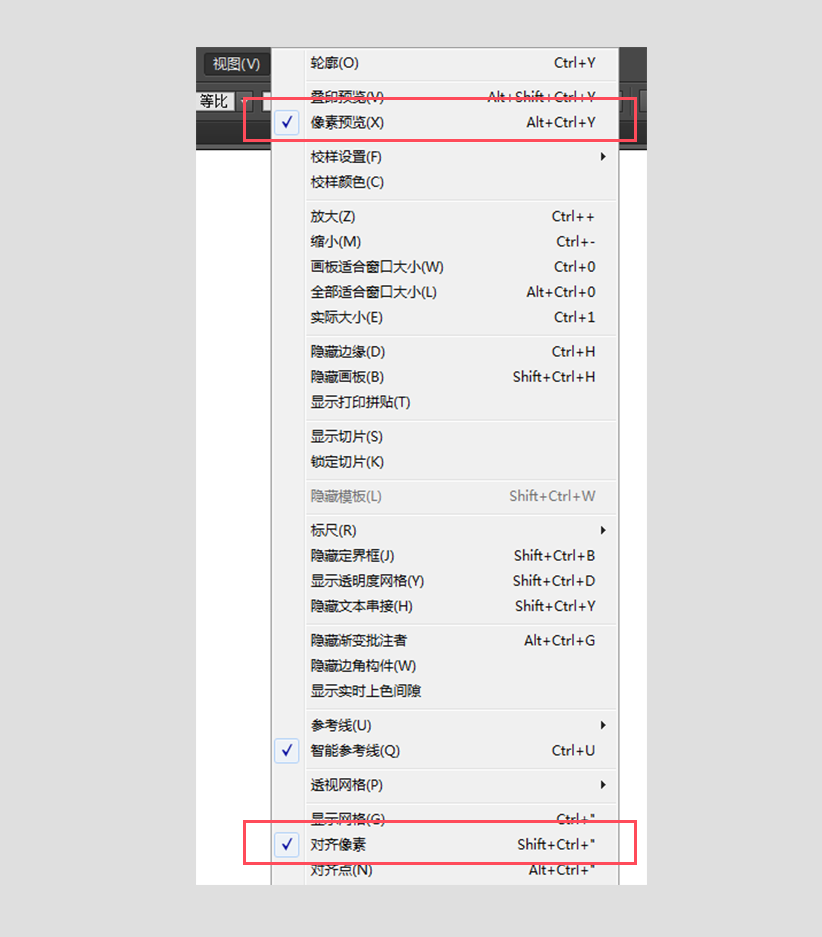
首先打开AI软件,新建一个文档,文档大小任意。在视图栏目下勾选“像素预览”,勾选这一选项后,当你将自己的图片缩放到足够大时,会出现像素格子,然后再勾选“对齐像素”,这样图案就会自动对齐像素,无需你再自己手动控制对齐了。

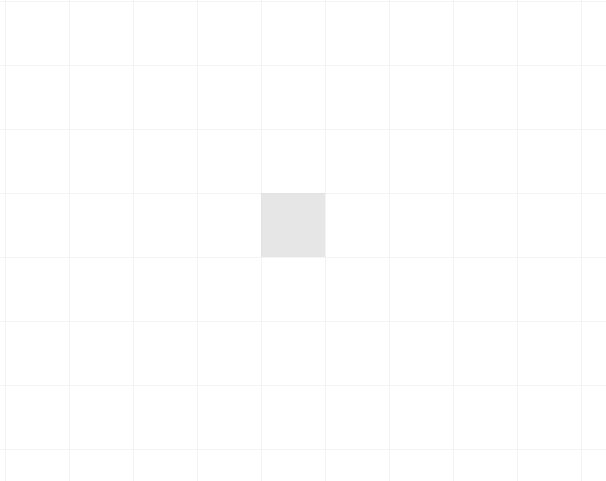
画一个1*1px的正方形,填充为浅灰色;

在正方形旁边画上一个1*2px的长方形;

