Illustrator简单时尚的立体阴影海报背景
发布时间:2015-05-12 来源:查字典编辑
摘要:先看看效果图方法很多,这里我只说一种我的做法:1.首先绘制以下图形,矩形和三角形,填充上需要的过度颜色。有几个三角形由你自己决定,但是会影响...
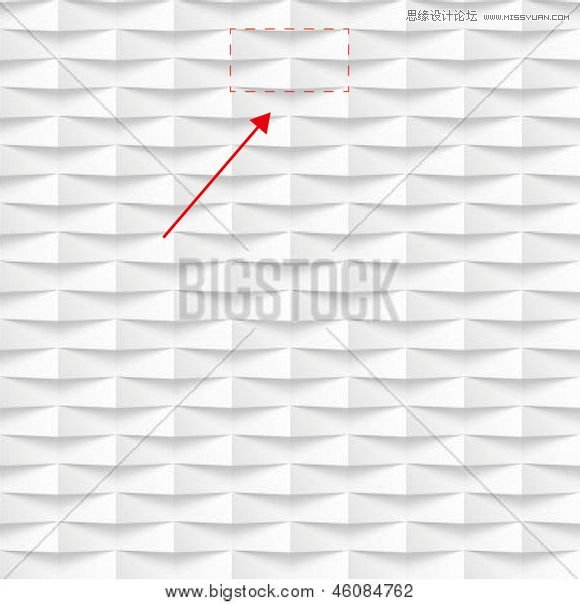
先看看效果图

方法很多,这里我只说一种我的做法:
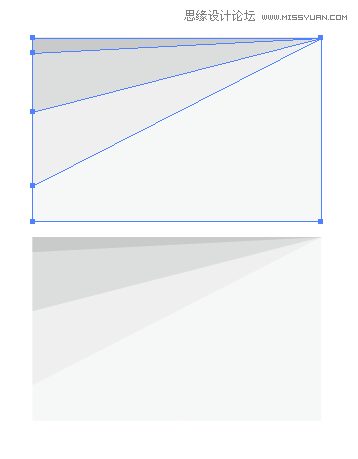
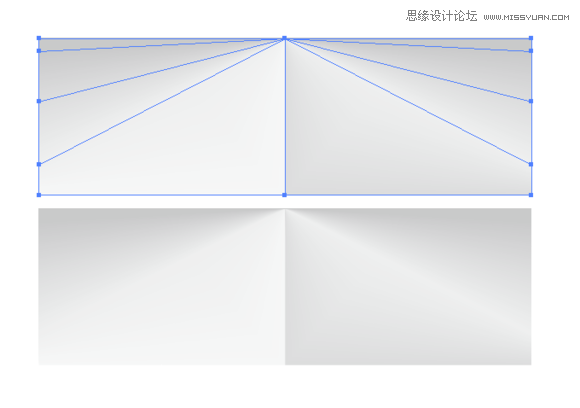
1.首先绘制以下图形,矩形和三角形,填充上需要的过度颜色。有几个三角形由你自己决定,但是会影响到最终过度的效果。

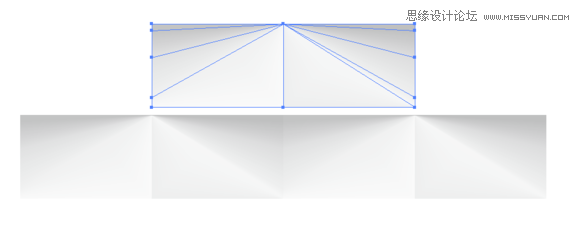
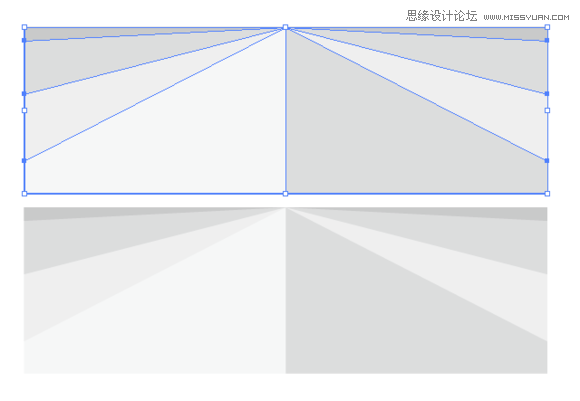
2.把整个图形复制一个,并且镜像对齐。将右边的矩形颜色适当调深。

3. 两边的图形分开做混合,注意两边要分开做。每边四个物体依次混合一下。做出一块。

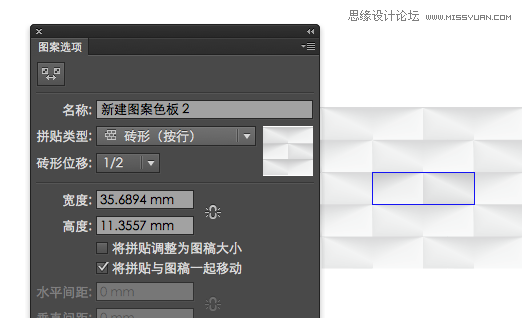
4.将做完的一块拖到色板种定义成图案。

5.安装CS6以上版本的,直接双击图案,进行图案设置,排列方式选择砖形即可。

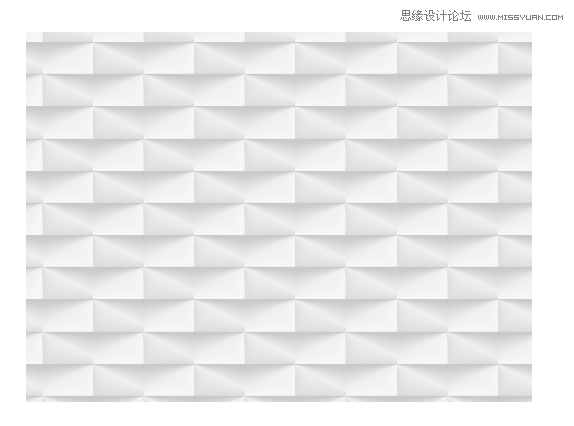
6.最后填充到一个大的矩形上。其中的细节需要自己微调,请自行解决。本过程只做参考。

上面的做法可能在有些觉得颜色有问题,你可以将右边矩形的填充颜色换成渐变。效果会更好一些。图示如下