用户对你网站的第一印象是持久的。在最初的几秒钟内,人们决定关注你的内容还是选择离开。他们也对做出决定,你的网站是否能满足他们需求。第一印象也和客户的性别有很大关系。女性客户和男性客户看网站的体验不一样。网站的外观能迅速吸引他们的注意。
但是,你知道怎么做吗?普遍认为,上诉到每个性别的想法,以下我们将应用这些原则,甚至是一些定型观念来设计理论。
图片




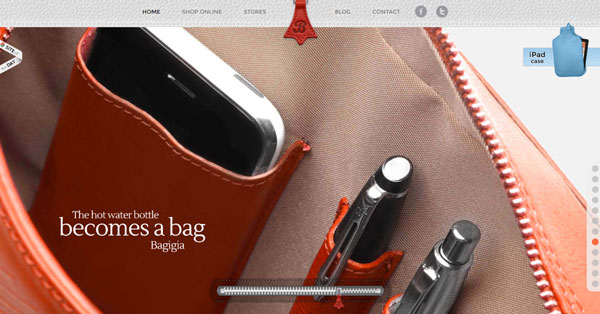
用户看到网站的第一个设计元素是图像–特别是含有人的图像。 这些人看上去像什么? 据统计,普通成人网站访问者看上去与网站上的人长得很像。 这适用于年龄、种族、大小、甚至性别。 但如果你的图片不是普通成人访客的代表,想想一个包含多个图像的站点,无生命物体、山水或孩子。 这些图像对男女客户也有一定的吸引力。图像的特列就是那些有关色欲的图像。那些穿着过少的、有吸引力的女性或男性图像最容易吸引异性,但这些图像被注意捕获而不分性别。
小提示:
•婴儿,小狗和整体的娇小可爱的东西–女性
•运动和行动–男性
•繁花似锦的山水和树木–女性
•崎岖不平的风景和地形–男性
•食物–女性
•衣服和鞋子–女性
•发明和电子–男性
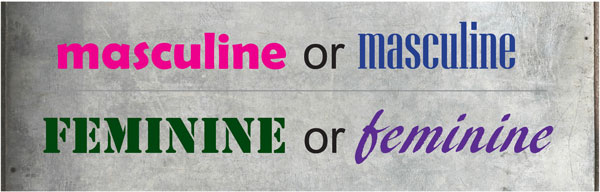
字体




类型选择可以暗示出男性或女性。 当谈到性别倾斜时,最重要的考虑因素、描边和细节。 大多数人会快速关联具有独特的线条的字母并想女性倾斜,包括从草书字体和脚本类别。 有些甚至关注额外的步骤,包括女性感觉类别中的斜体。 字母的描边也暗示着性别。 细细的描边往往被认为是比大胆的字体形式更轻、更女性化。
利用此技术,设计师可以使用不同的字体系列开发开发男性和女性风格的单个字体系列。 最后,设计师真的应该看看字体最小的部分。衬线往往有个男性化的边缘,特别是那些边角宽广的字体。 另一方面,圆角和弯曲边角的衬线则意味着更女性化一些。
同样的规则也适用于其它描边和装饰。更多的褶皱线条和底边空白则更吸引女性,就像那些泡沫字母。
女性字体类型,尤其是那些在婚礼网站、婴儿和工艺品网站更多依赖于大量的装饰。块状样式和尖锐或点状特征则更符合男性口味。
小提示:
古英语 - 男性
脚本 - 女性
行草 - 女性
板衬线 - 男性
硬边衬线 - 男性
曲边衬线 - 女性
高高瘦瘦的,简明的风格 -男性
厚 - 男性
薄 - 女性

设计师也想思考要说的话。 消息是否与演示文稿相符合?
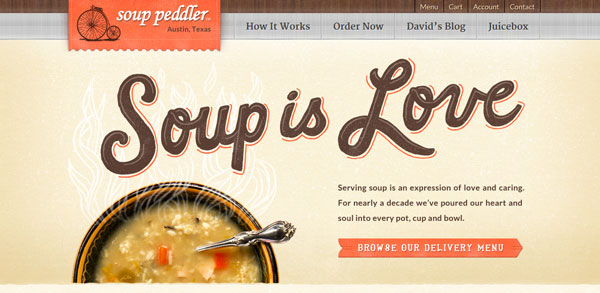
看看上面的图像演示文稿的–是男性还是女性说的话有明显的迹象。
颜色




你我可以写一本关于男性与女性的色彩调配的书。 大多数人开始都认为普通蓝色适合男孩,而粉色适合女孩。但色彩的调配可能比这更复杂。基于性别和文化的色彩观念可以改变。
你怎么知道从哪里开始?
考虑饱和度。
最黑暗最深的颜色的色调,散发最男性化的色彩,想想黑人、海军、深绿色或红色、紫色或橘子。 如果白色的类型很容易在背景颜色上显示,它可能比较符合男性基调。
蜡笔被普遍认为更女性化。 所以任何其他颜色更柔和的色调–粉色、黄色和绿色和蓝色都属于这一类。
你可以通过研究Joe Hallock《关于世界色彩观念》了解更多不同性别直接的色彩观念差异。
调查结果显示男人最喜欢的颜色是蓝色,绿色和红色,最不喜欢棕色和紫色。女性最喜欢的颜色是蓝色,紫色和绿色;最不喜欢橙色和棕色。 结果之一是紫色的使用以及它如何使女性更显高贵,而不是男性。使用那些吸引到特定性别的颜色可以控制设计者的基调。
中性基调—— 灰棕色,淡黄色和绿色或蓝色–只是中性的,有很小的性别偏见。 这些颜色基调其余的设计。
小提示:
黑色,色彩饱和度 - 男性
蜡笔 - 女性
蓝色 - 男性
粉红色 - 女性
紫色 - 女性
形状




硬角和边缘是那些能吸引男性的形状的典型,想想正方形,三角形和梯形。
九十度角也颇受欢迎的技术或可视提示。 边角和边缘较柔软的形状则更受女性喜欢。 想想曲线和微妙的细节–圈,波浪线和软重复图案。 样式的形状,包括多个维度的那些样式对女性更具有吸引力,而扁的、粗糙的样式更男性化。 有力的线条和暗色块也可以表示一个男性化的基调,而细线(就像字体样式)和轻的描边则更女性化
小提示:
硬盘四角以及边缘 - 男性
曲线 - 女性
正方形,三角形 - 男性
圆形和心 - 女性
结论
现在你生气也有例外...当然还有之前!
(暗示可以更改取决于你如何混合和匹配的概念)。
当谈到男性设计与女性设计时,设计的推广使你想的是受众人群。 你的受众目标是谁,什么类型的可视方式能够吸引他们? 了解性别偏见和癖好只是一个起点,而不是设置硬性规定。 使用此系列的想法能够决定你的网站外观设计是否符合想要利用它的人群。


