AI绘制出随意弯曲的铅笔
发布时间:2015-05-12 来源:查字典编辑
摘要:在UI设计中,有时我们需要绘制一点儿具有创意的插图。但时常会因为一些技术的问题不能很好的实现自己的想法,这个时候,就会发现我们还需要大量地进...
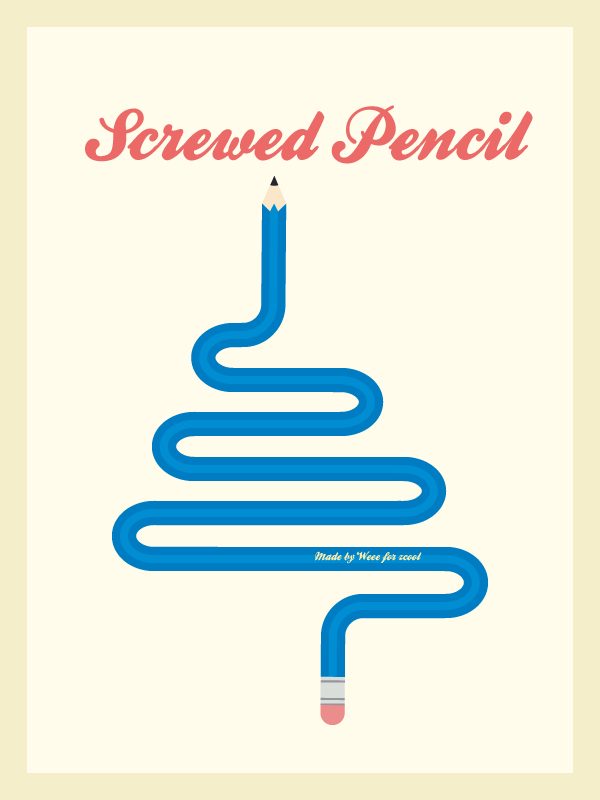
在UI设计中,有时我们需要绘制一点儿具有创意的插图。但时常会因为一些技术的问题不能很好的实现自己的想法,这个时候,就会发现我们还需要大量地进行各种练习来提升自己的水平,以便将设计顺利进行下去。当你知道怎么做了,动手也就不难了。今天大家来瞧瞧这篇教程吧,虽然简单却很实用,相信会给你带来更多的创作灵感。

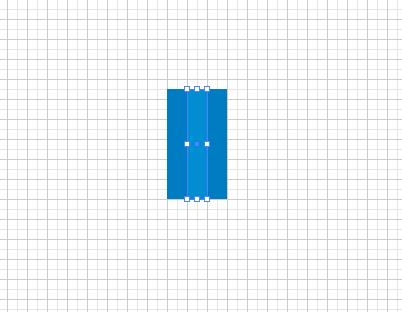
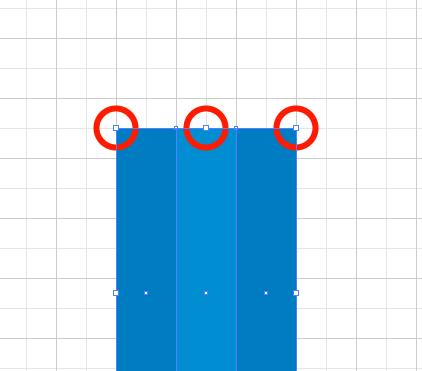
第一步,画出3个并排的长方形,颜色随意,最好是中间颜色稍浅,两边深,这样铅笔才会有一点立体的效果。

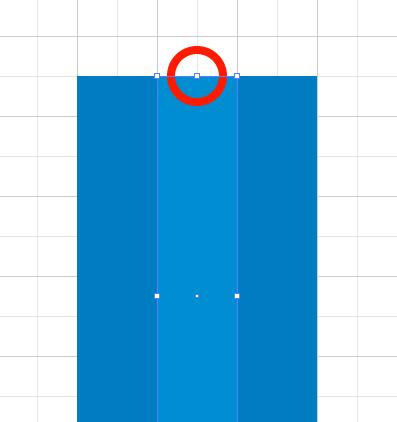
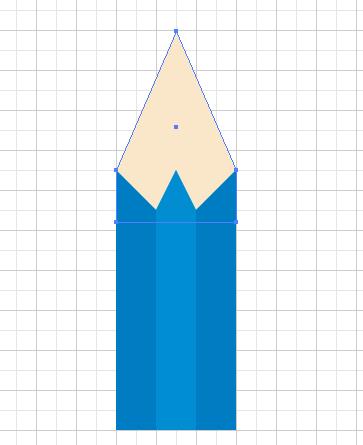
第二步,用钢笔工具在中间的长方形正中间加一个描点,然后选择下图2红圈圈的3个描点向正上方移动,做出锯齿,按住shift键可以更精确滴向正上方拖动哦!


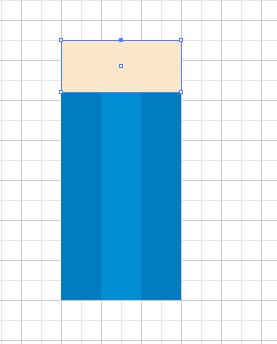
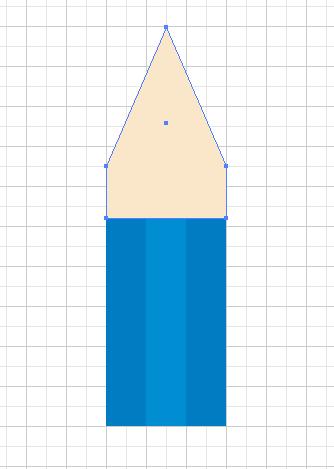
第三步,在正好盖住锯齿的地方画一个长方形。在这个长方形的上边框的正中间加一个描点,然后向上拖,做出下面的形状。


第四步,选中上步做出的图形,按住ctrl+shift+[,将其移至最底层。

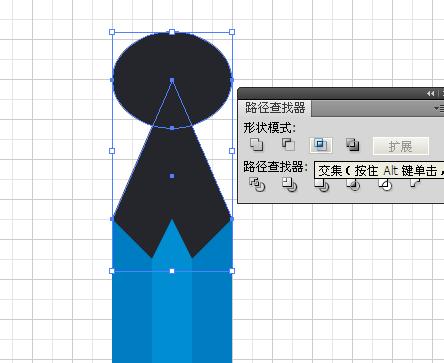
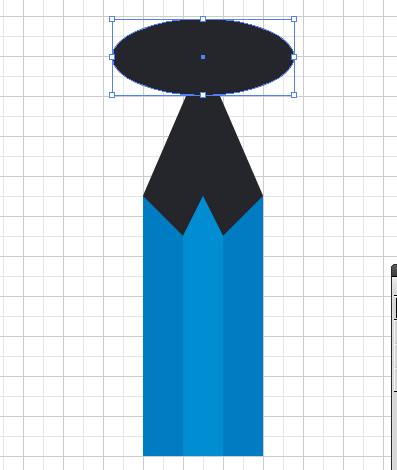
第五步,ctrl+c复制该形状,ctrl+F将该形状粘贴至正上方,填充改成极深的蓝黑色。另以该形状上定点为圆心画一个椭圆。

第六步,选中椭圆以及下面的黑色笔尖,在路径查找器里点交集,得到黑色铅芯形状。