Illustrator绘制从中间切开的猕猴桃效果图
发布时间:2015-05-12 来源:查字典编辑
摘要:本教程是向大家介绍Illustrator绘制从中间切开的猕猴桃效果图过程,主要运用AI收缩和膨胀工具,教程难度不是很大,介绍地也很详细。教程...
本教程是向大家介绍Illustrator绘制从中间切开的猕猴桃效果图过程,主要运用AI收缩和膨胀工具,教程难度不是很大,介绍地也很详细。教程的重点要掌握粗糙滤镜,推荐给网管之家的朋友,喜欢的朋友让我们一起来学习吧
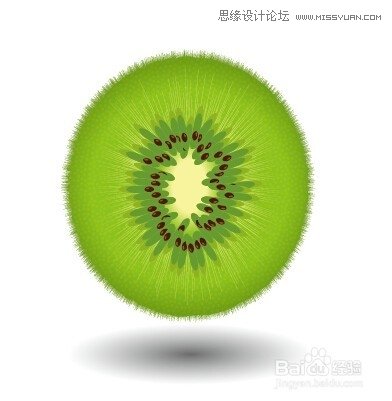
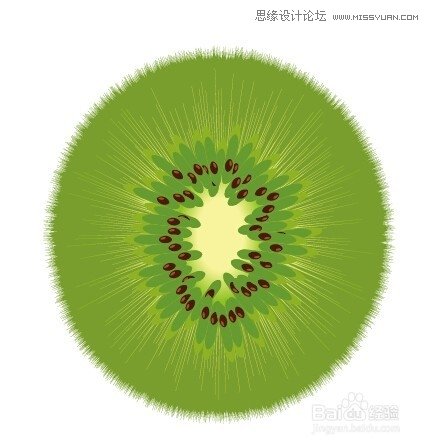
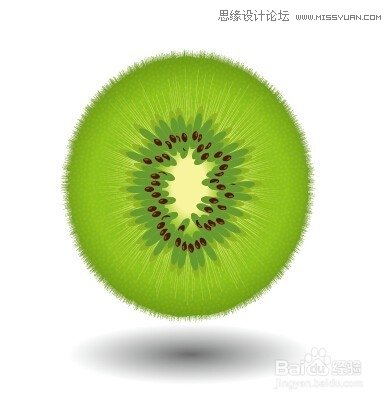
先看看效果图

