色彩管理确实是个复杂的话题,前阵子我也被它弄得烦不胜烦。网上搜索一番发现相关文章都晦涩难懂,硬是啃完那些文章,我的问题解决了,但也发现这个话题其实完全可以用浅显的方式来解释,于是就分享出来给大家省点时间 >>>
作为一个摄影爱好者,我的绝大部分照片都是用来在网上分享的,所以本次讨论的重点是如何让自己的照片在网上正确地显示。
当然,也会有另外一小部分照片是自觉拍得特别好的,打印出来拿出去得瑟,但那个就不在此次讨论范围了。
问题出在哪?
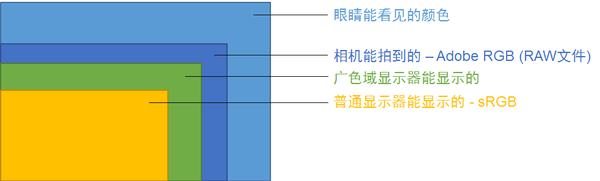
首先,模仿那张著名的CMOS尺寸示意图,我们来粗略地比较一下几个常见的色彩空间:

可见,各个色彩空间表达颜色的能力大相径庭。而这种不同也正反映了我们平时使用的各种屏幕(显示器、手机屏幕、iPad屏幕)显示颜色的能力不同,同一个颜色代码在不同屏幕上看上去极有可能是不同的颜色。所以我们不得不在若干个色彩空间之间转换,而色彩不一致的问题,就出在转换的过程中。
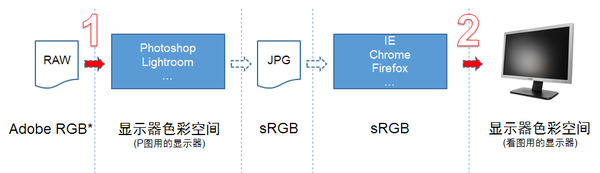
让我们通过下一页的图表来看看一张照片从RAW文件到被人眼看到都经历了哪些步骤。

* 勘误:RAW本身是没有色彩空间的,详情见最后的增加的一页。
在这些步骤中,两个红色箭头标出的就是最容易出问题的地方,因为它们都会把图片在两个色彩空间之间转换。
第一个红箭头代表的是P图阶段,第二个红箭头代表的是看图阶段,接下来我们就针对这两个阶段来研究一些对策。
校色是前提
无论你用的是什么显示器,都必须经过校正才能显示出正确的颜色。

谁能告诉我上面几个色块里哪个是标准的红色?反正我是不能,不要相信自己的眼睛,因为它太容易被骗,让校色仪来解决这个问题。
还有人说专业P图用的都是苹果,那我买个苹果的显示器或者笔记本不就行了。苹果的OSX在颜色管理方面确实比WINDOWS要先进一点点,但不代表它的显示器就会一直显示正确的颜色,就拿我自己的两台MBP来说,都是偏黄的,而且各有各的偏。所以无论你是用DELL、EIZO还是苹果的显示器,请校色!
插播老段子一则:啊不不,张总,是这样的,再贵的显示器都要校色的。
校色仪太贵?
淘宝上红蜘蛛100块租一天,可以把电脑、手机、iPad、笔记本甚至电视机全都校一遍。
显示器ICC文件
通过校色,我们可以得到一个ICC文件,这个文件是针对被校正的那台显示器生成的一个色彩空间描述文件。有了这个文件,各种软件就有了在不同色彩空间之间转换的依据。

