先看下重现代码
1, gb2312.html 该文件编码为gb2312
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="gb2312"/>
<style>
p {
color: red;
}
</style>
</head>
<body>
<button>测试</button>
<script>
function loadJS(src, charset) {
var script = document.createElement('script');
script.src = src;
script.charset = charset;
var head = document.getElementsByTagName('head')[0];
head.appendChild(script);
}
</script>
</body>
</html>
2, utf8.js 该文件编码是utf-8
复制代码 代码如下:
var p = document.createElement('p');
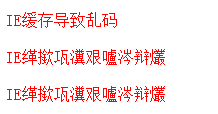
p.innerHTML = 'IE缓存导致乱码';
document.body.appendChild(p);
loadJS函数动态创建一个script,设置src,charset后添加到head中。这里每次点击按钮会将utf8.js引入到该页面中,utf.js内代码会创建一个p元素设置一段文本,然后添加到body上。
第一次点击按钮,文字显示正常。
第二次后,文字编码不正确了。
如图

如果不是动态创建的script tag,直接写在html页面上,则没有此问题。
复制代码 代码如下:
<script type="text/javascript" src="utf8.js" charset="utf-8"></script>
如果采用document.write方式载入js资源也不会出现该bug
复制代码 代码如下:
<script>
function loadByWrite(url, charset) {
var str = '<script type="text/javascript"' + ' src="' + url + '" charset="' + charset + '"><' + '/script>';
document.write(str);
}
</script>
<script>
loadByWrite('utf8.js', 'utf-8')
</script>
解决方式是换下src和charset属性的赋值顺序。
复制代码 代码如下:
script.charset = charset;
script.src = src;
即先给charset赋值。


