AI绘制界面图标的边框教程
发布时间:2015-05-12 来源:查字典编辑
摘要:1、打开AI,利用椭圆工具作出正圆。2、复制这个正圆,移动位置如图。3、作出一条直线,中心旋转90度。(这条直线的作用下一步就知道了)4、复...
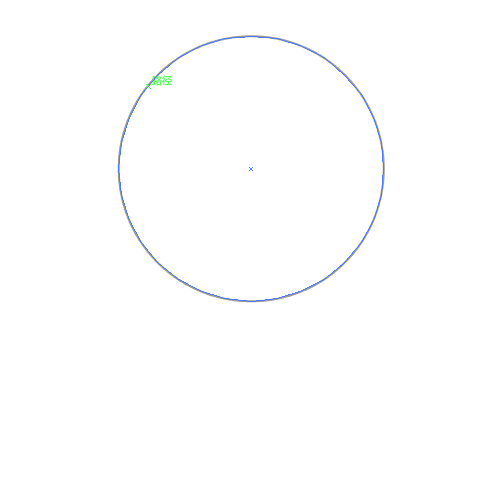
1、打开AI,利用椭圆工具作出正圆。

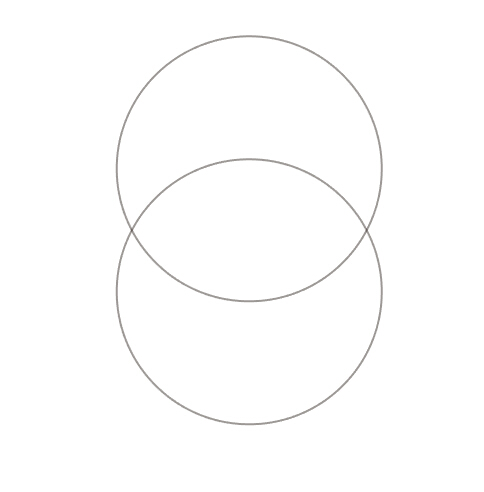
2、复制这个正圆,移动位置如图。

3、作出一条直线,中心旋转90度。(这条直线的作用下一步就知道了)

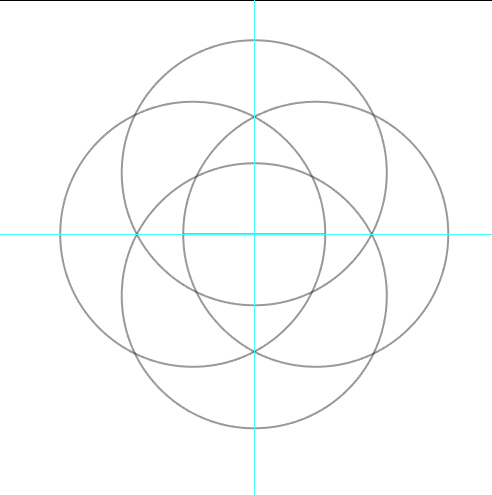
4、复制出两个正圆,移动位置如图。


5、按住Alt键,作出一个正圆,如图所示。

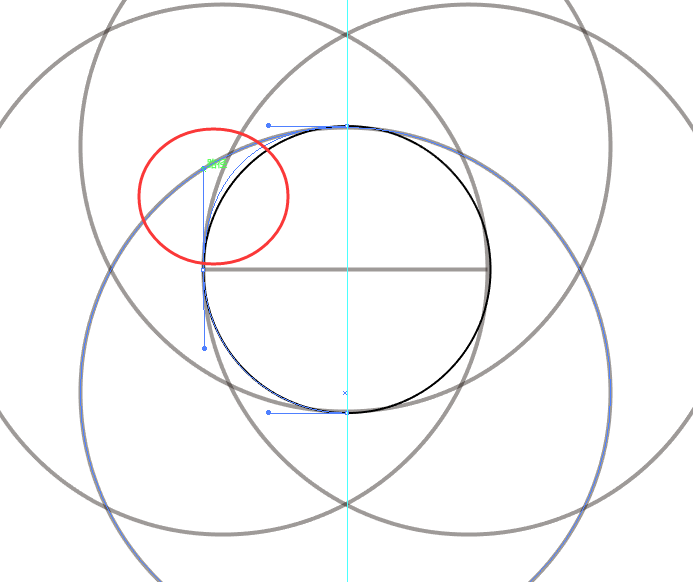
6、重点来了,把这个正圆的所有锚点的所有方向线都移动到如图位置。


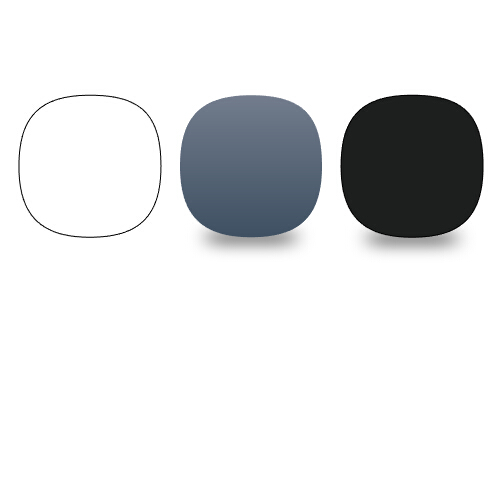
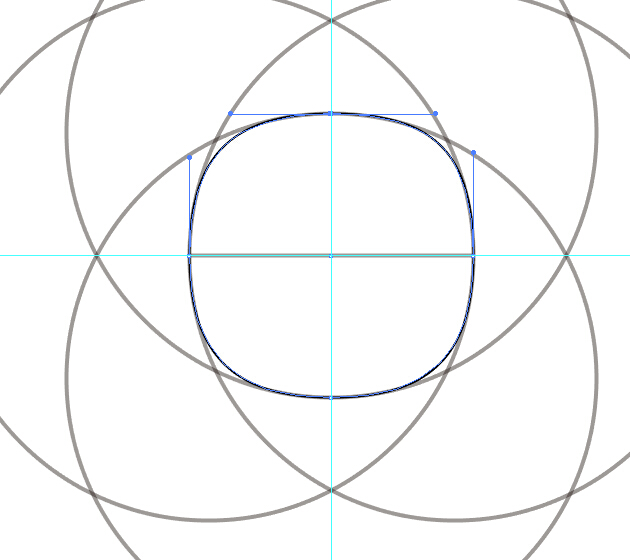
7、一枚漂漂亮亮的界面图标的边框就作出来了,很简单的吧!