有人问,同样型号的显示器,我把别人生成的ICC文件拷贝过来用可以吗?
想得美!每台显示器或多或少都有点区别,同一批次可能行得通,但批次这东西谁说得清。
另外,厂家给你提供的那个默认的ICC文件其实就是省事的做法,因为逐台校色实在太费时间,所以这个事情得自己做。
校色后WINDOWS长啥样
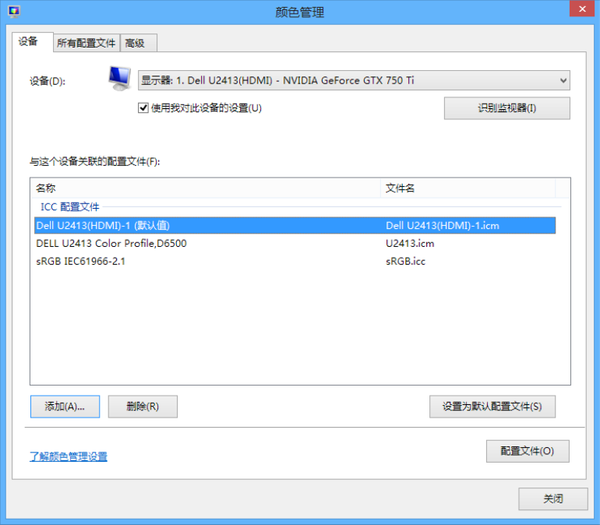
就拿我的WINDOWS机器举个栗子,经过校色之后的系统设置如图(控制面板->颜色管理,即可进入该界面)

首先,在设备列表里选中你的显示器(DELL U2413)
然后你会在ICC配置文件列表里看到若干个项目:
Dell U2413(HDMI)-1(默认值)
这个就是校色仪生成的配置文件,设置为默认值的意思就是该文件在系统里生效了,你现在在显示器上看到的任何颜色都是用这个ICC文件转换出来的。
Dell U2413 Color Profile, D6500
这个是DELL提供的通用ICC文件,你可以试试把这个设为默认,会发现屏幕会有非常明显的变化(人眼的不可靠啊。。)
sRGB IEC61966-2.1
这个就是WINDOWS默认的色彩空间了,也是网络通用的色彩空间(微软一厢情愿地希望用sRGB来统一宇宙色彩空间,但被现实无情地鄙视了)
那么多ICC配置文件,用哪个?
无论你在系统的ICC列表里看到多少个配置文件,遵循以下原则:
如果校色了,那么用校色仪生成的那个ICC文件,这个一定是首选。
如果没有校色的条件,那么用显示器厂商提供的通用ICC文件。
只有以上两个是最接近真实的方法,网上一部分教程建议把色彩空间统一设置为sRGB是非常错误的做法,那样做的效果只是让同一张图片在你自己电脑的不同软件上看起来是一样的,但世界上的其他人看到的跟你都不一样!
————————————————————下面进入P图阶段————————————————————
P图阶段(Photoshop)
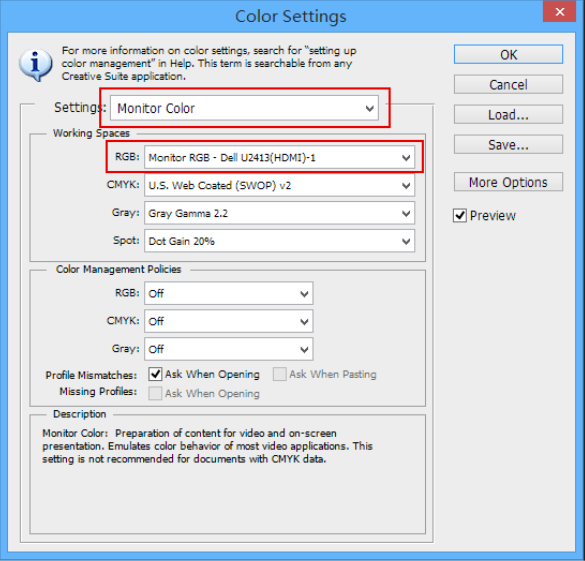
P图阶段所用到的软件,比如Photoshop、Lightroom等都对色彩空间有很好的支持。先说Photoshop,进入色彩设置界面(编辑->色彩设置),在显示器颜色的设置中,RGB三原色所对应的ICC配置应该与上一节里所展示的WINDOWS设置一致。

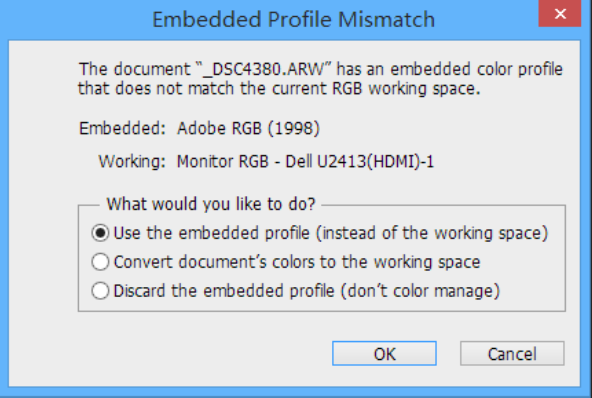
当你在PS里打开一张图片的时候,你很有可能遇到这个对话框:

以下三张图分别对应着从上到下三个选项的效果:

无论如何都不要选第三项,因为它粗暴地放弃了色彩管理,那张图看起来也非常假
不得不说的是,有人还就喜欢把图调成这种重口味的,哈哈,但即便是这个审美倾向,也不应该选这个
剩下的两个,乍一看选任何一个都可以,因为看上去效果是一样的,颜色自然而真实,下面将介绍它们之间的区别。
首先,被打开的图片是一张内嵌了ICC色彩配置的RAW文件,而那个ICC就是常见的Adobe RGB。而我的显示器校正以后的ICC简称为U2413,这也是Photoshop和Windows当前生效的色彩配置。两个选项的作用分别是:
使用图片内嵌的色彩配置。
PS处理图片的时候用的是原有色彩空间Adobe RGB,仅在显示的时候转换为U2413
把图片从自己的色彩空间转到。
PS色彩空间 PS直接把图片里的颜色从Adobe RGB转换到U2413,显示的时候就不需要再转了。
看上去非常绕,事实上以上两项无论你选哪个,影响的都只是PS的内部运算,而在显示的时候,PS都会把颜色转换到U2413,所以最终看到的效果都是一样的。
选哪个?
简单来说,就跟我们追求大的动态范围是一个道理,如果图片内嵌的色彩空间大于你当前的色彩空间,那么保留。比如在这个例子里,Adobe RGB是比U2413要丰富的,那我们选第一项来保留原有色彩空间。而如果原图内嵌的仅仅是sRGB这样的货色,那转成U2413这样的广色域也未尝不可。
还能再简单点吗?
能,一律选第一项!
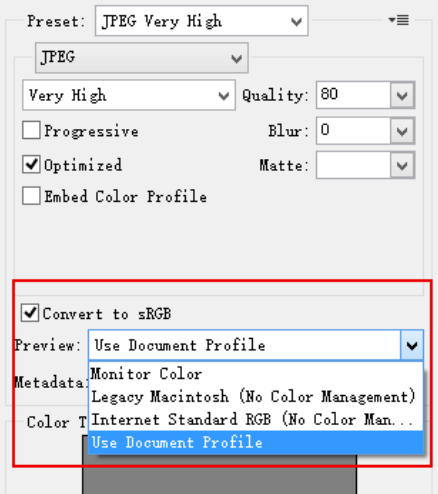
P图P得差不多就可以导出成JPG了,Ctrl+Shift+Alt+S就进入了导出JPG的界面,红框里的区域就是关键:

务必要勾选“转换到sRGB”
sRGB就是浏览器里看图片的最保险的色彩空间,因为WINDOWS默认色彩空间就是这个,而WINDOWS又是最被广泛使用的操作系统。各个显示器厂家在生产的时候,也尽量保证sRGB色彩空间显示出来不会太离谱。可以说,把图片导出到sRGB色彩空间的这个做法,就是针对网络浏览的最佳实践,所以请务必勾选。
至于那个下拉框里的四个选项,是用来预览导出后的图片在不同条件下面查看的效果,从上到下解释一下:
在IE和WINDOWS上看的效果(仅限于你自己的机器)
在古董MAC下看的看的效果
在支持完整色彩管理的浏览器下看的效果,比如Chrome和Firefox(近似别人看到的效果)
在你自己的显示器上看的效果(同时也是别人看到的效果)
请以第四项的效果为准,同时可以参考第三项的效果,头两项则可忽略。
这些天杀的软件啊,给我那么多选项做什么,老子只要最make sense的那个!
P图阶段(Lightroom)
Lightroom相对傻瓜化,根本找不到任何与色彩管理相关的设置,它的工作方式是保留原图的色彩空间,显示的时候转换为系统默认的色彩空间,导出JPG的时候一律转成sRGB。我觉得这个工作流非常正确,保留原图色彩属性,用正确的颜色预览方便P图,导出为网络通用色彩空间,完美。
所以在一台经过校色的显示器上,你在Lightroom里面看到的就是正确的颜色,导出以后可能会稍有偏差(主要是没那么鲜艳了),但也非常接近原有效果了。
如果你使用LIGHTROOM,恭喜,你啥都不用做,相信它就好。
有人会问,为什么LR导出来的图片放在IE里面看,会异常鲜艳呢?
答案是你很有可能使用了广色域显示器,接下来进入看图部分。
看图阶段
有没有发现导出的JPG放到浏览器里就变得异常鲜艳呢?这就是之前困扰我许多天的问题,我翻阅很多文章,来回倒腾系统设置,甚至重新P图,非常挫败,所以得解时几乎内牛满面啊。。。
首先,那个把图片显示得异常鲜艳的浏览器极有可能是IE或者各种带壳的IE(比如QQ浏览器、360浏览器等所有以IE为内核的浏览器。。。),因为IE的颜色管理是半吊子。它虽然支持的ICC版本最全(版本2和4都支持),但它在显示的时候,漏掉了最重要的一步,也就是把图片从sRGB转换为显示器的色彩空间(还是拿我举个栗子,就是之前提到的U2413)。
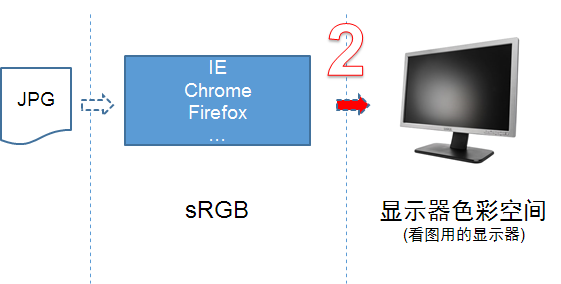
接下来让我们来仔细分析并想一些对策。

让我们来复习一下这张图,理论上浏览器应该把图片从sRGB转换为显示器色彩空间(U2413)来显示。但IE偏不这样,它直接把未经转换图像数据直接丢给显示器了,这就相当于一个中国人看一部印度字幕的美国电影,就是这么滑稽。背后原因不得而知,以下纯属个人猜想:
微软自己主导sRGB,所以一切到此为止。
转换要时间的啊,为了性能,不转了,反正大部分人看不出来。
而所有其他浏览器都做得很到位,无论是Chrome、Firefox还是Safari,都会兢兢业业地做色彩空间地转换,让你看到真实的效果。
这个问题有多严重?
这个问题并不严重,因为仅在使用广色域显示器的情况下,这个问题才变得显眼。而广色域显示器并不是那么普及,大部分人用的还是是普通(非广色域)显示器。对于普通显示器,由于它们在生产的时候就是针对sRGB色彩空间的,所以直接把sRGB的图像数据往上丢也是行得通的,即便没有那么准确,但也八九不离十。
所以,如果你以正常流程P图、导出JPG,那么绝大部分人看到的都是正常的颜色。
而如果你正在使用广色域显示器,千万不要骂它,广色域可是好东西,让你以最丰富的色彩空间来处理图片,所以只要解决那一点点不太和谐的看图问题就好了。
如何用广色域显示器在WINDOWS里看到真实的色彩呢?
无论是IE还是WINDOWS资源管理器里的预览,图像都不做色彩空间转换。但是“Windows图片查看器”除外,它和其他几个浏览器一样,会老老实实地做色彩转换,所以用它看到的图片,就是正确的颜色。
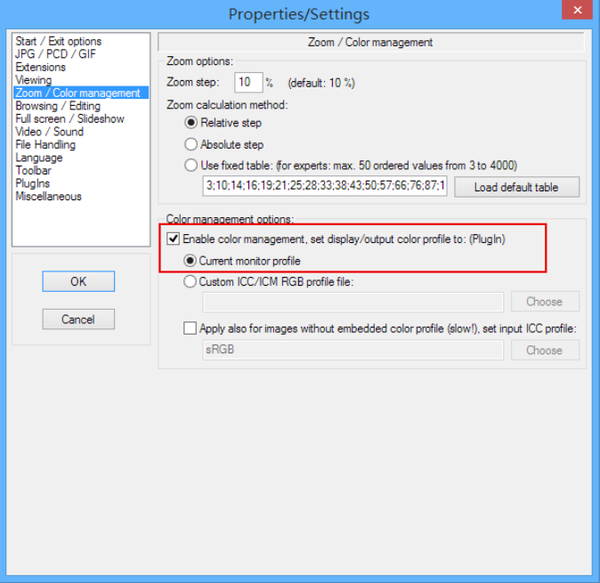
其次,各种第三方看图软件,比如ACDSee和IrfanView,默认是不做色彩空间转换的。所以你要做的是到更改它们的设置,把色彩管理的选项给勾起来。
如图所示,我自己用的是IrfanView,到设置里面把相应的选项勾上即可(当然会需要到官网下载一点额外的插件,相信难不住聪明的你的)

