一、什么是 QUnit
QUnit(http://qunitjs.com/) 是一个非常强大的javascript单元测试框架,可以帮你调试代码。它是由 jQuery 团队的成员写的,而且是 jQuery 的官方测试套装。但QUnit一般是足以测试任何常规 javascript 代码,它甚至可能通过一些 javascript 引擎比如 Rhino 或 V8 来测试服务器端 JavaScript。
如果你不熟悉“单元测试”的概念,请不要担心。这不是很难理解的:
复制代码 代码如下:
在计算机编程中,单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。 — 引自维基百科。
简单地说,你为你的代码的每个功能写测试,如果所有这些测试都通过了,那么你可以肯定的是,代码没有缺陷(通常,还是由你的测试有多彻底而定)。
二、为什么你要测试你的代码
如果你以前从未写过任何单元测试,你可能直接将你的代码上到网站上,点击一会看看是否有什么问题出现,并且尝试去解决你所发现的问题,采用这种方法会有很多的问题。
首先,这是很腻烦的。点击事实上并不是一件轻松的工作,因为你不得不确保每样东西都被点到而且很有可能你错过了一个或两个。
其次,你为测试做的每件事情是不能复用的,这意味着它很难回归。什么是回归?想像一下你写了一些代码并测试,修复了所有你发现的缺陷,然后发布。此时,一个 用户发送了一些关于新缺陷的反馈,并且需要一些新功能。你返回到代码中,修复这些新缺陷并增加新功能。接下来可能会发生的就是一些旧的缺陷又重现了,这就 叫“回归”。看,现在你还得再去点击一遍,而且有可能你还找不到这些旧的担担缺陷;即使你这么做,这还需要一段时间才能弄清楚你的问题是由回归引起的。使用单元测试,你写测试去发现缺陷,一旦代码被修改,您通过测试再筛选一次。如果回归出现,一些测试一定会失败,你可以很容易地认出他们,知道哪部分代码包含了错误。既然你知道你刚才修改了什么,就可以很容易地解决。
另外一个单元测试的优点,尤其是对于web开发来说: 它使跨浏览器兼容性测试很容易。仅仅在不同浏览器中运行你的测试案例就行,如果一个浏览器出现问题,你修复它并重新运行这些测试案例,确保不会在别的浏览器引起回归,一旦全部通过测试,你可以肯定的说,所有的目标浏览器都支持。
我想提及一个 John Resig 的项目:TestSwarm(http://testswarm.com/)。 它将 Javascript 单元测试带到了一个新的层次,通过使其分布,这是一个网站,其中包含很多测试案例,任何人都可以去那运行一些测试案例,然后返回结果会返回到服务器。通过这种方式,代码会非常迅速的在不同的浏览器进行测试,甚至不同的平台运行。
三、如何用 QUnit 写单元测试
那么,你如何正确地用QUnit写单元测试呢?首先,您需要设置一个测试环境:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>QUnit Test Suite</title>
<link rel="stylesheet" href="http://github.com/jquery/qunit/raw/master/qunit/qunit.css" type="text/css" media="screen">
<script type="text/javascript" src="http://github.com/jquery/qunit/raw/master/qunit/qunit.js"></script>
<>
<script type="text/javascript" src="myProject.js"></script>
<>
<script type="text/javascript" src="myTests.js"></script>
</head>
<body>
<h1 id="qunit-header">QUnit Test Suite</h1>
<h2 id="qunit-banner"></h2>
<div id="qunit-testrunner-toolbar"></div>
<h2 id="qunit-userAgent"></h2>
<ol id="qunit-tests"></ol>
</body>
</html>
正如你所见,在这里使用了一个被托管的QUnit框架版本。
将要被测试的代码已被添加到 myProject.js 中,而且你的测试应该插入到 myTest.js 。要运行这些测试,只需在一个浏览器中打开这个 HTML 文件。现在到了写些测试的时间了。
单元测试的基石是断言:
断言是一个命题,预测你的代码的返回结果。如果预测是假的,断言失败,你就知道出了问题。
运行断言,你应该把它们放入测试案例:
复制代码 代码如下:
// Let's test this function
function isEven(val) {
return val % 2 === 0;
}
test('isEven()', function() {
ok(isEven(0), 'Zero is an even number');
ok(isEven(2), 'So is two');
ok(isEven(-4), 'So is negative four');
ok(!isEven(1), 'One is not an even number');
ok(!isEven(-7), 'Neither is negative seven');
})
这里我们定义一个函数:isEven,用来检测一个数字是否为奇数,并且我们希望测试这个函数来确认它不会返回错误答案。
我们首先调用 test(),它构建了一个测试案例;第一个参数是一个将被显示在结果中的字符串,第二个参数是包括我们断主的一个回调函数。
我们写了5个断言,所有的都是布尔型的。一个布尔型的断言,期望它的第一个参数为true。第二个参数依然是要显示在结果中的消息。
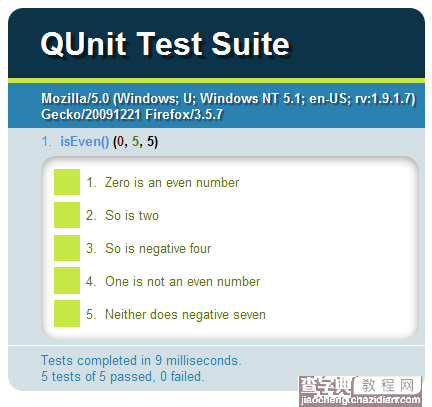
这里是你想要得到的,只要你运行测试:

四、深入学习参考
以上只简单的介绍了 qunit.js ,其断言方法还有很多,具体可参考 api 文档:
http://api.qunitjs.com/
单元测试是一个在你发布你的代码前测试你的代码的非常好的方法。如果你以前没有写过任何的单元测试,现在是时候开始了!


