你已经知道在色盲用户心目中设计也很重要,所以我只想谈谈作为一名色盲如何从事设计工作。
Photoshop

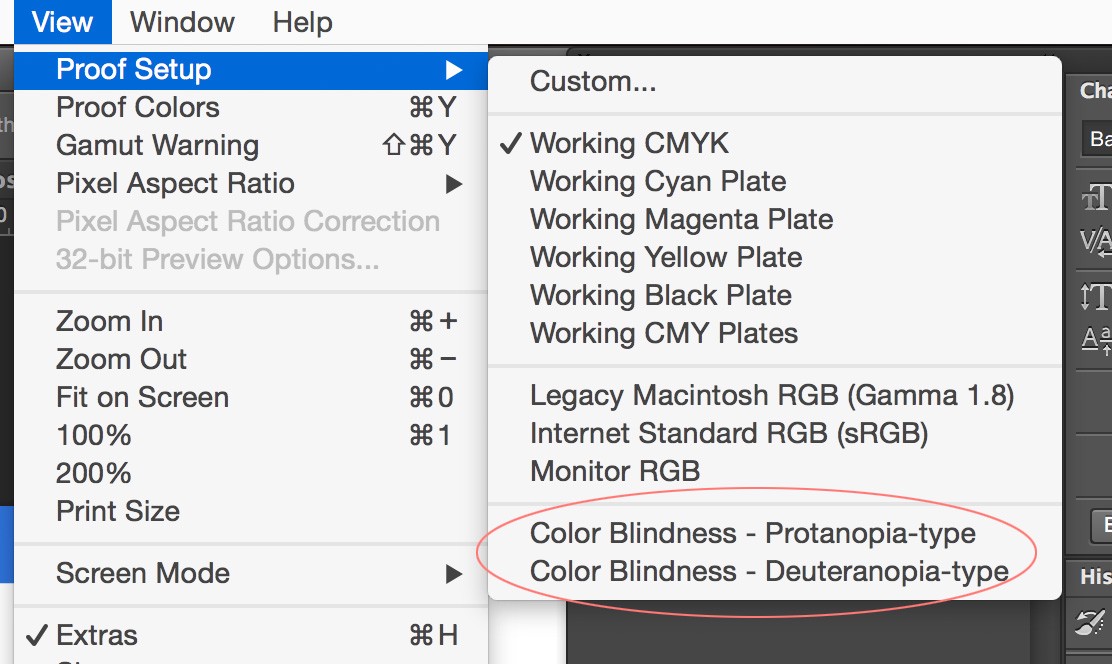
似乎某些设计师不知道Photoshop的内置功能,这种功能是为两种主要的色盲群体设计的。可以轻松实现这些功能:视图>校样设置> 色盲(红绿色盲)

你可以添加一个热键(编辑>键盘快捷键),这样使用起来会更加舒适。另外一种方式模拟色盲视觉是一个名为 Bjango的测试项目。
Sketch
但是在我们之间有谁使用Photoshop呢?

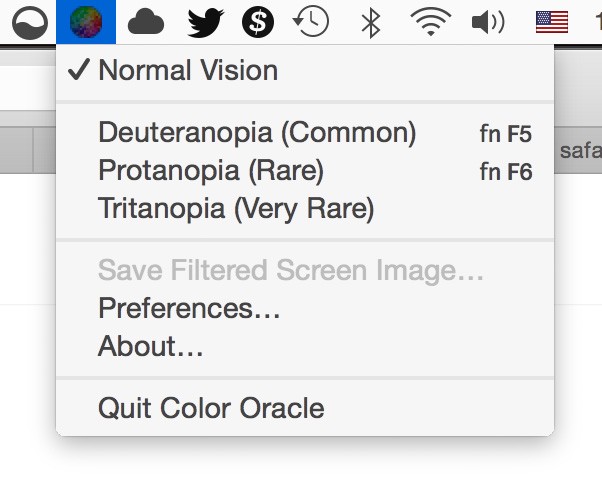
tl;dr —使用Color Oracle,除此外没有别的解决方案或者插件。
因为你Sketch没有内置的色盲模拟器,所以我和Max开始为Sketch制作这样一款插件。我们发现Javascript library 正在研发我们所需要的插件,但结果却是它不能与Sketch 兼容。基本上每一款软件的色盲测试都是基于这种图像的颜色处理的。但是Sketch却不允许我们复制插件做这种处理。
这种颜色处理也能通过用不同的混合选项添加纯色层在图像上来实现。所以我们可以影响图像的颜色而不用改变图像本身的内容。我们设法通过在Photoshop增加一组不同的颜色层来取得同样的效果。不幸的是,混合选项只能让我们得到“减弱”的正确效果,而且它在sketch中不存在。
因此我们陷入了困境,无法为插件找到更好的解决方案 ☹

但是好消息是在探索的过程中我们发现了 Color Oracle. 这个工具能够让你在运行的应用中独立模拟色盲的视觉。尽管Color Oracle 看起来不是很完美,但在sketch中做无障碍设计它仍是最好的解决方案。
Web


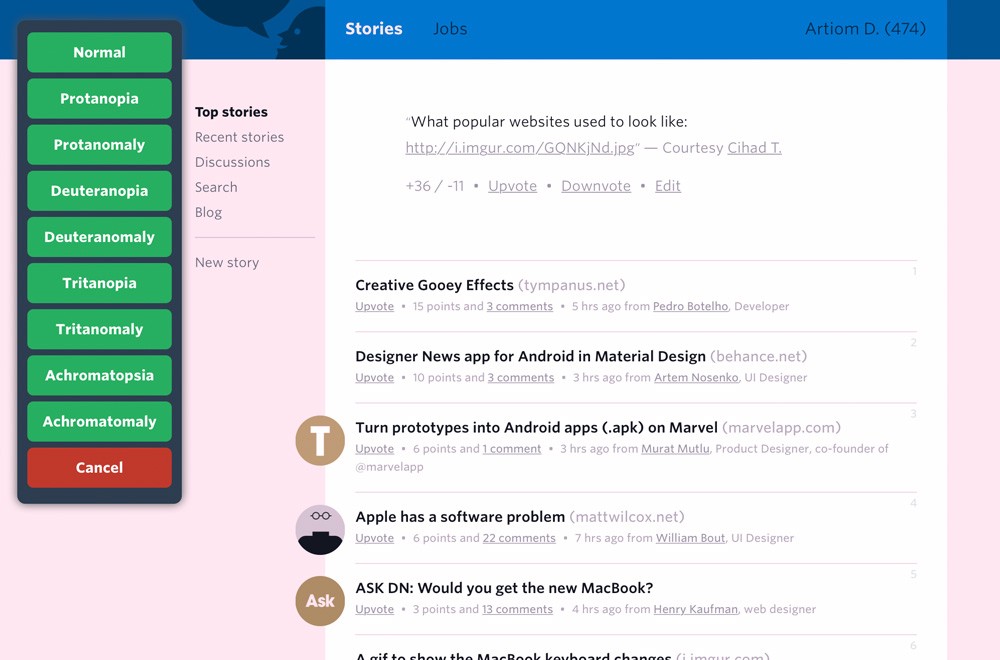
(Designer News with Deuteranomaly)
对于这种网页有 Jason Frame 开发的nice bookmarklet,这款工具含有8种色盲模式,你可以使用它即时预览各种网页。