最后,尽量避开IE及其马甲,改用Chrome、Firefox或Safari等对色彩空间有完整支持的浏览器,以它们的显示效果为准。
如果你用苹果

如果你使用的是苹果电脑(装Windows的除外),那么恭喜你,无论是P图还是看图,唯一需要做的事情就是校色。
即便不校色,Mac的显示效果也是非常接近真实的,OSX接管了所有颜色管理的事情,不需要用户操心。这就是那么多人爱用苹果来做图的原因。
扩展阅读 ——RAW文件的色彩空间
RAW文件本身记录的是相机传感器(CMOS)对光线的物理反应,所以它本身是没有套用在任何色彩空间的。
那么问题来了,相机的色彩空间会影响RAW吗?
答案是不会,这个和相机内设置的色温是类似的效果,只影响机内直出的JPG。
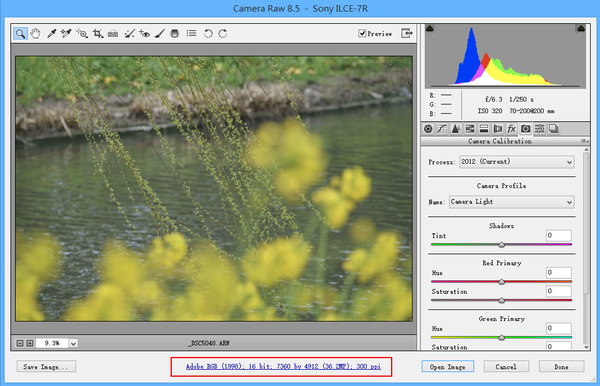
本文提到RAW的时候直接套用了Adobe RGB色彩空间确实欠妥,因为色彩空间是在Adobe Camera Raw(ACR)插件在解析RAW文件的时候套用上去的。我们不仅可以查看,还可以改变ACR的工作方式。

如图所示,红框里的就是ACR渲染RAW时候的设置,用的是Adobe RGB色彩空间,每个通道的深度是16位。
点击它就可以进行进一步设置。

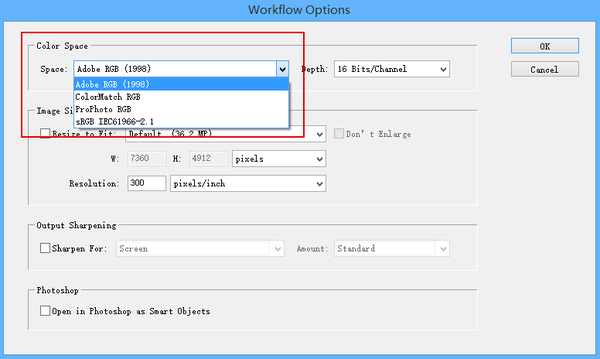
这是ACR的设置界面,列表里面有四种色彩空间供选择。
个人认为,色彩空间的选择,应当尽量与当前显示器的显示能力相匹配,选择过大或过小的色彩空间,都会造成色彩的不准确或损失。
Adobe RGB,市面上的广色域显示器,大部分是针对该色域设计的,能够表达99%的色彩。所以如果是用的广色域显示器,可选择Adobe RGB。
ProPhoto RGB是比Adobe RGB更加宽广的色彩空间,宽广到大部分显示器无法显示,所以选择它意义不大。
再就是sRGB,如果你的显示器是针对sRGB校准的,那么选择这个色彩空间也是可以的。
ColorMatch RGB与sRGB比较接近,如果你都没有听说过,那忽略它吧。


