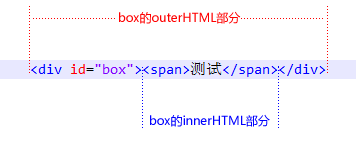
对于DOM对象的innerHTML属性想必大家都不会陌生,但是outerHTML用起来相对于会少一点了,innerHTML属性返回的是DOM对象从开始标签到结束标签中所包含的HTML,而outerHTML属性返回的是包括DOM对象本身标签在内的HTML,下图能很好的解释两个属性的区别:

outerHTML最开始是属于IE的私有属性,可以查看MSDN上的说明:outerHTML Property(http://msdn.microsoft.com/en-us/library/ms534310(VS.85).aspx)。目前IE、Chrome、Safari、Opera都能支持这个属性,杯具的是outerHTML不支持Firefox,在Firefox中该属性永远返回undefined,值得欣慰的是HTML5会加入这个属性。
让Firefox支持outerHTML属性可以通过扩展HTMLElement的原型来实现:
复制代码 代码如下:
if (typeof(HTMLElement) != "undefined") {
HTMLElement.prototype.__defineSetter__("outerHTML", function(s) {
var r = this.ownerDocument.createRange();
r.setStartBefore(this);
var df = r.createContextualFragment(s);
this.parentNode.replaceChild(df, this);
return s;
});
HTMLElement.prototype.__defineGetter__("outerHTML", function(){
var a = this.attributes, str = "<" this.tagName, i = 0;
for (; i < a.length; i )
if (a[i].specified)
str = " " Hormis dans les machines a sous preferees universelles, les casinos offrent des jeux par exemple Grandes six roues, Pai Go Poker, Blackjack, Baccarat, la <a href="http://topcasinosenligne.com/la-roulette">Roulette </a>et le Craps, entre autres. a[i].name "="" a[i].value """;
if (!this.canHaveChildren)
return str " />";
return str ">" this.innerHTML "<>";
});
HTMLElement.prototype.__defineGetter__("canHaveChildren", function(){
return
!/^(area|base|basefont|
col|frame|hr|img|br|
input|isindex|link|meta
|param)$/.test(this.tagName.toLowerCase());
});
}
该方法出自W3Help(http://www.w3help.org/zh-cn/causes/SD9017),有点繁琐,而且还要侵入原型。还有一种更简单代替的办法,先创建一个空节点,将要获取outerHTML属性的DOM对象添加到这个空节点中,然后访问这个空节点的innerHTML就行了:
复制代码 代码如下:
function outerHtml(elem){
if(typeof elem === "string") elem = document.getElementById(elem);
// 创建一个空div节点
var div = document.createElement("div");
// 将复制的elemCopy插入到空div节点中
div.appendChild(elem.cloneNode(true));
// 返回div的HTML内容
return div.innerHTML;
};
比起上面的办法,不用去动原型,代码量也少了很多,相信还会有其他的解决办法。


