3月份,Photoshop CS6 Beta版(下文简称PS CS6)发布公测,有着多项惊艳的新特性,工作中整天和像素打交道,感触比较深的特性就是PS CS6支持矢量对象绘制、变换时像素自动对齐网格。
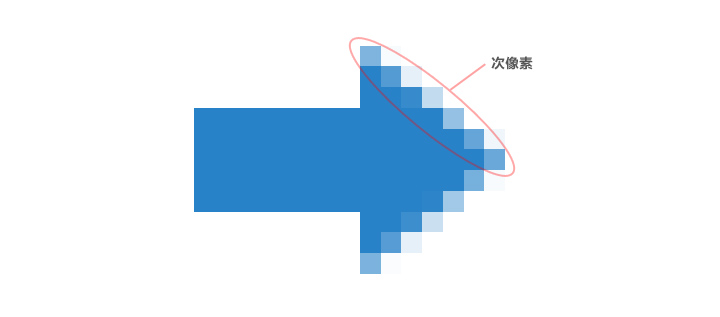
当然,对象绘制、变换时像素对齐网格并不是PS CS6独有的功能,只是更智能更好用了,PS CS6的像素自动对齐网格功能在绘图过程中,无疑方便了很多,不必再担心图形边缘会出现模糊,但是我们在实际的图形设计过程中会发现,还是会经常需要调整一些路径没有完全对齐到网格产生的半透明的过渡像素,用来平滑图形边缘减少锯齿感,或让图形看上去更饱满、更细腻,我们称其为次像素(或亚像素,Sub- pixel,一般用于屏幕显示技术等领域),如下图所示。

图1-消除锯齿的次像素
趁着PS CS6正式版还未普及,以PS CS5为例,和大家探讨矢量路径图形绘制时如何让像素对齐网格,如何利用路径调整次像素改善图形的饱满度的一些经验,希望对大家有所启发和帮助。
一、像素对齐网格
1.对象绘制时像素对齐网格
像素对齐网格最大的作用就是避免绘制图形时出现虚边,解决图形模糊的问题,尤其是将画布放大数倍去抠界面、图标细节时,精度可以达到像素级,让设计师将精力更多的集中在创意表达层面,不必因为担心模糊而谨慎的去操作,从而提高工作效率。
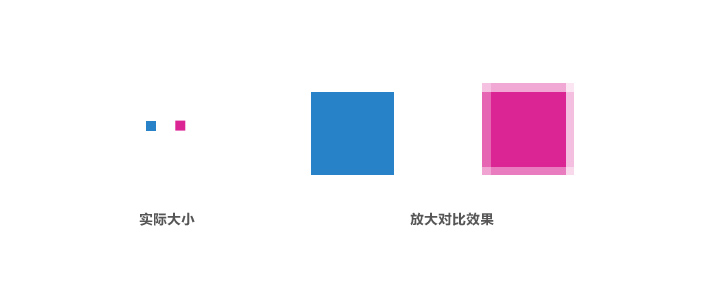
在PS CS5初始状态时,只有当画布在100%比例下,也就是实际像素比例时,画出来的图形才不会模糊,放大或缩小画布到其他比例下,即使打开网格进行辅助,画出来的图形也会模糊,如图2所示,蓝色图形与紫色图形分别为100%画布下不打开网格,和非100%比例画布下打开网格随意绘制的相同大小的矩形,我们能明显的看到紫色图形边缘非常的模糊。

图2-对齐像素图形和未对齐像素图形的对比
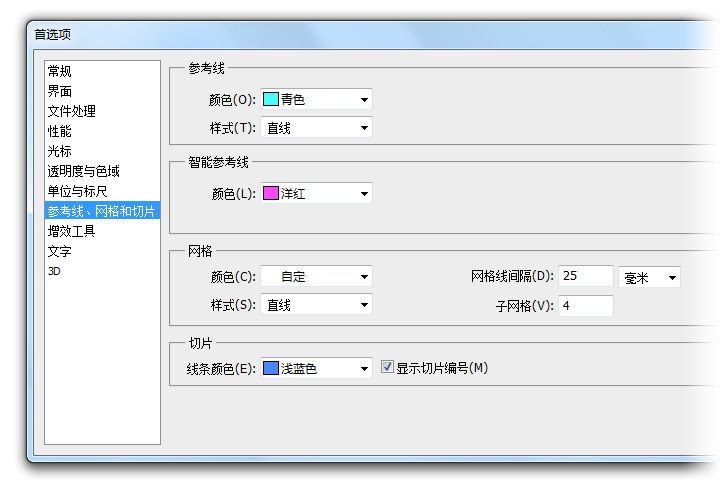
这时的网格没有起到作用,是因为在PS CS5初始状态时,网格的参数不是以像素为单位,而是毫米,如图-3,首选项窗口可以通过主菜单中"编辑首选项常规"或快捷键Ctrl+K来打开。

图3-初始状态下的网格参数
想要在常规图形(矩形、圆角矩形、圆形)绘制过程中,使像素在任何情况下都对齐网格,在PS CS5的首选项窗口中,对"参考线、网格和切片"选项卡的网格参数进行简单的设置,并配合快捷键就可以做到。
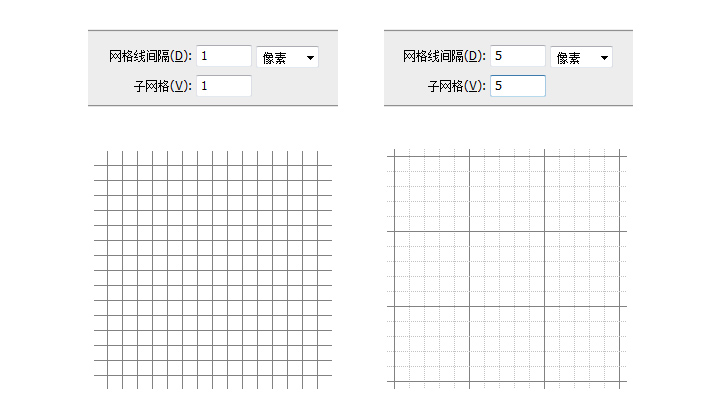
图3中可以看到网格线间隔的默认值是25毫米,将单位改为像素,这时单位前面的数值会自动变为1,这时的网格线并未与画布上的像素格对齐,需要手动重新输入数值,且网格线间隔数值与子网格数值必须相等,图4展示的是在3200%比例下,两种不同数值网格所呈现出的效果,可根据自己的喜好进行调整。网格可通过主菜单"视图显示网格"来显示或隐藏,快捷键为Ctrl+'(回车左侧的引号键)。

图4-不同网格参数呈现的效果