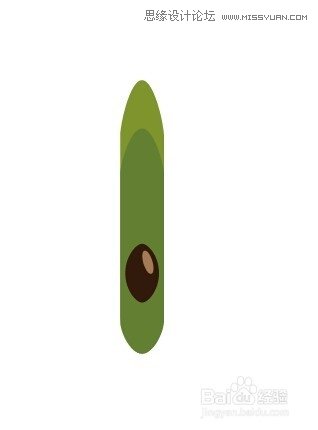
创建种子,先画这个,我想大家都会了吧,几个色块

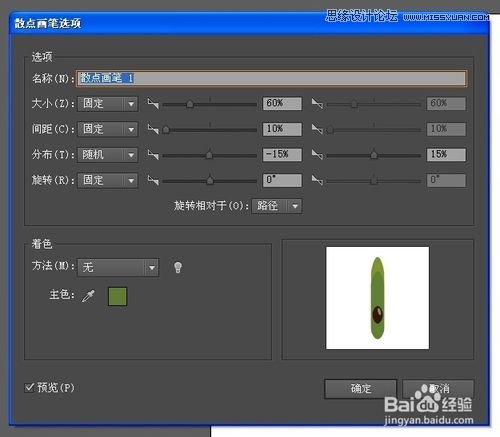
拉进画笔面板,创建散状画笔,参数如图



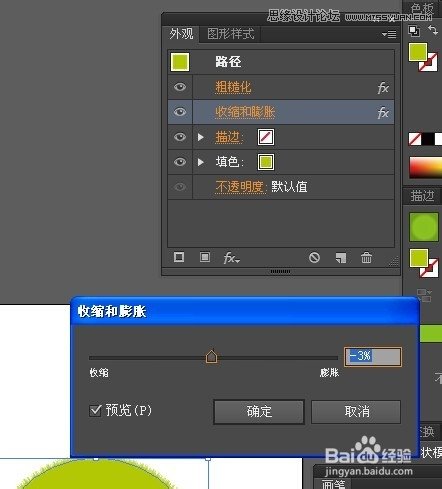
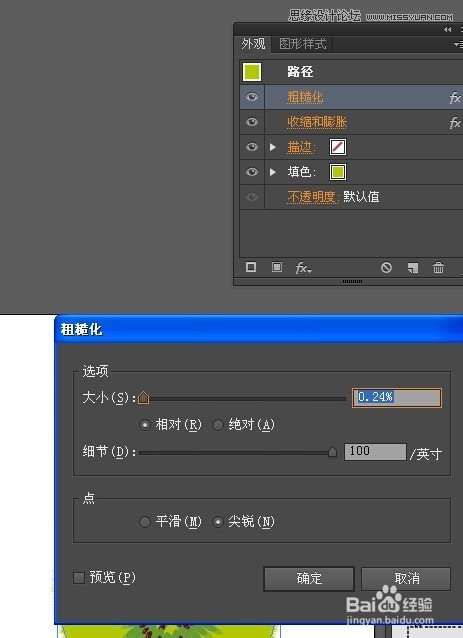
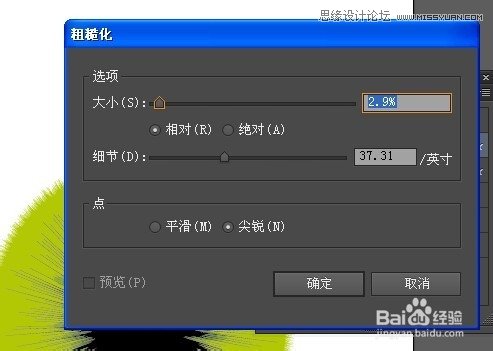
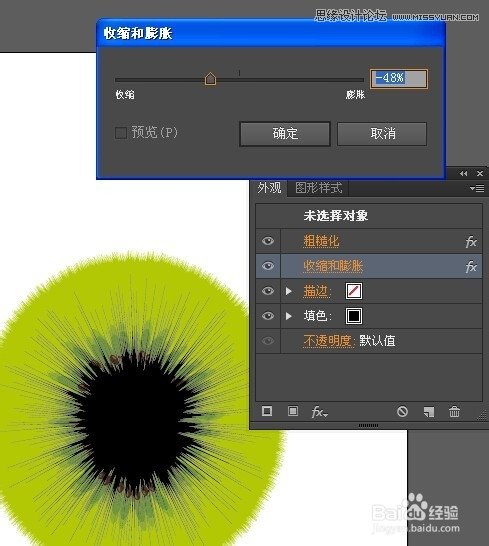
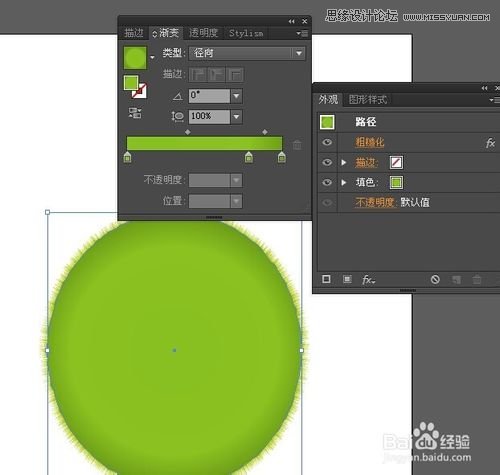
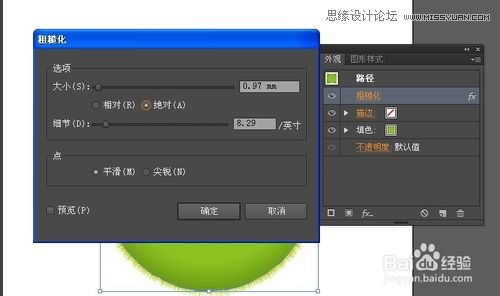
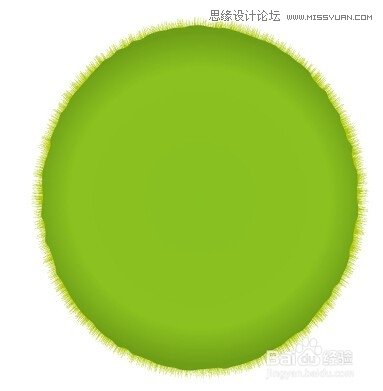
创建皮毛,画一个椭圆,运用效果粗糙滤镜,然后收缩和膨胀,参数如图



复制刚才的皮毛,缩小一点,调整参数如图,得到一个放射状的东西,增加内部放射感



调整颜色,置于种子下方,得到

画内部果实肉质



置于毛皮上方,得到

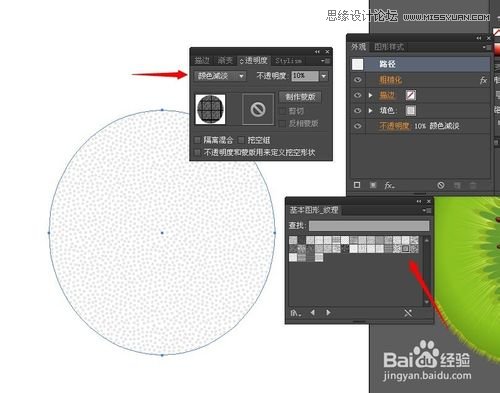
添加肉部质感,增加点状图案,设置透明度模式

增加阴影,稍微调整颜色,最终得到

教程结束,以上就是Illustrator绘制从中间切开的猕猴桃效果图,希望大家喜欢本教程!