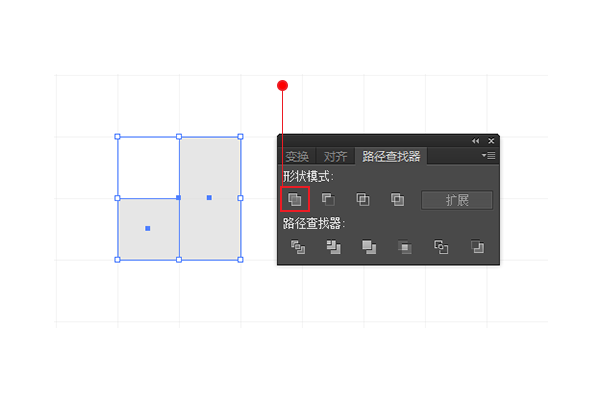
将两个形状合并为一个图形。选中两个图形,打开“路径查找器”,点击“合并”按钮。

注:“路径查找器”可以通过“ctrl+shift+F9”快捷方式打开。
复制合并后的图形,并拖放于右上方。复制可以通过按住“alt”键的方式移动原图,或者采用“ctrl+V”(复制),然后“ctrl+F”(粘贴)。在这一步当中,复制图形放置的位置决定了斜纹的倾斜角度和方向,你也可以在此对它的方向进行控制。

选中复制后的图形,然后通过点击“ctrl+D”重复前一步的操作。这个组合快捷键在制作纹理时非常有用。按照这一步骤操作多次,就会轻松画出一条斜纹线。

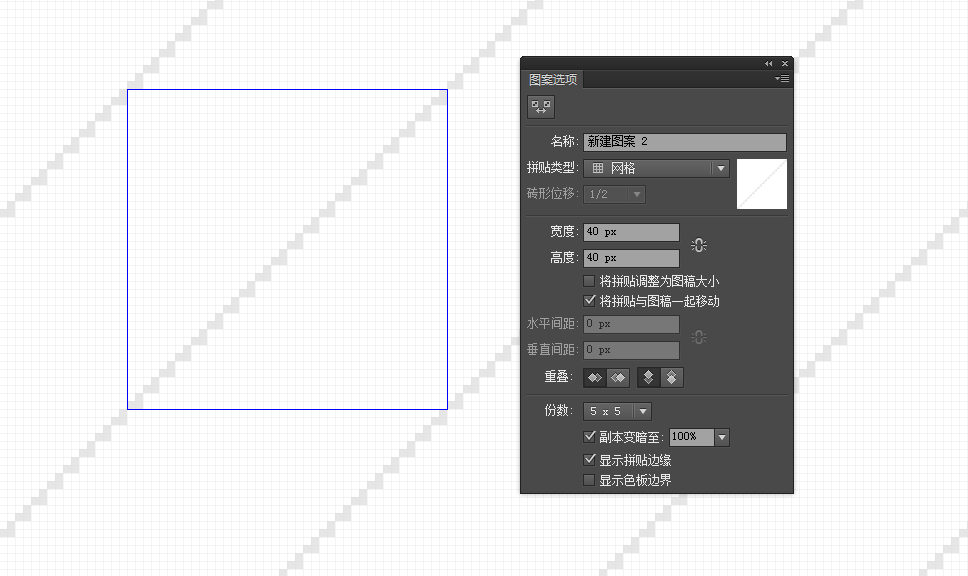
二、建立图案
选中上一步所制作出的斜纹线,然后进入【对象>图案>建立】,进入图案编辑状态。

其实,这时才是图案创作的开始。正因为单个像素图往往和我们最终效果之间出现偏差,因此,我们就在这里开始进一步美化我们的图案。
如果你想要让线条更加丰富,可以增加一些新的图形。这时,在蓝色选框内进行编辑,操作的方式和正常的模式没有差别,唯一不同就是可以看到图案的整体效果。例如我在此增加一些1*1px的小方形。

这时,请你记得无论追加什么图形,你都不能只关注蓝色方框中的图形的样子,而要查看整体图案是否刚好吻合,如果不是,你将要在方框内不断尝试修正。例如,我在增加小方形时,左上角也需要增加一个小方形,才能让整个斜纹完满。这类追加的图形,在蓝色方框的边角处的处理相对教复杂,情况也根据图形的不同而多样化,在此简述,但你也要通过自己的实践练习对其掌握的熟练度。

接下来我又增加了其他的形状,并为铺上浅灰色作为底色。

三、导出图案
点击“完成”按钮后,画上一个矩形,选择刚刚制作好的图案填充。

填充后的图案导出png格式,并利用PS定义为图案后,投入实际的使用。
后记
有人说,既然可以在图案建立后还能编辑,可不可以从一开始就从空白开始建立图案呢?我的答案是,完全可以!创意是无限的,你可以在空白的编辑区域里进行任意调整,直到你获得想要的效果。


