如何既保持网页整齐又能提供尽可能多的产品信息?为什么很多文字我们设定为对齐时,但眼睛却还是感觉不整齐?如何利用空白的区域来产生具冲击力的作品?如何制作一张充满个性的卡片?利用简单的几个步骤,我们可以制作出充满现代质感的价格牌设计。五个小技巧,与大家分享。
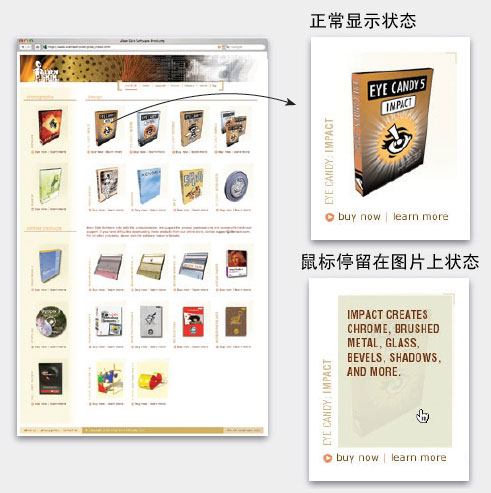
网页:图片自动翻页的设计传达更多的信息Alien Skin 软件的网页在展示众多的产品时仍能保持版面整洁干净。他们使用了图片自动翻页的技巧来实现这一目的——当鼠标指针移到图片上时,图片便转换成产品说明。

不需要点击图片,便会自动出现产品说明。 Alienskin.com 的介绍产品的网页通过整齐的网格来安排版面。每一个产品都有另一张文字说明图片,让观众能够更深入了解。只需要将鼠标放在图片上,不需点击,便会出现产品的简要说明。

利用 Adobe Golive 创建自动翻页效果
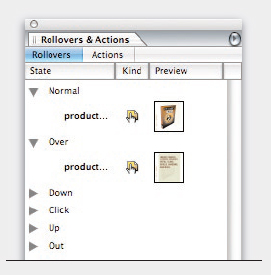
这种特效需要对每一种状态都建立一张单独的图片:正常状态,鼠标滑过时状态,点击状态及鼠标移开后的状态等。每一张图片都必须是相同的尺寸。首先对一张正常状态时用的图片起一个名,比如 product1.gif ,然后在其它状态下根据这个名称安排其它文件(如, product1_over.gif, product1_down.gif 等)。将它们都放在同一个文件夹中。将正常状态时显示的图片拖到 Golive 页面上, Golive 软件会自动按你起的名称安排好不同状态下显示的图片(见上图)。
字体:如何“真正”对齐文字
你是否有注意到,当你在电脑排版中,将文字对齐后,但却感觉有点不对劲?这是因为,你对齐的是边缘,字母并没有完全对齐,因为不同的字母结构不一样,有的是弧线边缘,有些又有一些小横杆突出来(如 t ),有时还有一些引号,这些都导致设定为对齐时仍然感觉不自然。在 Indesgin 软件中的“ Optical Margin Alignment ”功能可以弥补这一不足。

在使用“ Optical Margin Alignment ”功能前的效果。你的电脑认为它们上述已经是对齐的,但你的眼睛告诉你说,好象还不齐啊。字母及引号使到边缘产生起伏不平的感觉。



